Auswahl
Funktionsweise
Formularelemente vom Typ Auswahl fügen eine Auswahlliste in das aktuelle Formular ein. Über die Elementeigenschaft Label kann das Formularelement auch mit einem Label beschriftet werden.
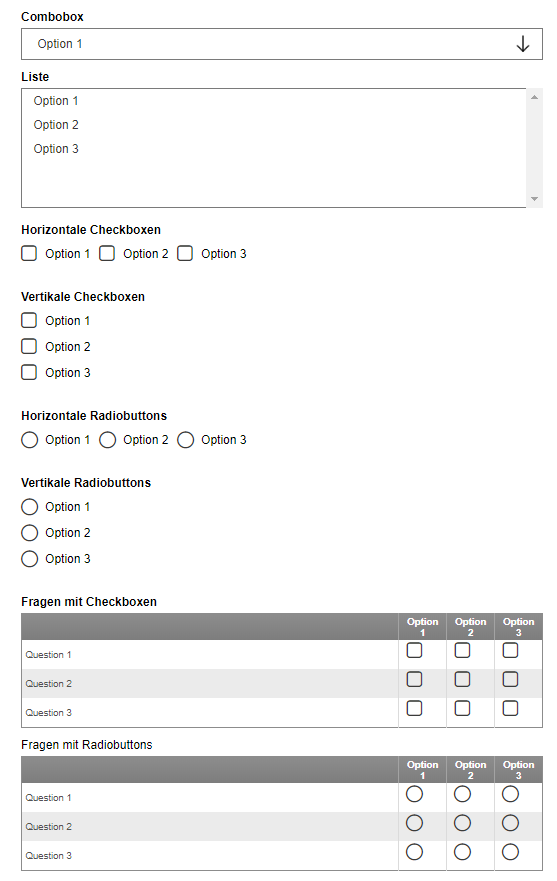
Es gibt folgende Möglichkeiten, wie eine Auswahlliste dargestellt werden kann.
- Drop-Down-Auswahlliste
- Liste mit allen Optionen
- Gruppe von Checkboxen
- Gruppe von Radiobuttons
- Fragen mit Checkboxen (Umfragen)
- Fragen mit Radiobuttons (Umfragen)
Die Auswahl derDarstellungsoption erfolgt über die Eigenschaft Grundeinstellung Darstellung.
Wird eine Auswahl als Drop-Down-Auswahlliste dargestellt und ist kein Mussfeld, so ist standardmäßig immer die erste Option ausgewählt. Wenn es ein Mussfeld ist, dann ist standardmäßig keine Option ausgewählt und es erscheint der Text Bitte auswählen.
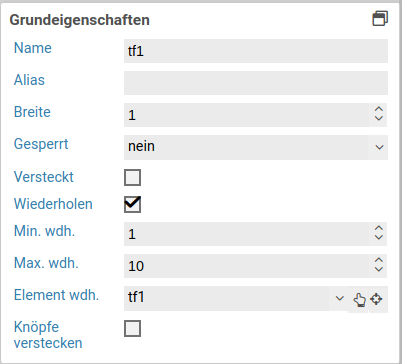
Grundeigenschaften
Basiseinstellungen für Grundeigenschaften
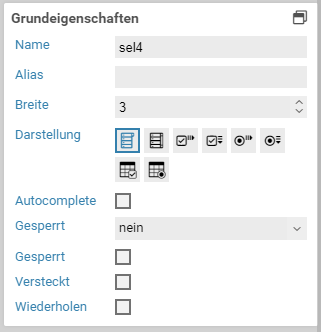
Die Grundeigenschaften Name, Breite und Versteckt stehen jedem Formularelement zur Verfügung.
| Name | Beschreibung |
|---|---|
| Element | 6.3.0+ Elementtyp des Formularelements. Der Elementtyp kann durch Auswahl eines anderen Elementtyps aus dem Dropdown-Menü geändert werden. Die Elementtypen, in die ein Element umgewandelt werden kann, hängen dabei vom ursprünglichen Typ ab. Container und Fieldsets können nur in den jeweils anderen Elementtyp transformiert werden. Alle anderen Elementtypen können in jeden anderen Typ transformiert werden, außer in Container und Fieldsets. |
| Name | Name des Elements. Es sind nur Buchstaben und Zahlen erlaubt. |
| Alias | Ein alternativer Name für das Formularelement, der alle Zeichen enthalten darf. |
| Breite | Relative Breite des Elements zu anderen Elementen in einer Formularzeile. Sind etwa drei Elemente nebeneinander platziert und haben für die Breite die Werte 10, 10 und 30 so nehmen sie in dieser Reihenfolge 20%, 20% und 60% der gesamten Breite der Formularzeile ein. |
| Versteckt | Ist hier ein Häkchen gesetzt, so wird das Element versteckt. Um es wieder anzuzeigen, kann die Eigenschaft sichtbar wenn oder eine entsprechende JavaScript-Funktion wie jQuery.fn.visible verwendet werden. |
| Gesperrt | Der Inhalt des Formularelementes kann nicht editiert werden. Der Inhalt wird auch beim Absenden nicht übertragen. Für Textfelder kann zudem ausgewählt werden, ob der Inhalt beim Absenden übertragen wird oder nicht. |
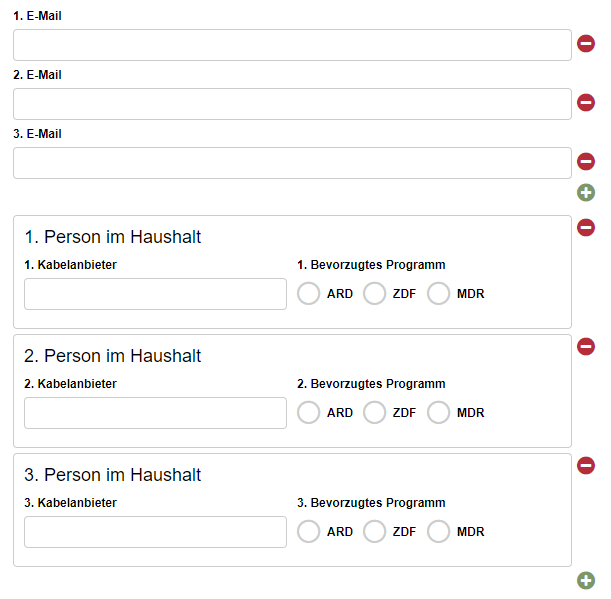
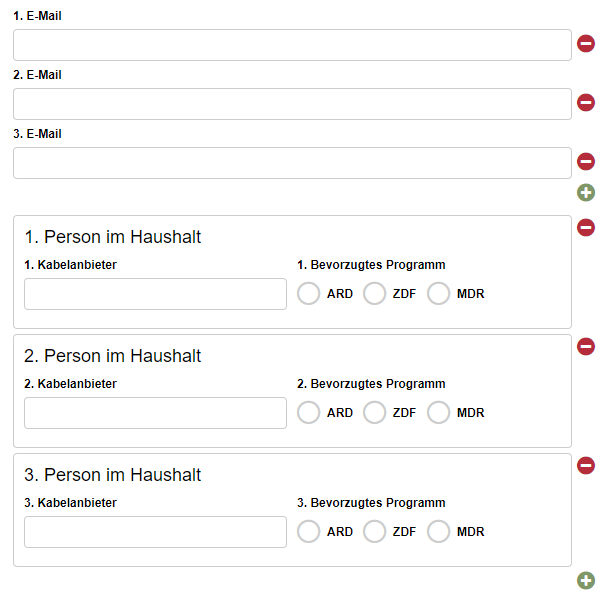
| Wiederholen | Ist diese Option aktiviert, so kann der Nutzer eine beliebige Anzahl an Wiederholunge (Kopien) von diesem Formularelement erstellen. Damit ist es etwa möglich, eine oder mehrere E-Mail-Adressen anzugeben. Es ist nicht möglich, wiederholte Elemente zu verschachteln: Ist ein Fieldset oder Container wiederholt, so kann kein Element darin mehr wiederholt werden. |
| Min. wdh. | Mindestzahl an Wiederholungen, die vorhanden sein müssen. Eine wiederholtes Formularelement ist nicht löschbar, wenn dadurch diese Mindestzahl unterschritten werden würde. Die hier eingestellte Anzahl ist zudem auch anfangs sichtbare Anzahl an Wiederholungen (beim Aufrufs des Formulars). |
| Max. wdh. | Höchstzahl an Wiederholungen, die erlaubt ist. Es kann keine weitere Kopie von einem Formularelement erzeugt werden, wenn dadurch diese Höchstzahl überschritten werden würde. |
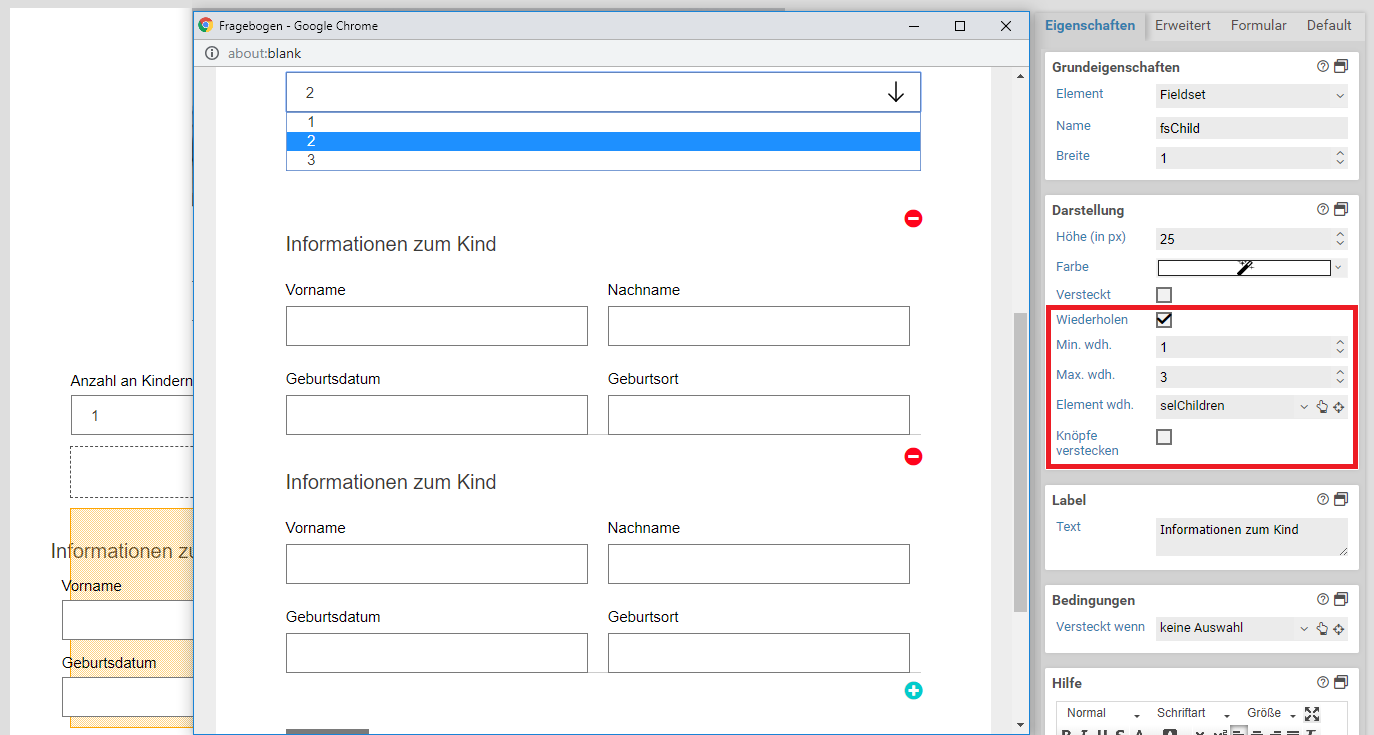
| Element wdh. | Falls hier ein Element ausgewählt ist, bestimmt der Wert des ausgewählten Elements (Trigger-Element) die Anzahl an Wiederholungen. Beispiel: Es wird ein Auswahlelement oder Eingabefeld für die Anzahl der Kinder angelegt. Ein Fieldset, wo die Daten zu einem Kind eingegeben werden, wird wiederholt. Die Anzahl der Wiederholungen wird aus dem Auswahlelement bzw. Eingabefeld genommen. Damit ist immer für jedes Kind ein Fieldset vorhanden. |
| Knöpfe verstecken | 6.2.0+ Nur verfügbar, falls unter Element wdh. ein Element ausgewählt ist. Mit dieser Option können die Plus- und Minusknöpfe zum Hinzufügen und Entfernen von Elementwiederholungen ausgeblendet werden. Dies ist dann sinnvoll, wenn die Anzahl der Wiederholungen nur über das ausgewählte Trigger-Element festgelegt werden soll. |
Alias
Jedes Formular sendet Daten nach dem Prinzip Elementname Wert. Diese Elementnamen können über die Platzhalterersetzung in Aktionen und Templates verwendet werden. In einigen Fällen kann es vorkommen, dass diese Namen nicht für die Weiterverarbeitung verwendet werden können. Das kann z.B. auftreten, wenn für die Weiterverarbeitung spezielle Zeichen verwendet werden müssen, die im Formulardesigner nicht zulässig sind. Für diesen Fall besteht die Möglichkeit, einen Alias zu vergeben.
Wurde ein Alias vergeben, wird nun statt dem Namen des Formularelements der Alias für die Verarbeitung in den Aktionen und bei der Platzhalterersetzung verwendet.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Grundeigenschaften.
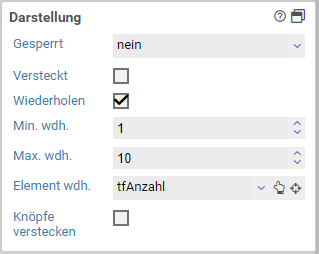
Darstellung
Basiseinstellungen für Darstellung
Die in diesem Bereich vorhandenen Eigenschaften dienen dazu, die Sichtbarkeit des Formularelements zu konfigurieren. Die Grundeigenschaft Versteckt steht dabei jedem Formularelement zur Verfügung. Die Eigenschaften Gesperrt und Wiederholen sowie die davon abhängigen Eigenschaften sind nur bei Elemententypen verfügbar, bei denen dies sinnvoll ist.
| Name | Beschreibung |
|---|---|
| Versteckt | Ist hier ein Häkchen gesetzt, so wird das Element versteckt. Um es wieder anzuzeigen, kann die Eigenschaft sichtbar wenn oder eine entsprechende JavaScript-Funktion wie jQuery.fn.visible verwendet werden. |
| Gesperrt | Der Inhalt des Formularelementes kann nicht editiert werden. Der Inhalt wird auch beim Absenden nicht übertragen. Für Textfelder kann zudem ausgewählt werden, ob der Inhalt beim Absenden übertragen wird oder nicht. |
| Wiederholen | Ist diese Option aktiviert, so kann der Nutzer eine beliebige Anzahl an Wiederholungen (Kopien) von diesem Formularelement erstellen. Damit ist es etwa möglich, eine oder mehrere E-Mail-Adressen anzugeben. Es ist nicht möglich, wiederholte Elemente zu verschachteln: Ist ein Fieldset oder Container wiederholt, so kann kein Element darin mehr wiederholt werden. |
| Min. wdh. | Mindestzahl an Wiederholungen, die vorhanden sein müssen. Eine wiederholtes Formularelement ist nicht löschbar, wenn dadurch diese Mindestzahl unterschritten werden würde. Die hier eingestellte Anzahl ist zudem auch anfangs sichtbare Anzahl an Wiederholungen (beim Aufrufs des Formulars). |
| Max. wdh. | Höchstzahl an Wiederholungen, die erlaubt ist. Es kann keine weitere Kopie von einem Formularelement erzeugt werden, wenn dadurch diese Höchstzahl überschritten werden würde. |
| Element wdh. | Falls hier ein Element ausgewählt ist, bestimmt der Wert des ausgewählten Elements (Trigger-Element) die Anzahl an Wiederholungen. Beispiel: Es wird ein Auswahlelement oder Eingabefeld für die Anzahl der Kinder angelegt. Ein Fieldset, wo die Daten zu einem Kind eingegeben werden, wird wiederholt. Die Anzahl der Wiederholungen wird aus dem Auswahlelement bzw. Eingabefeld genommen. Damit ist immer für jedes Kind ein Fieldset vorhanden. |
| Knöpfe verstecken | 6.2.0+ Nur verfügbar, falls unter Element wdh. ein Element ausgewählt ist. Mit dieser Option können die Plus- und Minusknöpfe zum Hinzufügen und Entfernen von Elementwiederholungen ausgeblendet werden. Dies ist dann sinnvoll, wenn die Anzahl der Wiederholungen nur über das ausgewählte Trigger-Element festgelegt werden soll. |
Zusätzlich hat dieses Formularelement noch folgende Eigenschaften im Bereich Darstellung.
| Name | Beschreibung |
|---|---|
| Darstellung | Ändert die Darstellung der Auswahloptionen. |
| Textausrichtung | Ändert die Textausrichtung (links, rechts, oben, unten) des Elementtexts (Optionsname) zum Element. Steht nicht bei einer Drop-Down-Auswahlliste oder einer Liste mit allen Optionen zur Verfügung. |
| Autocomplete | Steht nur zur Verfügung, wenn als Darstellungsart Drop-Down-Auswahlliste ausgewählt ist. Ist diese Option aktiviert, wird die Auswahl als Textfeld dargestellt. Während der Nutzer dann Text eingibt, werden ihm die möglichen Auswahloptionen angeboten. |
| Spaltenbreite | Abstand in Pixel zwischen den Elementen. Steht nur bei horizontaler Darstellung von Checkboxen und Radiobuttons zur Verfügung. |
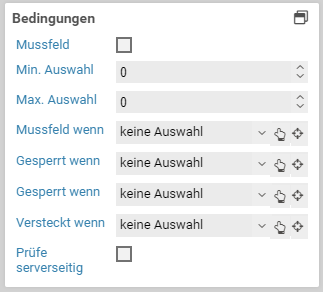
Bedingungen
Basiseinstellungen für Bedingungen
Über die Bedingungen werden Validierungen und Sichtbarkeiten für die Formularelemente festgelegt. Einige Bedingungen sind nur für manche Formularelemente verfügbar, diese sind auch noch einmal in der Hilfe zu den einzelnen Elementen beschrieben.
Steuerbare Eigenschaften
| Name | Beschreibung |
|---|---|
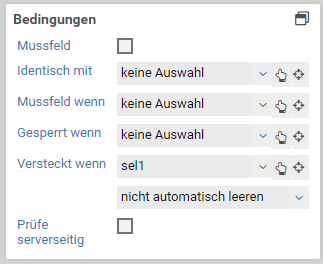
| Versteckt wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement versteckt. |
| Sichtbar wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement angezeigt. Diese Option erscheint, wenn das Formularfeld auf versteckt geschalten wurde. |
| Gesperrt wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement nicht-editierbar geschaltet. |
| Editierbar wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement wieder editierbar geschaltet. Diese Option erscheint, wenn das Formularfeld auf gesperrt geschalten wurde. |
| Mussfeld | Ist diese Option aktiviert, muss das Formularfeld zwingend ausgefüllt werden. Wenn diese Option aktiviert ist, werden unter Mussfeld wenn konfigurierte Bedingung ignoriert. |
| Mussfeld wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement zu einem Mussfeld. |
| Mussfeldgruppe | Nur verfügbar, wenn Mussfeld ausgewählt ist. Legt die Mussfeldgruppe fest, zu der das Element gehören soll. Wenn zwei oder mehr Elemente zu einer Mussfeldgruppe gehören, muss mindestens eines davon einen Wert haben, alle anderen müssen aber nicht ausgefüllt werden. |
| Prüfe serverseitig | Wenn diese Option aktiviert ist, werden die abgesendeten Daten auch auf dem Server geprüft. Die Daten werden im Browser geprüft, dennoch ist es technisch möglich, ungültige Formulare abzusenden. Schlägt die serverseitige Validierung fehl, erscheint im Formular die entsprechende Fehlermeldung. |
Bedingungen
Bei allen Eigenschaften kann für die Bedingung ein Formularelement ausgewählt werden, welches dann geprüft wird.
In der Auswahlliste stehen alle Elemente Namen zur Verfügung. Nach der Auswahl eines Elements öffnet sich eine weitere Auswahlliste mit folgenden Optionen:
- einen Wert hat
- keinen Wert hat
- gleich
- ungleich
- kleiner
- kleiner gleich
- größer
- größer gleich
- zwischen
- regulärer Ausdruck
Wird der Wert eines Auswahlelements (Checkbox, Radiobutton oder Liste) geprüft, wird von der ausgewählten Option der Wert für die Prüfung verwendet, der am Formularelement in den Eigenschaften unter Werte in der Spalte Wert eingestellt ist.
| Bedingung | Beschreibung |
|---|---|
| einen Wert hat / keinen Wert hat | Das Element wird versteckt, wenn das ausgewählte Element einen (keinen) Wert hat. Einen Wert haben bedeutet dabei folgendes.
|
| gleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements den gleichen Wert hat. |
| ungleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements nicht den gleichen Wert hat. |
| kleiner / kleiner gleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements kleiner bzw. kleiner gleich dem eingegebenen Wert ist. |
| größer / größer gleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements größer bzw. größer gleich dem eingegebenen Wert ist. |
| zwischen | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements zwischen dem eingegebenen Wert ist. Das Interval wird als zwei mit einem Strich (-) getrennte Zahlen eingegeben, z.B. 2-10. Negative Zahlen müssen in Klammern gesetzt werden, z.B. (-10)-(-5). |
| regulärer Ausdruck | Es erscheint ein weiteres Eingabefeld zur Eingabe des regulären Ausdruck. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements auf den regulären Ausdruck passt. Zu beachten ist, dass hier ausschließlich der Reguläre Ausdruck eingetragen werden muss. Das bedeutet, dass zum Beispiel der Ausdruck nicht von / umschlossen wird, wie in manchen Notation üblich ist. Für eine Prüfung auf exakt 7 Ziffern müsste also nur ^\d{7}$ verwendet werden. |
Automatisch leeren oder zurücksetzen
Bei den Eigenschaften Versteckt wenn und Gesperrt wenn kann zusätzlich noch ausgewählt werden, ob das Formularelement geleert oder zurückgesetzt (reset) werden soll, wenn es durch die Bedingung versteckt beziehungsweise gesperrt wird. Leeren bezieht sich dabei auf das Löschen des Werts. Beim Zurücksetzen wird der Wert des Formularelements auf den ursprünglichen Wert zurückgesetzt, den es beim Öffnen des Formulars hatte. Wird das Formular neu geöffnet, ist das der Wert, wie er im Xima® Formcycle-Designer eingestellt ist. Wird ein abgesendetes Formular im Posteingang geöffnet, ist der Initialwert der zuletzt abgesendete Wert.
Dies kann zum Beispiel für die Eingabe einer Adresse verwendet werden, wo zwischen einer Adresse und einem Postfach ausgewählt werden kann. Ist Postfach ausgewählt, dann ist das Eingabefeld für die Adresse nicht sichtbar und wird geleert. Beim Absenden des Formulars werden so nur die Postfachdaten und nicht die Adressdaten mitgesendet.
Beim Leeren oder Zurücksetzen von Formularelementen, die andere Formularelemente enthalten, werden alle Unterelemente geleert oder zurückgesetzt. Dies betrifft die Elemente Seite, Container, und Fieldset.
Zusätzlich hat dieses Formularelement noch folgende Eigenschaften im Bereich Bedingungen.
| Name | Beschreibung |
|---|---|
| Min. Auswahl | Bestimmt die minimal auszuwählende Anzahl von Auswahlmöglichkeiten bei Checkbox-Gruppen (Liste von Checkboxen). Wird eine Zahl größer 0 festgelegt, muss mindestens eine Checkbox ausgewählt werden. |
| Max. Auswahl | Bestimmt die maximal auswählbare Anzahl von Auswahlmöglichkeiten bei Checkbox-Gruppen (Liste von Checkboxen). |
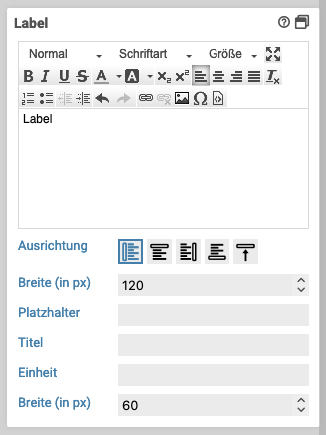
Label
Basiseinstellungen für Label
Über diese Eigenschaft wird das Label eines Elements definiert. Ein Label ist der Text vor, hinter, über oder unter dem Element. Nicht jedes Element besitzt diese Eigenschaft.
| Name | Beschreibung |
|---|---|
| Wert | Wert des Label. Dieser Text wird dann am Element angezeigt. |
| Ausrichtung | Gibt die Position (link, rechts, oben, unten) des Labels an. |
| Breite (in px) | Dies ist der Abstand zwischen Labeltext und Element und ist nur für die Ausrichtung "links" relevant. |
| Platzhalter | Platzhaltertext für Eingabefelder. Dieser Text verschwindet wenn ein Wert in das Feld eingegeben wird. |
| Titel | Wird beim überfahren des Elements mit der Maus als Tooltip angezeigt (HTML Attribut "title"). |
| Einheit | Text der hinter einem Element angezeigt wird. Normalerweise wird dies für Einheiten (z.B. EURO) verwendet. |
| Breite (in px) | Abstand (rechts) der Einheit vom Element |
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Label.
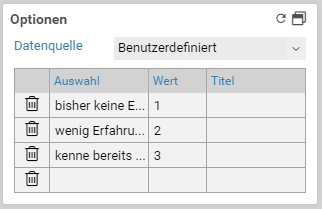
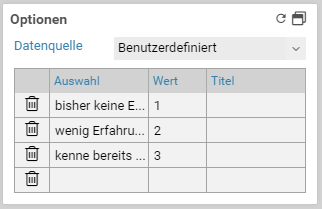
Optionen
Auswahlelemente verfügen über einen zusätzlichen Bereich Optionen. Hier können die Auswahlmöglichkeiten festgelegt werden.
| Name | Beschreibung |
|---|---|
| Datenquelle | Die Auswahl Datenquelle verbindet das Formularelement mit einer Datenquelle. Standardmäßig ist hier Benutzerdefiniert als Option ausgewählt, wodurch in einer Liste die zu verwendenden Auswahltexte und Werte eingegeben werden müssen. Wird hingegen eine Datenquelle ausgewählt, so werden deren Werte in der Auswahl angezeigt. Eventuell in der Liste eingetragene Werte werden dann nur als Fallback angezeigt, wenn die Datenquelle nicht erreichbar ist. Es können CSV-Datenquellen und DB-Abfragen als Datenquelle verwendet werden. Für Auswahlelemente vom Typ Fragen (Checkboxen) und Fragen (Radiobuttons) wird eine weitere Liste angezeigt, in der die zu verwendenden Fragen eingegeben werden müssen. Diese können nicht aus Datenquellen ausgelesen werden und müssen daher immer im Formular am Element konfiguriert werden. |
| Text Spalte | 6.1.0+ Nur wenn eine Datenquelle gewählt wurde: Auswahl, aus welcher Spalte der ausgewählten Datenquelle die für den Benutzer sichtbare Auswahltexte entnommen werden sollen. |
| Wert Spalte | 6.1.0+ Nur wenn eine Datenquelle gewählt wurde: Auswahl, aus welcher Spalte der ausgewählten Datenquelle der zu übertragende (technische) Wert entnommen werden sollen. |
| Standard Option anzeigen | 6.4.0+ Nur bei Drop-Down-Auswahllisten: Auswahl, ob eine Standardoption Bitte auswählen immer angezeigt werden soll. Diese Option wird standardmäßig aktiviert, wenn das Auswahlelement zum Mussfeld geschalten wird, kann aber individuell wieder deaktiviert werden. Wenn dagegen das Auswahlelement so konfiguriert wird, dass es kein Mussfeld mehr ist, wird diese Option automatisch wieder deaktiviert und kann dann individuell wieder aktiviert werden. |
Werte
Basiseinstellungen für Werte
Über diese Eigenschaft werden die initialen Werte von Elementen definiert. In Abhängigkeit des ausgewählten Elements stehen verschiedene Möglichkeiten zur Auswahl. Eine genaue Beschreibung dieser Möglichkeiten ist in der Hilfe zum jeweiligen Element zu finden.
Die Festlegung von initialen Werten bei "wiederholten" Elementen bzw. bei Elementen, die sich in wiederholten Containern befinden, ist auf diese Weise nicht möglich.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Werte.
CSS-Klassen
Basiseinstellungen für CSS-Klassen
Die Eigenschaft ermöglicht es dem ausgewählten Element eine oder mehrere CSS-Klassen zuzuordnen. Die in der Liste dargestellten CSS-Klassen werden aus dem CSS-Bereich und aus dem gewählten CSS-Theme ausgelesen. Nach Auswahl einer CSS-Klasse wird diese sofort angewandt, alle Änderungen des Designs sind also sofort links in der Formularvorschau einsehbar. Im unteren Teil des Eigenschaftenfensters kann nach vorhandenen CSS-Klassen gefiltert werden.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich CSS-Klassen.
Hilfe
Basiseinstellungen für Hilfe
Diese Eigenschaft ermöglicht es, einen Hilfetextes zu einem Formularelement hinzuzufügen. Der Hilfetext erscheint, wenn mit der Maus über das Hilfe-Icons gefahren wird. Wenn unter Hilfe ein Text eingetragen ist, wird das Hilfe-Icon neben dem Element angezeigt. Wird Hilfetext wieder gelöscht, wird auch das Hilfe-Icon an dem Element wieder entfernt.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Hilfe.
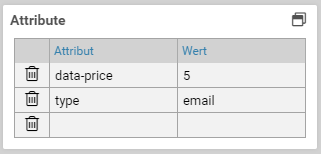
Attribute
Basiseinstellungen für Attribute
Im Bereich Attribute können einem Formularelement HTML-Attribute hinzugefügt werden, auf diese dann später wieder im Skriptbereich per Javascript zugegriffen werden kann. Neben eigenen Attributen können auch bestehende HTML-Attribute überschrieben werden, etwa das Attribut type für Input-Elemente.
Hinzufügen eines Attributs
Um ein HTML-Attribut hinzuzufügen, tragen Sie einfach in der Spalte Attribut den Namen des HTML-Attributs und in die Spalte Wert den gewünschten Wert ein. Nach der Eingabe wird automatisch eine neue Zeile für weitere Attribute eingefügt.
Löschen eines Attributs
Ein vorhandenes Attribut wird über das Icon links gelöscht.
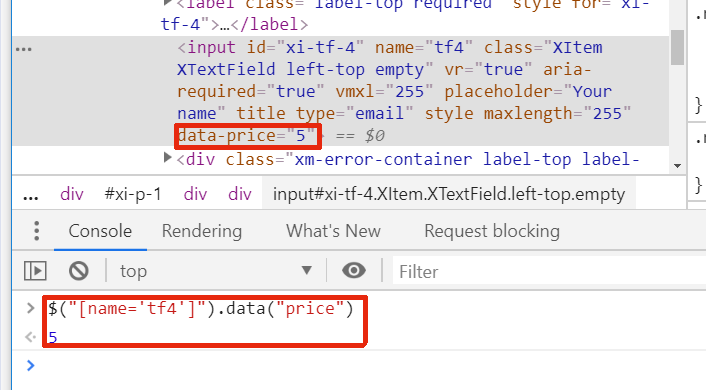
Zugriff auf Data-Attribute mittels JavaScript
Um an einem Element zusätzliche Daten zu hinterlegen, gibt es die sogenannten Data-Attribute. Diese sollten im Namen keine Großbuchstaben enthalten, zudem sollten Wörter durch Bindestriche getrennt werden. Etwa data-serial-version ein guter Attributname, dataSerialVersion hingegen nicht. Beim Zugriff mittels JavaScript werden die Bindestriche entfernt und die Anfangsbuchstaben der Wörter in Großbuchstaben umgewandelt.
Angenommen, am Element tfSerialVer wurde für das Attribut data-serial-version wurde der 1aFXc gesetzt. Dann geschieht der Zugriff über JavaScript wie folgt:
console.log("Serial version ist:" , serialVersion);
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Attribute.
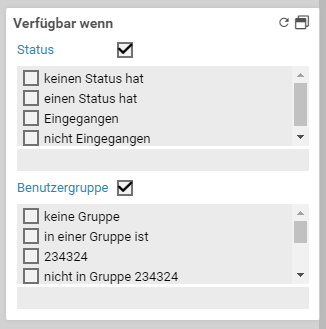
Verfügbar wenn
Basiseinstellungen für Verfügbar wenn
Über die Eigenschaft Verfügbar wenn kann geregelt werden, wann Formularelemente angezeigt werden sollen.
Wird nur ein Status oder nur eine Benutzergruppe gewählt, wird dieses Element nur angezeigt, wenn sich der Vorgang in diesem Status befindet bzw. der angemeldete Benutzer dieser Gruppe angehört. Zudem gibt es für jeden Status und jede Benutzergruppe auch die Möglichkeit, dass Element nur dann anzuzeigen, wenn das Formular nicht in diesem Status ist oder nicht von einem Benutzer dieser Benutzergruppe geöffnet wird. Beispielsweise kann damit ein Formularelement nur dann angezeigt werden, wenn es keinen Status hat, wodurch es nur für Benutzer sichtbar ist, jedoch nicht für Postfachbearbeiter.
Wird sowohl ein Status als auch eine Benutzergruppe ausgewählt, wird dieses Element nur angezeigt, wenn sich der Vorgang sowohl in diesem Status befindet und auch der angemeldete Benutzer dieser Gruppe angehört.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Verfügbar wenn.
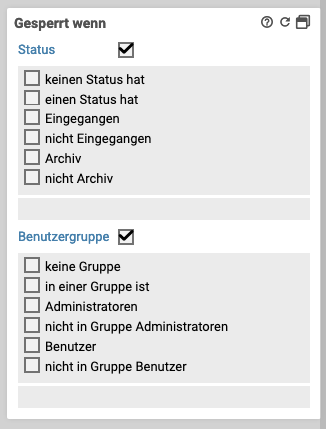
Gesperrt wenn
Basiseinstellungen für Gesperrt wenn
Über die Eigenschaft Gesperrt wenn kann geregelt werden, wann Formularelemente ausfüllbar bzw. klickbar bzw. auswählbar sind.
Wird nur ein Status oder nur eine Benutzergruppe gewählt, ist dieses Element nur ausfüllbar/klickbar/auswählbar, wenn sich der Vorgang nicht in diesem Status befindet bzw. der angemeldete Benutzer nicht dieser Gruppe angehört. Für jeden Status und jede Benutzergruppe gibt es auch die Möglichkeit, das Formularelement nur dann anzuzeigen, wenn sich das Formular nicht in einem Status befindet oder nicht von einer bestimmten Benutzergruppe geöffnet wird.
Wird sowohl ein Status als auch eine Benutzergruppe ausgewählt, ist dieses Element nur dann nicht ausfüllbar/klickbar/auswählbar, wenn sich der Vorgang sowohl in diesem Status befindet und auch der angemeldete Benutzer dieser Gruppe angehört.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Gesperrt wenn.
Sonstiges
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Sonstiges.