Sources
The sources or rather data sources are lodged as text in the format CSV, JSON or XML and can be worked up through the Xima® Formcycle Designer/the form.
To have an access to data sources in the script area via javascript too, all data sources are converted into a JSON structure and customized in the object XFC_METADATA.urls.datasource_[csv|json|xml]. The structure of this JSON structure for the different data sources is expounded in the respective section.
Creating a data source
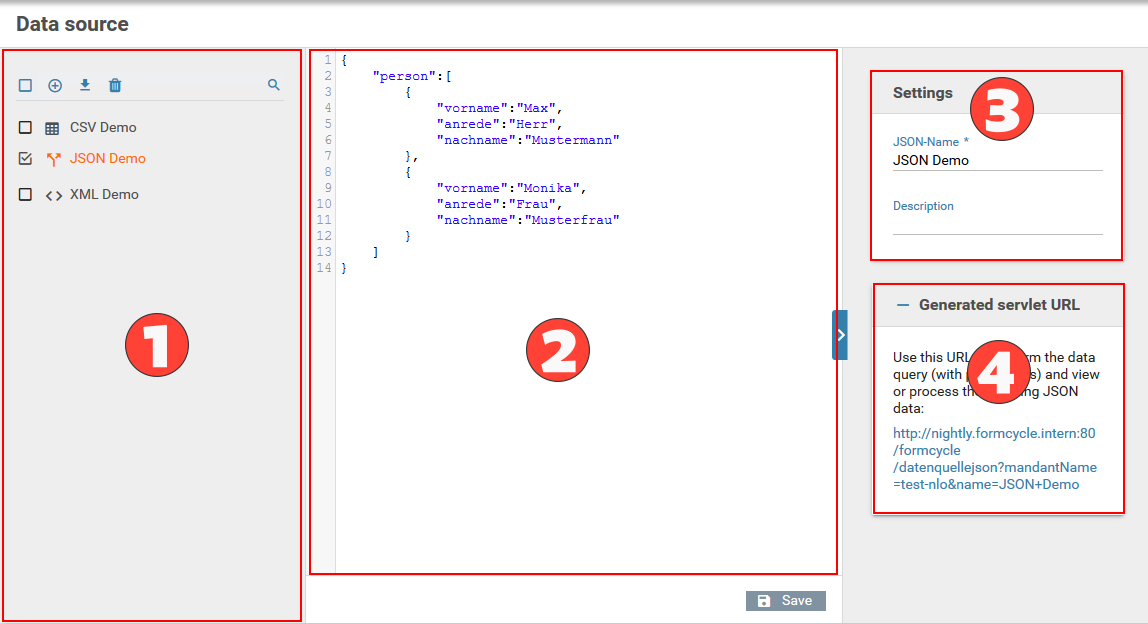
Open the module "Data > Sources" and click the button "New" in the header of the list (see point 1 in figure). After that you will be prompted to either create an empty data source or import one from a file. Three types of data sources can be created: XML, CSV und JSON.
Every data source needs:
- a unique name (in the settings panel: see point 3 in figure)
- the actual data in the editing area (see point 2 in figure)
Import of data sources from files
The following Data types can be used to import data sources:
- XML: .xml
- CSV: .csv, .xls, .xlsx (Excel)
- JSON: .json
CSV data sources
CSV data sources can be imported from different file types:
- .csv
Opens up a dialog for configuring the import:- Delimiter: Determines which symbol is used in the file for separating data fields/ colunms (typically: comma).
- Text qualifier: Determines the text qualifier. This symbol is used to support special characters inside data fields (e.g. comma in numbers with decimal places).
- Start at line: Determines where to start importing the data source from.
- Ignore empty lines: When activated ignores empty lines during import.
- .xls, .xlsx
Opens up a dialog for configuring the import:- Sheets to import: Determines which worksheets/tables should be imported from the file.
Drag&Drop
Data sources can be imported by Drag&Drop as well. If a file is being dropped over the list (green area) than a new data source of the corresponding type will be created (for Excel files: one data source per worksheet will be created). If a file is being dropped over an existing data source than it will be updated. Changes will only take effect after the "Save" button is clicked.
CSV
CSV data sources can be viewed in a source code view or in a table view. The view can be switched by clicking the appropriate button / beneath the editing area.
Source code view of a CSV data source: (CSV file format)
Table view of a CSV data source:
Editing CSV tables
There is a row of buttons beneath the editing area for editing the CSV data table:
- Insert: Inserts new rows or columns relative to the selected cell.
- Remove: Removes the selected row(s) or column(s) or empties the selected cell.
- Import: Opens up the dialog for importing CSV data sources.
- Source code view: Switches to source code view.
Header of CSV data sources
There is an additional option for CSV data sources in the data source settings. The option First row is header determines how the values of the data sources are being accessed via its servlet (XFC_METADATA.urls.datasource_csv):
- Activated:
The cells of the first row will be used as keys for accessing the values of the respective columns (see example). - Deactivated:
The keys for accessing the values of individual data fields/ rows are enumerated, starting with 0. These keys have the following form: colX where X stands for the column index.
CSV data sources can be accessed in the Xima® Formcycle Designer via its servlet: XFC_METADATA.urls.datasource_csv.
Servlet parameters
At an access of the Xima® Formcycle Designer always use the global variables object XFC_METADATA, see also global designer variables. For example it can be accessed as follows: XFC_METADATA.urls.datasource_csv.
The following parameters are possible:
| name of the parameter | description | necessary |
|---|---|---|
| name | Must match the name of the CSV data source. | Yes |
| mandantName | Must match the name of the client under which the data source was created. | Yes, if projektId is not given. |
| projektId | Must match the ID of the form. These information can be recalled via XFC_METADATA.currentProject.id. | Yes, if mandantName is not given. |
| kopfzeile | Indicates a comma seperated list with column name of the CSV table. If this is not given, the first line of the CSV is used. | No |
| spaltenNamen | Indicates a comma seperated list of the column, which columns are redelivered of the servlet with the corresponding value. At this, according to using, the names of the columns of the parameter headline or the name of the first line of the CSV databaseHierbei are expected. | No |
| csvTrennzeichen | Indicates the seperator between the single data cells. If this is not set, a comma , is used by default. | No |
| csvQuote | The seperator with which the values of the lines are seperated. If this is not set, a inverted comma " is used by default. | No |
Application example
Herr,Max,Mustermann,1000,Musterhausen
Frau,Monika,Mustermann,2000,Musterdorf
Frau, Luise,Musterfrau,3000,Musterstadt
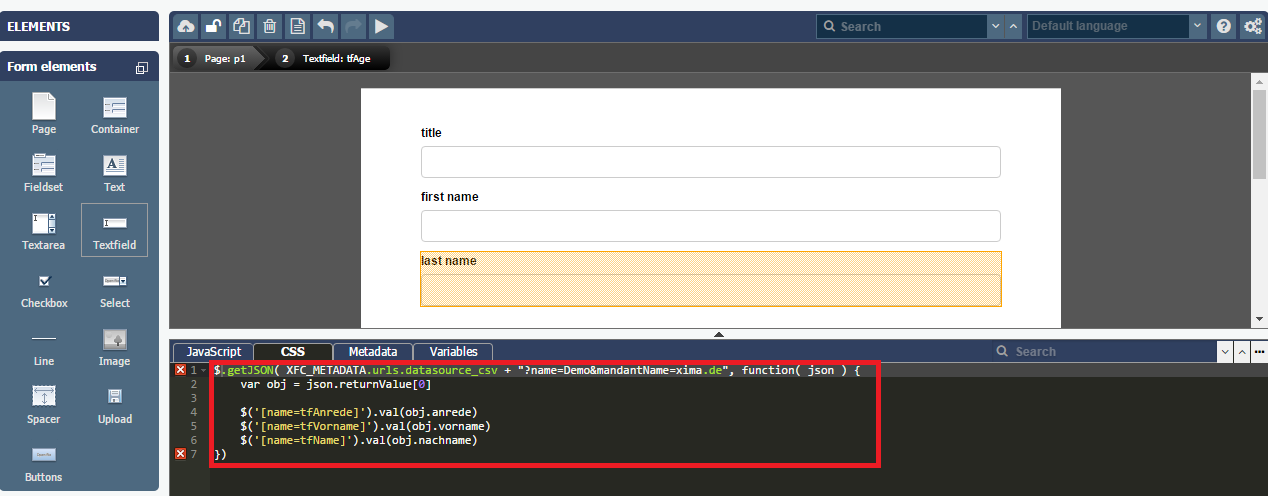
In the Xima® Formcycle Designer the following script is used in the script area.
var obj = json.returnValue[0]
$('[name=tfAnrede]').val(obj.anrede)
$('[name=tfVorname]').val(obj.vorname)
$('[name=tfName]').val(obj.nachname)
$('[name=tfPLZ]').val(obj.plz)
$('[name=tfOrt]').val(obj.ort)
})
This example as a data source for the Xima® Formcycle Designer .
Exeption selection element
If the CSV data source has to be loaded directly in a selection element, this happens via through the properties of the selection element in the Xima® Formcycle Designer.
The content of the CSV data source is processed in a selection element.
If more than the visible and the assigned value are indicated, so optional values, the can be invoked in JavaScript through the following jQuery selector.
Every optional value is stored to the selection element as attribute col + index of the optional value. At e.g. three optional values, there would be col0, col1 and col2.
XML
The XML data source acts analogously to the CSV data source, but cannot be bound to a selection element.
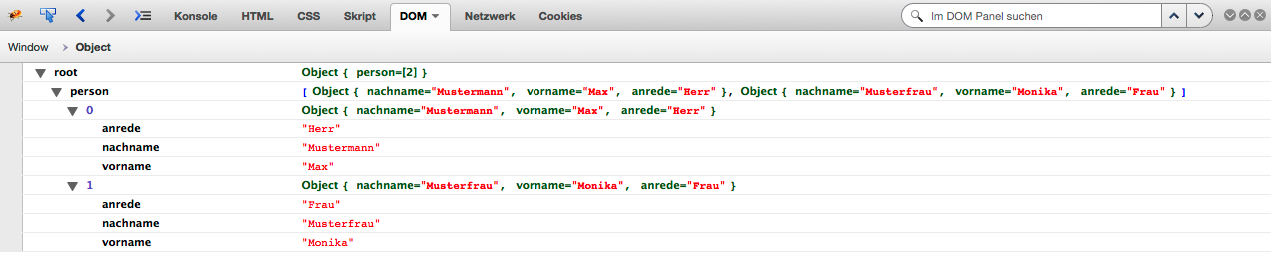
Example for an XML data source
<person>
<anrede>
Herr
</anrede>
<vorname>
Max
</vorname>
<nachname>
Mustermann
</nachname>
</person>
<person>
<anrede>
Frau
</anrede>
<vorname>
Monika
</vorname>
<nachname>
Musterfrau
</nachname>
</person>
</root>
Servlet parameter
If you access from the Xima® Formcycle Designer, always use the global variable object XFC_METADATA, see also global designer variables. For example it can be accessed as follows: XFC_METADATA.urls.datasource_xml.
The following parameter are possible:
| Parameter name | Description | Neccessary |
|---|---|---|
| mandantName | Must match the name of the client under which this data source was created. | Yes |
| name | Must match the name of the CSV data source. | Yes |
JSON
The JSON data source acts analogously to the CSV data source, but cannot be bound to a selection element directly.
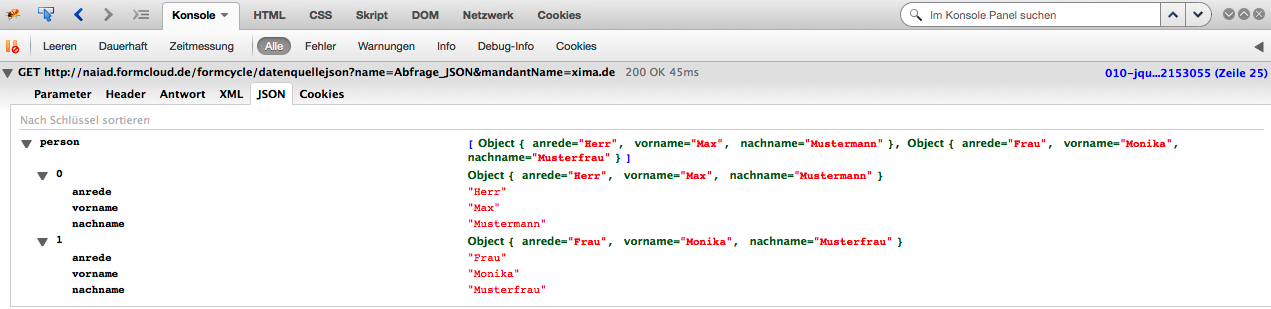
Example for a JSON data source
{
'anrede':'Herr',
'vorname':'Max',
'nachname':'Mustermann'
},
{
'anrede':'Frau',
'vorname':'Monika',
'nachname':'Musterfrau'
}
]}
Servlet-Parameter
At an access from the Xima® Formcycle Designer always use the global variable object XFC_METADATA, see also global designer variables. For example you can access as follows: XFC_METADATA.urls.datasource_json.
The following parameter are possible:
| Parametername | Description | Neccessary |
|---|---|---|
| mandantName | Must match the name of the client under which this data source was created. | Yes |
| name | Must match the name of the CSV data source. | Yes |