URL-Parameter
Bei einem Formularaufruf können zusätzliche Parameter an die URL angehängt werden. Wie bei URL-Parametern üblich werden diese von der eigentlichen URL durch ein ? getrennt und untereinander durch ein & separiert. Somit ergibt sich folgendes Muster:
Falls es notwendig ist, Sonderzeichen zu verwenden, so müssen diese entsprechend maskiert. Wenn etwa ein URL-Parameter tfFirma mit dem Wert Meier & Bäcker eG angefügt werden soll:
Verwendung von URL-Parametern
Beim Aufruf eines Formulars ist es möglich die angezeigten Felder vorzubefüllen oder deren bestehende Daten zu ändern. Dies wird über URL-Parameter umgesetzt. Hierbei wird beim Aufbau des Formulars versucht anhand des Parameternamens ein entsprechendes Formularfeld zu ermitteln und diesem den entsprechenden Wert zuzuweisen. Zu beachten ist hierbei, dass dieser Mechanismus sowohl beim initialen Anzeigen eines Formulars, als auch bei einer Wiederanzeige aus einem Vorgang heraus zum Einsatz kommt. Da die URL-Parameter eine höhere Gewichtung als die Eingabedaten des Vorgangs haben werden hierbei ggf. bestehende Formular-Werte überschrieben.
Beispiele
Vorbefüllen von Textfeld
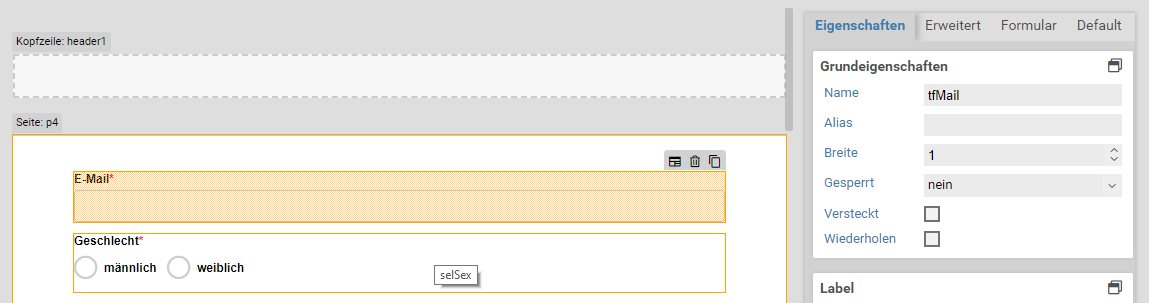
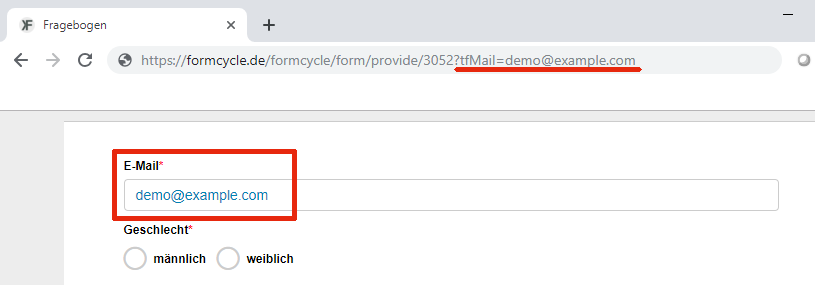
Im Formular wird ein Eingabefeld mit dem Namen tfMail angelegt. Beim Aufrufen wird dann an die URL der Parameter tfMail mit einer E-Mail-Adresse hinzugefügt. Die URL könnte dann also wie folgt aussehen:
Wir rechts in der Abbildung zu sehen wird so der Wert beim Öffnen des Formulars vorbefüllt.
Vorbefüllen von Auswahlfeld
Bei Auswahlfeldern ist zu beachten, dass bei diesen nicht der angezeigte, sondern vielmehr der an dieser Auswahl hinterlegte Wert (value-Attribute) übergeben werden muss.
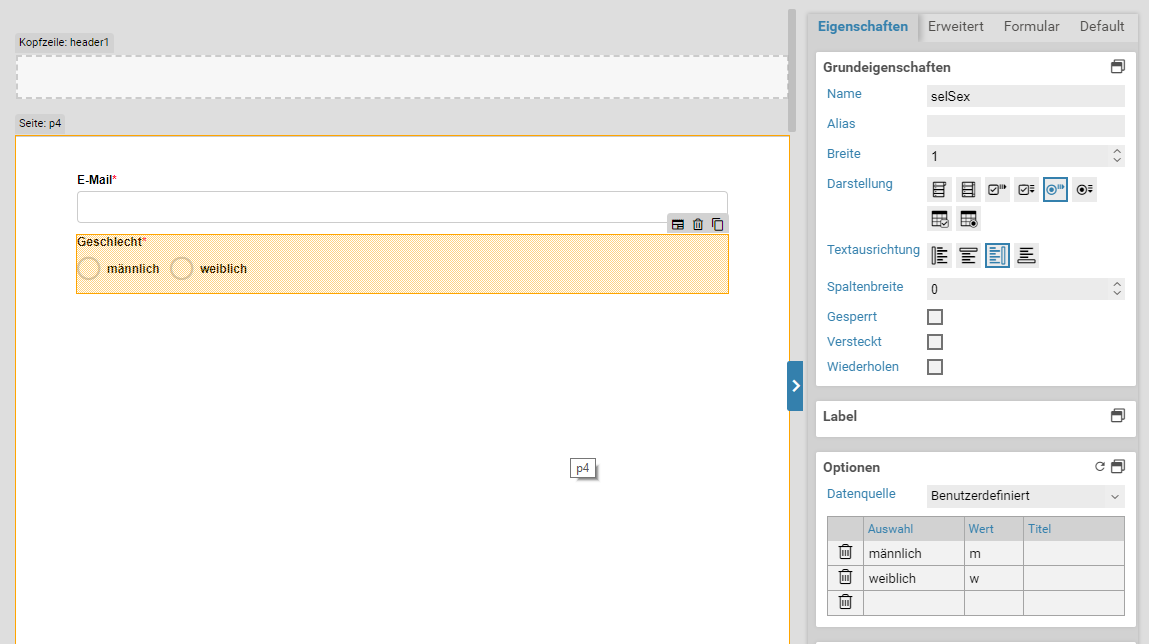
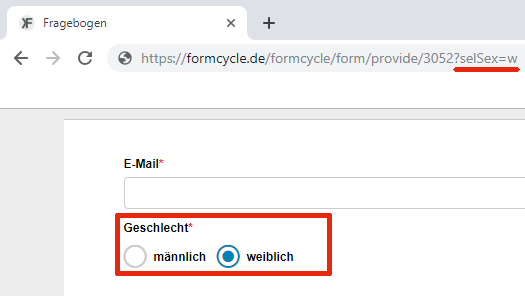
Im Formular wird ein Auswahlfeld mit dem Namen selSex angelegt. Als Optionen gibt es männlich mit dem Wert m und weiblich mit dem Wert w. Die URL zur Vorbelegung könnte dann wie folgt aussehen:
Wie rechts in der Abbildung zu sehen wird so der Wert beim Öffnen des Formulars vorbefüllt.
Ändern des Formular-Layouts 6.2.0+
Verschiedene Formular-Layouts können unter Design (CSS) angelegt werden. Im Designer wird dem Formular ein Layout zugewiesen. Um das Formular mit einem anderen Layout aufzurufen, kann optional ein URL-Parameter übergeben werden.
Der Name des URL-Parameters lautet xfc-rp-theme. Als Wert muss die UUID des Formular-Layout angegeben werden. Die UUID wird an jedem CSS-Layout im Menü Design (CSS) angezeigt.
http://<host>/formcycle/form/alias/1/demo?xfc-rp-theme=8b4a9c2d-34d9-4cff-8759-9b54ed4b0ff1