Elemente
Die nachfolgend aufgeführten Elemente stellen alle im Xima® Formcycle-Designer zur Verfügung stehenden Formular- und Designelemente dar. Durch den Einsatz weiterer Javaskript-Frameworks wie etwa jQuery UI besteht jedoch die Möglichkeit, eigene Elemente bzw. Widgets zu integrieren.
Elemente im Designbereich positionieren
Der Xima® Formcycle-Designer unterstützt Sie bei der Positionierung durch farbige Markierungen an den Elementen. Diese Funktion wird jedoch aktuell nur vom Firefox und neueren Internet Explorern (ab Version 10) unterstützt.
Element vor, nach, unter oder über einem anderen Element positionieren
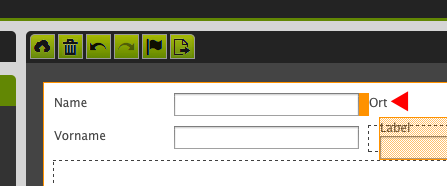
Wenn Sie ein Element mit gedrückter Maustaste auf dem Zeichenbereich bewegen, erscheinen bei dem nächstliegenden Element ein oranger Balken. Dieser gibt an, dass das Element an dieser Stelle eingefügt wird, wenn sie es loslassen.
Element in ein anderes Element einfügen
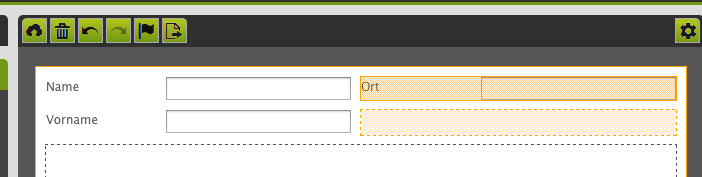
Ziehen Sie das Element über das andere Element und lassen Sie es los. Befinden sich in dem Element bereits weitere Elemente, so gehen Sie wie im vorherigen Abschnitt vor.
Positionieren von Elementen ohne Drag&Drop
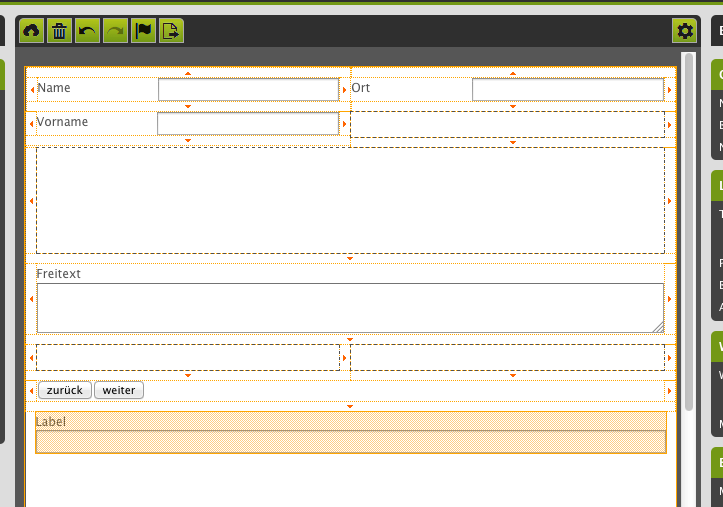
Bei vielen Elemente auf einer Seite oder in einem Container wird es manchmal schwierig ein Element zu positionieren. Um dieses Problem zu umgehen, können Sie auf das zu verschiebende Element doppelklicken. Danach erhalten alle Elemente im Formular einen dünnen orangen Rahmen mit Pfeilen an jeder Ecke. Wenn Sie nach dem Doppelklick jetzt auf den Pfeil an der gewünschten Position klicken, wird das Element dort positioniert.
Wenn Sie das Element nicht verschieben möchten, drücken Sie die Escape-Taste oder erneut auf das zu verschiebende Element, um den Verschiebungsmodus zu beenden.
Elemente markieren
Einfache Markierung
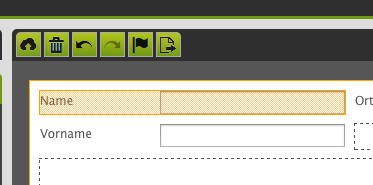
Die einfache Markierung erreichen Sie durch Anklicken eines Elements mit der Maus. Das Element wird farbig hervorgehoben.
Mehrfachmarkierungen
- Drücken Sie die Umschalttaste-Taste und halten Sie diese gedrückt.
- Markieren Sie jetzt das/die gewünschte
 Element(e).
Element(e).
Übergeordnete Elemente auswählen
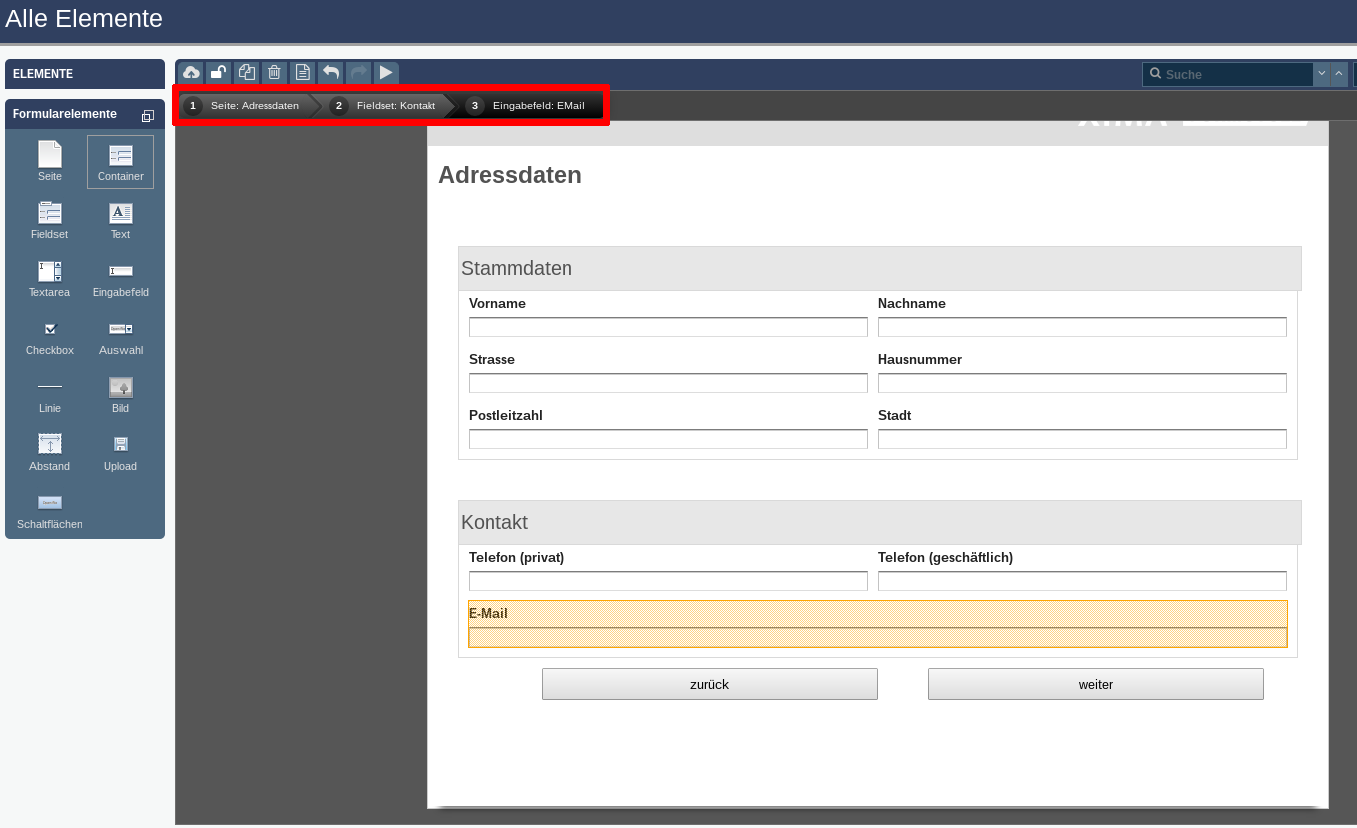
Ist ein Element selektiert, erscheinen in der Leiste oben im Xima® Formcycle-Designer alle übergeordneten Elemente und können per Klick ausgewählt werden. Dies ist z.B. nützlich, um einfache Elemente vom Typ Seite oder Container auswählen zu können.
Elemente löschen
Elemente können entweder über die Papierkorb-Schaltfläche oder mit der Entffernen-Taste (entf) gelöscht werden.