DB queries
Database queries are similar to data sources (XML, CSV, JSON). The important difference is that they are not static, but read dynamically from a database.
Creating a database query
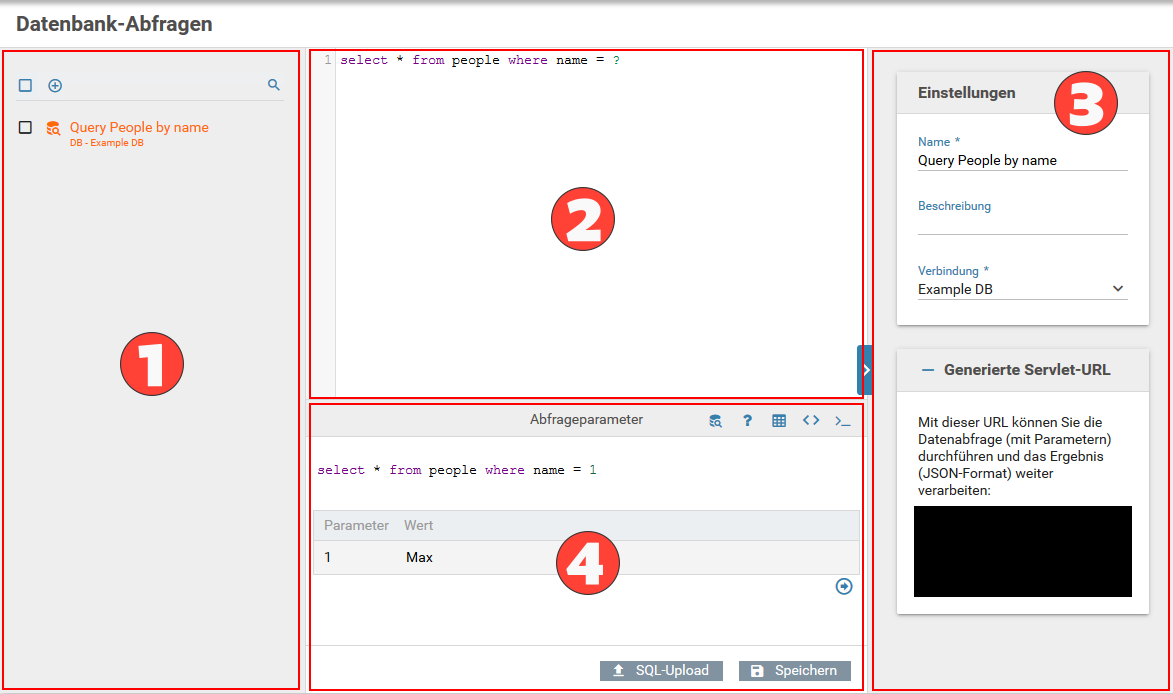
- Open the module "Database queries" and click "New" in the header of the list (see figure).
- The following data is needed for a Database query:
- Name: A unique name for the database query
- Description: An optional description for the database query
- Connection: The Database connection that should be used
- Enter the SQL statement to be executed for the query in the editor (see figure).
The entered SQL statement is executed as a prepared statement, which prevents SQL injection attacks. You should not and need not use inverted commas (` or '). Also, you can use question marks ( ? ) as placeholders to build queries dynamically.
Using the database query
You can access the database query by making a HTTP request to the corresponding database servlet and providing the required parameters as GET parameters. The URL to the database query servlet is as follows.
The servlet URL is displayed beneath the settings (see figure).
The following URL parameters are supported:
| Name of the paramter | Description | Required |
|---|---|---|
| name | Must match the name of the database query. | Yes |
| clientName | Must match the name of the client used for creating this data source. | Yes, if projektId is not given |
| projektId | Must match the ID of the form. This information can be seen by accessing the XFC_METADATA.currentProject.id object from JavaScript. | Yes, if mandantName is not given |
| sqlParameter | Alias for queryParameter. This is deprecated from version 6 and should not be used anymore. It may be removed in future releases. | |
| queryParameter | Yes, if placeholders ( ? ) are used in the query. Must be a comma separated list of parameters and match the number of parameters used in the SQL query (from version 6). | No |
| varName | Allows you to change name of the JSON response object. If not given, a plain JSON object with the result data is returned. | No |
| delimiter | The delimiter for the placeholder values, see queryParameter. Defaults to a comma , | No |
When accessing a database servlet from a form, always use the database URL contained in the global object XFC_METADATA, see also the metadata. For example: XFC_METADATA.urls.datasource_db.
Further we recommend you use the script function getDataQuery, so you do not have to setup the servlet request manually. The result of the database query is returned as JSON.
Testing the query
Database queries can be tested directly from the configuration UI. For this purpose a test console is provided below the SQL editor (see figure).
In the header of the console there is a row of buttons for controling the query:
- Perform query
Runs the database query. If query parameters (?) are provided the user will be prompted to input values vor those parameters. Otherwise the result of the query will be displayed directly in the table view. - Query parameters
Mask for inputting values for query parameters. This option is only available if query parameters (?) are used in the SQL query. The individual parameters will be enumerated in the SQL query. Clicking "User parameters for query" executes the query with the given parameters. The result will be displayed in the table view.
Actual Query in the SQL editor: - Table view
Query result in table view - Source code view
Query result in JSON format - Generated SQL
Displays the generated SQL statement with input parameter values
Selection form elements
If you want to display the returned data as options of a selection element, you can do so easily by opening the Xima® Formcycle Designer and selecting the database query as the data source of the selection element.
The result of the database query is used to create the options of the selection element in the following order:
Displayed value, submitted value, optional value 1, optional value 2, ...
All returned columns are added as the value of the HTML attribute col0 (displayed value), col1 (submitted value), col2 (optional value 1), col3 (optional value 2) etc. to the corresponding option element.
The displayed value is visible to the user directly when selecting an option. The submitted value is the value of the HTML attribute value and it is sent when the form is submitted.
Optional values returned by the database query may be access as follows with JavaScript.
Examples
This SQL statement returns the names of all persons with a certain first name. The first name to search for is specified via an URL parameter.
URL for running the query: http://myserver/formcycle/datenquelledb?mandantName=myself&name=demo&sqlParameter=Robinson
Retrieves the name of a person with a certain ID. The ID is given as an URL parameter.
URL for running the query: http://myserver/formcycle/datenquelledb?mandantName=myself&name=demo&sqlParameter=100
Retrieves the names of all persons that live in certain city. The city and the ZIP code are given as URL parameters.
URL for running the query: http://myserver/formcycle/datenquelledb?mandantName=myself&name=demo&sqlParameter=Paris,75001
This SQL query returns the names of all people who live in a place that starts with the letters/characters you are looking for. The '%' character serves as a placeholder for any number of characters. Depending on the DBMS used, the syntax may differ slightly (here: MySQL). The requested value is passed via URL parameters.
URL for running the query: http://myserver/formcycle/datenquelledb?mandantName=myself&name=demo&sqlParameter=Par
This SQL query returns the names of all people who live in a place that contains the letters/characters you are looking for. Upper/lower case spelling is irrelevant here, since the query in the database converts both, the value column and the actual filter value to lower case (lower(...)). The requested value is passed via URL parameters.
URL for running the query: http://myserver/formcycle/datenquelledb?mandantName=myself&name=demo&sqlParameter=aRi