Form elements
The following elements represent all available form and design elements in Xima® Formcycle Designer. Additional JavaScript libraries such as jQueryUI or datepicker may be employed to enhance the available form elements or add custom functionality.
Positioning elements
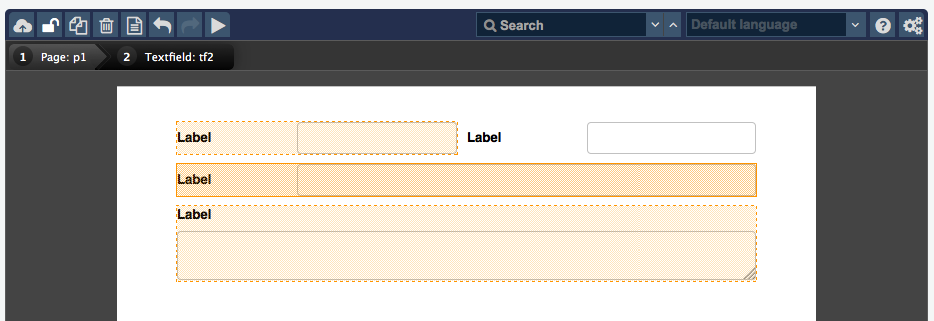
When positioning elements via drag&drop with the Xima® Formcycle Designer, the position where the element is about to be placed gets highlighted.
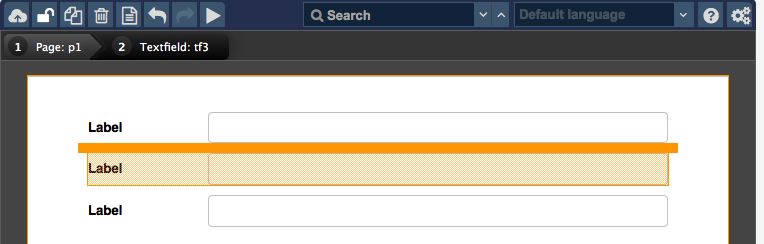
Positioning an element before, after, below or above another element
When you move an element with the mouse, an orange bar will appear next to the closest element. Let go of the mouse to insert the element at this position.
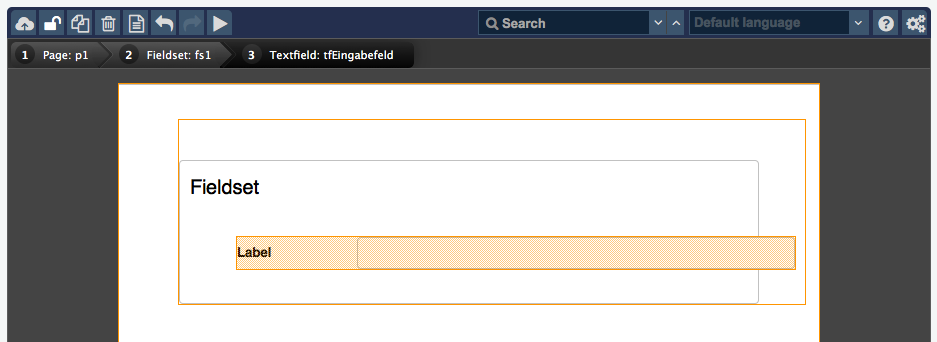
Inserting an element into another element
Elements of type page, fieldset, and container may contain other form elements. To put an element inside such a container, drag the element over the container and let go of the mouse.
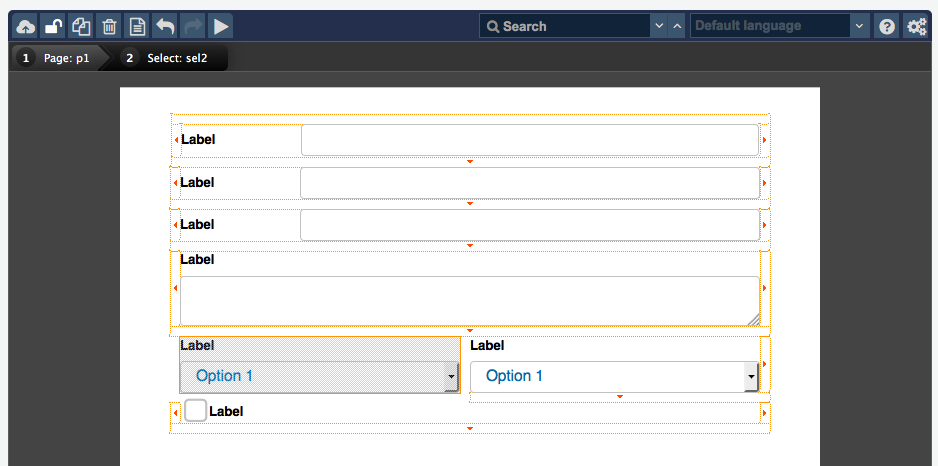
Positioning elements without drag & drop
It may become difficult to position element via drag&drop when there are many elements on a page and you would like to move an element from the top to the bottom.
Elements may be moved by double clicking on them as well. This will show all positions where the element can be placed. Move the element by clicking on the position where you would like to place it. Click on the element again or press escape when you do not want to move the element.
Selecting elements
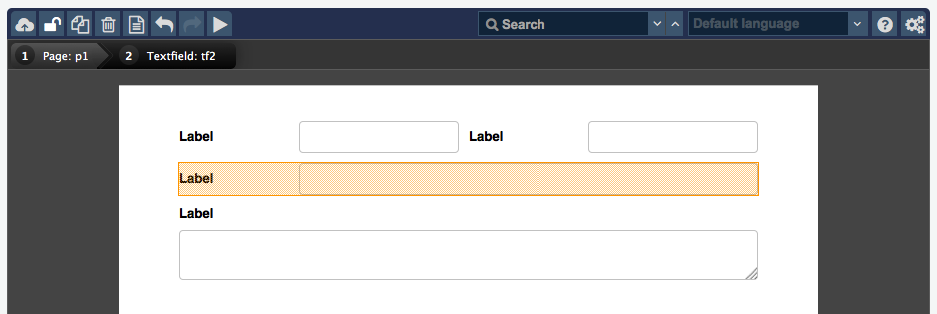
Selecting a single element
Click on the element to select it. It will be highlighted in orange. Its properties can be edited via the panels to the right of the Xima® Formcycle Designer.
Selecting multiple elements
- Press the shift key and keep holding it down.
2. Click on the elements you would like to select.
Selecting parent elements
Some elements such as pages or fieldsets may contain other form elements. Parent elements can sometimes be difficult to select when there are many elements on a page. When an element is selected, all parent elements are shown in the bar to the top of the Xima® Formcycle Designer and can be selected by clicking on them.
Deleting elements
To delete elements, click on the trash icon to the top left part of the Xima® Formcycle Designer or click on the element with the right mouse button and click on the delete elements. You can also delete an element by selecting it and pressing the delete key (del).