PT.Main.Quellen
Die Quellen bzw. Datenquellen werden als Text im Format CSV, JSON oder XML hinterlegt und können über den Xima® Formcycle-Designer bzw. das Formular verarbeitet werden.
Um auch im Skriptbereich per Javaskript auf die Datenquellen Zugriff zu haben, werden alle Datenquellen in eine JSON-Struktur umgewandelt und im Objekt XFC_METADATA.urls.datasource_[csv|json|xml] zugänglich gemacht. Die Struktur dieser JSON-Struktur für die verschiedenen Datenquellen ist im jeweiligen Abschnitt erläutert.
CSV
Hier können Sie Datensätze im CSV-Format eingeben.
- Wählen Sie unter Typ die Option CSV.
- Vergeben Sie einen eindeutigen Namen.
- Im Feld Wert geben Sie die Daten separiert mit einem Komma ein.
Beispiel für eine CSV-Datenquelle
Das Auslesen der Werte im Xima® Formcycle-Designer erfolgt über das Servlet mit Namen datenquellecsv.
Servlet-Parameter
Bei Zugriff aus dem Xima® Formcycle-Designer verwenden Sie immer das globale Variablen-Objekt XFC_METADATA, siehe hierzu auch Globale Designer Variablen. Beispielsweise kann wie folgt darauf zugegriffen werden: XFC_METADATA.urls.datasource_csv.
Folgende Parameter sind möglich:
| Parametername | Beschreibung | Erforderlich |
|---|---|---|
| name | Muss dem Namen der CSV-Datenquelle entsprechen. | Ja |
| mandantName | Muss dem Namen des Mandanten entsprechen, unter welchen diese Datenquelle erstellt wurde. | Ja, wenn projektId nicht gegeben. |
| projektId | Muss der ID des Formulars entsprechen. Diese Information kann über XFC_METADATA.currentProject.id abgerufen werden. | Ja, wenn mandantName nicht gegeben. |
| kopfzeile | Gibt eine Komma-separierte Liste der Spaltennamen der CSV-Tabelle an. Ist dieser nicht angegeben, so wird hierfür die erste Zeile der CSV-Tabelle verwendet. | Nein |
| spaltenNamen | Gibt eine kommaseparierte Liste der Spalten an, welche Spalten vom Servlet mit den entsprechenden Werten zurückgeliefert werden. Hierbei werden je nach Verwendung die Namen der Spalten aus dem Parameter kopfzeile oder die Namen der ersten Zeile der CSV-Datenquelle erwartet. | Nein |
| csvTrennzeichen | Gibt das Trennzeichen zwischen den einzelnen Datenzellen an. Wird dieses nicht gesetzt, wird hier standardmäßig ein Komma , benutzt. | Nein |
| csvQuote | Das Trennzeichen, mit dem die Werte der Zeilen getrennt sind. Wird dieses nicht gesetzt, wird hier standardmäßig ein Anführungszeichen verwendet ". | Nein |
Anwendungsbeispiel
Herr,Max,Mustermann,1000,Musterhausen
Frau,Monika,Mustermann,2000,Musterdorf
Frau, Luise,Musterfrau,3000,Musterstadt
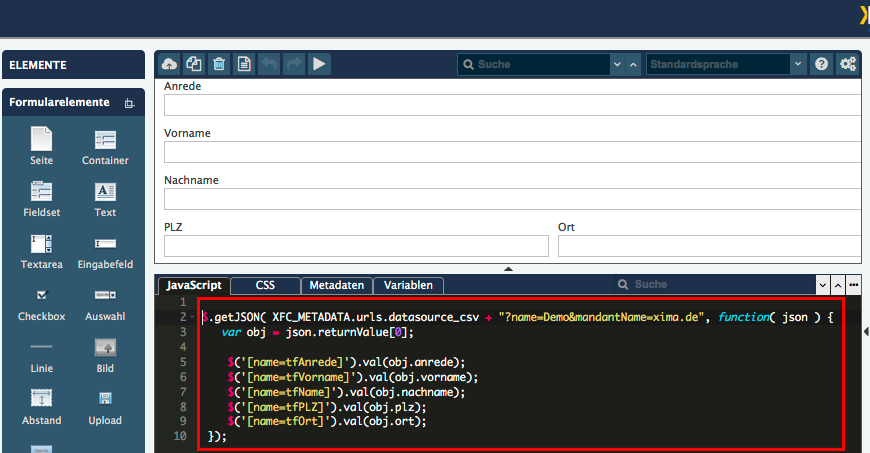
Im Xima® Formcycle-Designer wird dann folgendes Skript im Skriptbereich verwendet.
var obj = json.returnValue[0]
$('[name=tfAnrede]').val(obj.anrede)
$('[name=tfVorname]').val(obj.vorname)
$('[name=tfName]').val(obj.nachname)
$('[name=tfPLZ]').val(obj.plz)
$('[name=tfOrt]').val(obj.ort)
})
Dieses Beispiel als Datenquelle für den Xima® Formcycle-Designer .
Sonderfall Auswahlelement
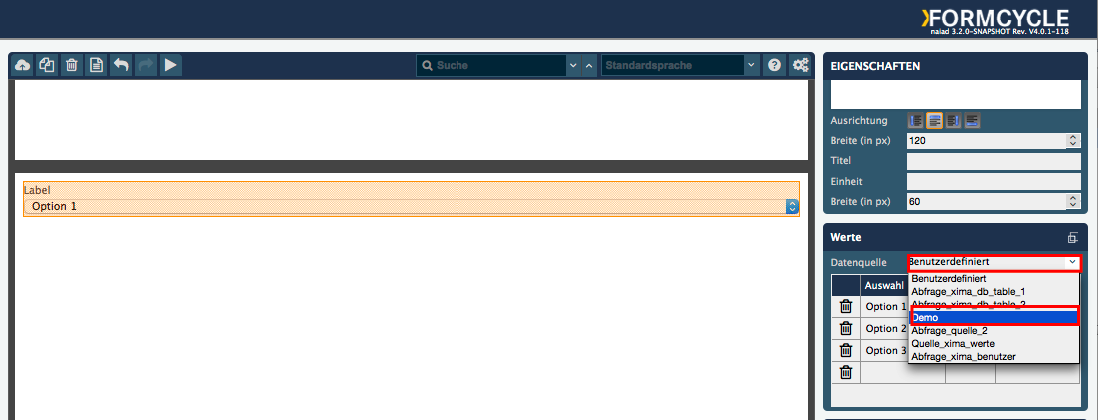
Soll die CSV-Datenquelle direkt in ein Auswahlelement geladen werden, erfolgt dies über die Eigenschaften des Auswahlelements im Xima® Formcycle-Designer.
Der Inhalt der CSV-Datenquelle wird folgendermaßen in einem Auswahlelement verarbeitet.
Werden mehr als der sichtbare und übertragene Wert angegeben, also optionale Werte, so können diese im Javaskript über den folgenden jQuery-Selektor abgerufen werden.
Jeder optionale Wert wird am Auswahlelement als Attribut col + Index des optionalen Wert gespeichert. Bei z.B. drei optionalen Werten würde es also col0, col1 und col2 geben.
XML
Die XML Datenquelle verhält sich analog zur CSV-Datenquelle, kann jedoch nicht direkt an ein Auswahlelement gebunden werden.
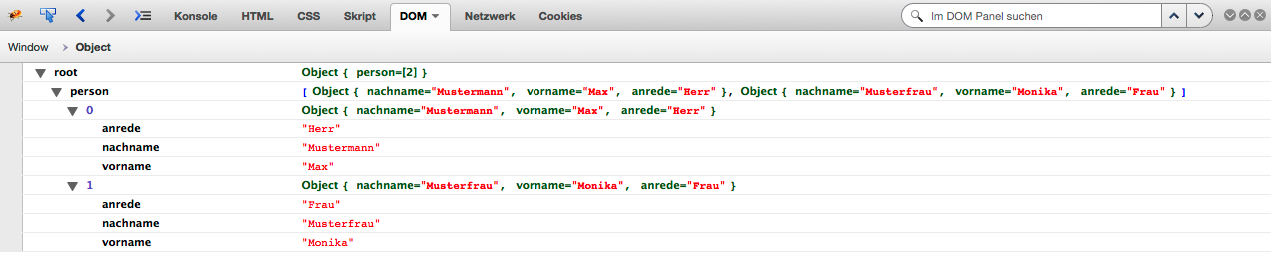
Beispiel für eine XML-Datenquelle
<person>
<anrede>
Herr
</anrede>
<vorname>
Max
</vorname>
<nachname>
Mustermann
</nachname>
</person>
<person>
<anrede>
Frau
</anrede>
<vorname>
Monika
</vorname>
<nachname>
Musterfrau
</nachname>
</person>
</root>
Servlet-Parameter
Bei Zugriff aus dem Xima® Formcycle-Designer verwenden Sie immer das globale Variablen-Objekt XFC_METADATA, siehe hierzu auch Globale Designer Variablen. Beispielsweise kann wie folgt darauf zugegriffen werden: XFC_METADATA.urls.datasource_xml.
Folgende Parameter sind möglich:
| Parametername | Beschreibung | Erforderlich |
|---|---|---|
| mandantName | Muss dem Namen des Mandanten entsprechen, unter welchem diese Datenquelle erstellt wurde. | Ja |
| name | Muss dem Namen der CSV-Datenquelle entsprechen. | Ja |
JSON
Die JSON-Datenquelle verhält sich analog zur CSV-Datenquelle, kann jedoch nicht direkt an ein Auswahlelement gebunden werden.
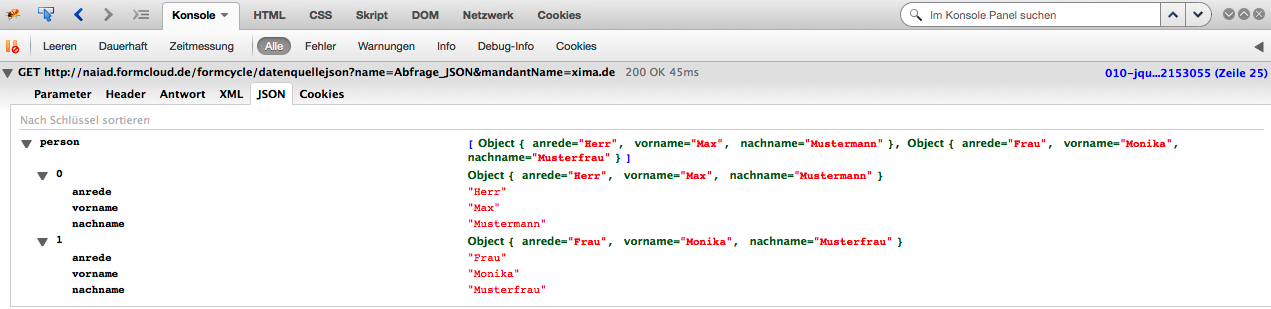
Beispiel für eine JSON-Datenquelle
{
'anrede':'Herr',
'vorname':'Max',
'nachname':'Mustermann'
},
{
'anrede':'Frau',
'vorname':'Monika',
'nachname':'Musterfrau'
}
]}
Servlet-Parameter
Bei Zugriff aus dem Xima® Formcycle-Designer verwenden Sie immer das globale Variablenobjekt XFC_METADATA, siehe hierzu auch Globale Designer Variablen. Beispielweise kann wie folgt darauf zugegriffen werden: XFC_METADATA.urls.datasource_json.
Folgende Parameter sind möglich:
| Parametername | Beschreibung | Erforderlich |
|---|---|---|
| mandantName | Muss dem Namen des Mandanten entsprechen, unter welchen diese Datenquelle erstellt wurde. | Ja |
| name | Muss dem Namen der CSV-Datenquelle entsprechen. | Ja |