Widget-Plugin: Berechnungselement
Plugin-Download (erfordert Anmeldung)
Funktionsbeschreibung
Das Plugin stellt ein neues Widget im Designer zur Verfügung, welches es erlaubt, auf einfache Art Mathematische Berechnungen auszuführen. Das Widget erzeugt ein gesperrtes Eingabefeld, welches zur Ausgabe des Ergebnisses dient. In den Eigenschaften dieses Eingabefelds, kann eine Formel mit Feldplatzhaltern wie z.B. ([%tf1%] + [%tf2%]) / 1.19 eingegeben werden. Zusätzlich können Schriftfarbe und Ausgabeformat für das Ergebnis festgelegt werden.
Installation
Das Plugin kann als Mandant-Plugin oder System-Plugin installiert werden. Eine Anleitung zur Installation von Plugins finden Sie hier.
Konfiguration
An Widgets dieses Typs können die folgenden Eigenschaften konfiguriert werden:
Grundeigenschaften
Basiseinstellungen für Grundeigenschaften
Die Grundeigenschaften Name, Breite und Versteckt stehen jedem Formularelement zur Verfügung.
| Name | Beschreibung |
|---|---|
| Element | 6.3.0+ Elementtyp des Formularelements. Der Elementtyp kann durch Auswahl eines anderen Elementtyps aus dem Dropdown-Menü geändert werden. Die Elementtypen, in die ein Element umgewandelt werden kann, hängen dabei vom ursprünglichen Typ ab. Container und Fieldsets können nur in den jeweils anderen Elementtyp transformiert werden. Alle anderen Elementtypen können in jeden anderen Typ transformiert werden, außer in Container und Fieldsets. |
| Name | Name des Elements. Es sind nur Buchstaben und Zahlen erlaubt. |
| Alias | Ein alternativer Name für das Formularelement, der alle Zeichen enthalten darf. |
| Breite | Relative Breite des Elements zu anderen Elementen in einer Formularzeile. Sind etwa drei Elemente nebeneinander platziert und haben für die Breite die Werte 10, 10 und 30 so nehmen sie in dieser Reihenfolge 20%, 20% und 60% der gesamten Breite der Formularzeile ein. |
| Versteckt | Ist hier ein Häkchen gesetzt, so wird das Element versteckt. Um es wieder anzuzeigen, kann die Eigenschaft sichtbar wenn oder eine entsprechende JavaScript-Funktion wie jQuery.fn.visible verwendet werden. |
| Gesperrt | Der Inhalt des Formularelementes kann nicht editiert werden. Der Inhalt wird auch beim Absenden nicht übertragen. Für Textfelder kann zudem ausgewählt werden, ob der Inhalt beim Absenden übertragen wird oder nicht. |
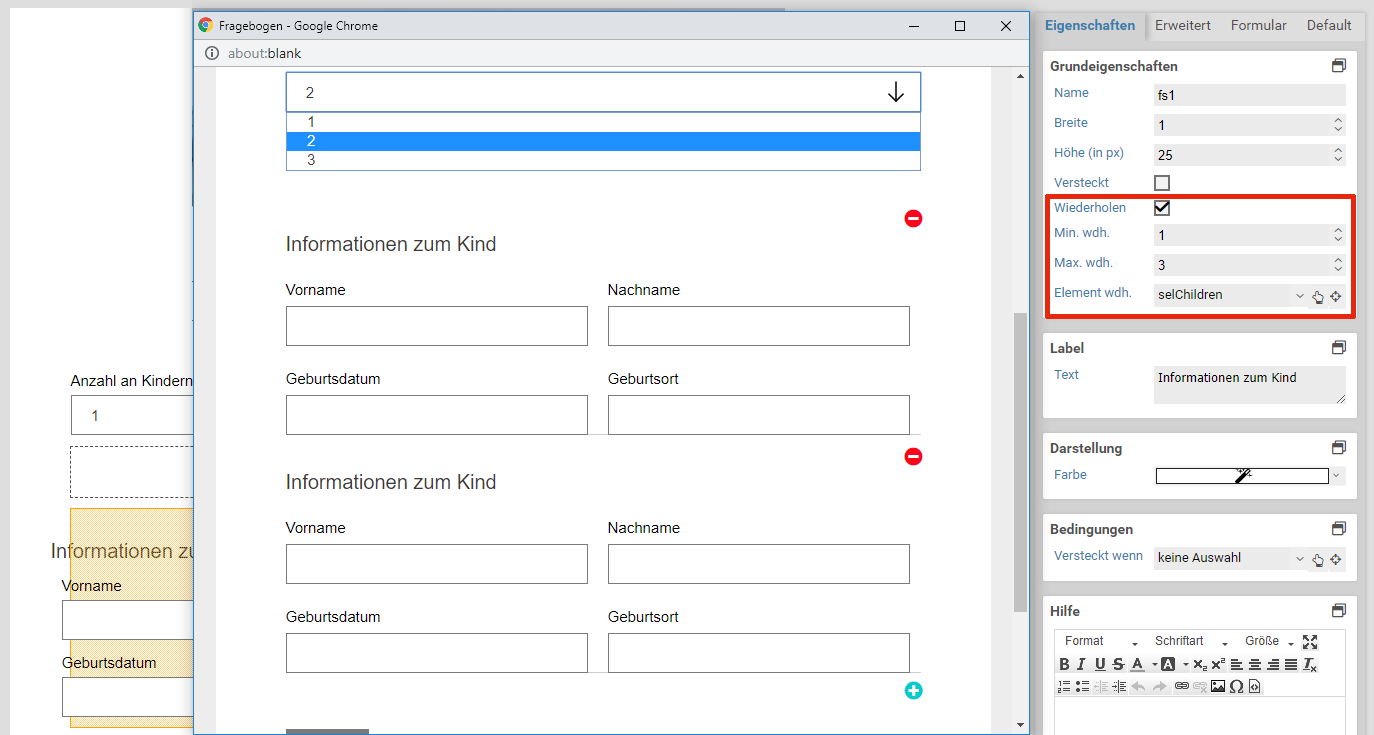
| Wiederholen | Ist diese Option aktiviert, so kann der Nutzer eine beliebige Anzahl an Wiederholunge (Kopien) von diesem Formularelement erstellen. Damit ist es etwa möglich, eine oder mehrere E-Mail-Adressen anzugeben. Es ist nicht möglich, wiederholte Elemente zu verschachteln: Ist ein Fieldset oder Container wiederholt, so kann kein Element darin mehr wiederholt werden. |
| Min. wdh. | Mindestzahl an Wiederholungen, die vorhanden sein müssen. Eine wiederholtes Formularelement ist nicht löschbar, wenn dadurch diese Mindestzahl unterschritten werden würde. Die hier eingestellte Anzahl ist zudem auch anfangs sichtbare Anzahl an Wiederholungen (beim Aufrufs des Formulars). |
| Max. wdh. | Höchstzahl an Wiederholungen, die erlaubt ist. Es kann keine weitere Kopie von einem Formularelement erzeugt werden, wenn dadurch diese Höchstzahl überschritten werden würde. |
| Element wdh. | Falls hier ein Element ausgewählt ist, bestimmt der Wert des ausgewählten Elements (Trigger-Element) die Anzahl an Wiederholungen. Beispiel: Es wird ein Auswahlelement oder Eingabefeld für die Anzahl der Kinder angelegt. Ein Fieldset, wo die Daten zu einem Kind eingegeben werden, wird wiederholt. Die Anzahl der Wiederholungen wird aus dem Auswahlelement bzw. Eingabefeld genommen. Damit ist immer für jedes Kind ein Fieldset vorhanden. |
| Knöpfe verstecken | 6.2.0+ Nur verfügbar, falls unter Element wdh. ein Element ausgewählt ist. Mit dieser Option können die Plus- und Minusknöpfe zum Hinzufügen und Entfernen von Elementwiederholungen ausgeblendet werden. Dies ist dann sinnvoll, wenn die Anzahl der Wiederholungen nur über das ausgewählte Trigger-Element festgelegt werden soll. |
Alias
Jedes Formular sendet Daten nach dem Prinzip Elementname Wert. Diese Elementnamen können über die Platzhalterersetzung in Aktionen und Templates verwendet werden. In einigen Fällen kann es vorkommen, dass diese Namen nicht für die Weiterverarbeitung verwendet werden können. Das kann z.B. auftreten, wenn für die Weiterverarbeitung spezielle Zeichen verwendet werden müssen, die im Formulardesigner nicht zulässig sind. Für diesen Fall besteht die Möglichkeit, einen Alias zu vergeben.
Wurde ein Alias vergeben, wird nun statt dem Namen des Formularelements der Alias für die Verarbeitung in den Aktionen und bei der Platzhalterersetzung verwendet.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Grundeigenschaften.
Darstellung
Die in diesem Bereich vorhandenen Eigenschaften dienen dazu, die Sichtbarkeit des Berechnungs-Widgets zu konfigurieren. Die Grundeigenschaft Versteckt steht dabei jedem Formularelement zur Verfügung.
| Name | Beschreibung |
|---|---|
| Versteckt | Ist hier ein Häkchen gesetzt, so wird das Element versteckt. Um es wieder anzuzeigen, kann die Eigenschaft sichtbar wenn oder eine entsprechende JavaScript-Funktion wie jQuery.fn.visible verwendet werden. |
| Wiederholen | Ist diese Option aktiviert, so kann der Nutzer eine beliebige Anzahl an Wiederholungen (Kopien) von diesem Formularelement erstellen. Damit ist es etwa möglich, eine oder mehrere E-Mail-Adressen anzugeben. Es ist nicht möglich, wiederholte Elemente zu verschachteln: Ist ein Fieldset oder Container wiederholt, so kann kein Element darin mehr wiederholt werden. |
| Min. wdh. | Mindestzahl an Wiederholungen, die vorhanden sein müssen. Eine wiederholtes Formularelement ist nicht löschbar, wenn dadurch diese Mindestzahl unterschritten werden würde. Die hier eingestellte Anzahl ist zudem auch anfangs sichtbare Anzahl an Wiederholungen (beim Aufrufs des Formulars). |
| Max. wdh. | Höchstzahl an Wiederholungen, die erlaubt ist. Es kann keine weitere Kopie von einem Formularelement erzeugt werden, wenn dadurch diese Höchstzahl überschritten werden würde. |
| Element wdh. | Falls hier ein Element ausgewählt ist, bestimmt der Wert des ausgewählten Elements (Trigger-Element) die Anzahl an Wiederholungen. |
| Ausgabeformat | Durch Anwählen dieser Option kann die Ausgabe (wenn es sich um eine Zahl handelt) mit Eigenschaften aus der Autonumeric-Javascript-Bibliothek formatiert werden. Wenn diese Option gewählt ist, werden die Eigenschaften Ausrichtung der Einheit, Dezimalstellen, Tausendertrennzeichen, Dezimaltrennzeichen und Einheit konfigurierbar. |
| Ausrichtung der Einheit | Legt die Position der Einheit fest. Es kann zwischen Rechts vom Wert und Links vom Wert gewählt werden. Nur sichtbar, wenn die Option Ausgabeformat angewählt wurde. |
| Dezimalstellen | Anzahl der Nachkommastellen, die immer sichtbar sind. Wenn dieses Feld sichtbar ist, muss es zwingend befüllt werden, da das Berechnungs-Widget ansonsten funktionsunfähig ist. Nur sichtbar, wenn die Option Ausgabeformat angewählt wurde. Standardwert: 2 |
| Tausendertrennzeichen | Optionales Zeichen, welches bei der Ausgabe der Zahlenwerte zwischen Tausenderstellen eingefügt wird. Nur sichtbar, wenn die Option Ausgabeformat angewählt wurde. Standardwert: . |
| Dezimaltrennzeichen | Zeichen, welches bei der Ausgabe der Zahlenwerte zwischen Vor- und Nachkommastellen eingefügt wird. Wenn dieses Feld sichtbar ist, muss es zwingend befüllt werden, da das Berechnungs-Widget ansonsten funktionsunfähig ist. Nur sichtbar, wenn die Option Ausgabeformat angewählt wurde. Standardwert: , |
| Einheit | Optionales Zeichen bzw. optionale Zwischenkette, welche zusätzlich zum Wert im Feld angezeigt wird. Die Position kann mir der Eigenschaft Ausrichtung der Einheit festgelegt werden. Nur sichtbar, wenn die Option Ausgabeformat angewählt wurde. |
| Farbänderung | Das Anwählen dieser Option erlaubt es, die Schriftfarbe für positive und negative Zahlen festzulegen. Wenn diese Option gewählt ist, werden die Eigenschaften Positive Farbe und Negative Farbe konfigurierbar. Für Zahlenwerte, welche Null entsprechen und Texte erfolgt keine Farbänderung. |
| Positive Farbe | Über eine vorgegebene Auswahl von Farben oder einen Colorpicker kann hier die Farbe bestimmt werden, mit der der im Feld sichtbare wert angezeigt werden soll, wenn es sich um eine positive Zahl handelt. Nur sichtbar, wenn die Option Farbänderung angewählt wurde. |
| Negative Farbe | Über eine vorgegebene Auswahl von Farben oder einen Colorpicker kann hier die Farbe bestimmt werden, mit der der im Feld sichtbare wert angezeigt werden soll, wenn es sich um eine negative Zahl handelt. Nur sichtbar, wenn die Option Farbänderung angewählt wurde. |
Label
Basiseinstellungen für Label
Über diese Eigenschaft wird das Label eines Elements definiert. Ein Label ist der Text vor, hinter, über oder unter dem Element. Nicht jedes Element besitzt diese Eigenschaft.
org.xwiki.rendering.macro.MacroExecutionException: Failed to evaluate Velocity Macro for content [{{html}}
#set($image="$!xcontext.macro.params.image")
#set($docNameAndImgName = $image.split('@'))
#if ($docNameAndImgName.size() != 2)
#if ($image.indexOf('/') == -1)
#set($image=$doc.getAttachmentURL($image))
#end
#else
#set($targetDoc=$xwiki.getDocument($docNameAndImgName.get(0)))
#set($image=$targetDoc.getAttachmentURL($docNameAndImgName.get(1)))
#end
#set($title="$!xcontext.macro.params.title")
#set($width="$!xcontext.macro.params.width")
#if ($width != "")
#set($width="width=$width")
#end
#set($height="$!xcontext.macro.params.height")
#if ($height != "")
#set($height="height=$height")
#end
#if ($xcontext.macro.params.group)
#set($group="[$xcontext.macro.params.group]")
#else
#set($group="")
#end
#if($context.action == 'edit')
<img src="$image" $width $height/>
#else
<a href="$image" rel="lightbox$group" title="$title"><img src="$image" $width $height /></a>
#end
{{/html}}]
at org.xwiki.rendering.internal.macro.velocity.VelocityMacro.evaluateString(VelocityMacro.java:139)
at org.xwiki.rendering.internal.macro.velocity.VelocityMacro.evaluateString(VelocityMacro.java:52)
at org.xwiki.rendering.macro.script.AbstractScriptMacro.evaluateBlock(AbstractScriptMacro.java:286)
at org.xwiki.rendering.macro.script.AbstractScriptMacro.execute(AbstractScriptMacro.java:182)
at org.xwiki.rendering.macro.script.AbstractScriptMacro.execute(AbstractScriptMacro.java:58)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.transform(AbstractBlockAsyncRenderer.java:76)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:807)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:793)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:579)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.execute(DefaultWikiMacroRenderer.java:394)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:107)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:53)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.renderWikiSyntax(HTMLMacro.java:278)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.execute(HTMLMacro.java:158)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.execute(HTMLMacro.java:75)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.transform(AbstractBlockAsyncRenderer.java:76)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:807)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:793)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:579)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.execute(DefaultWikiMacroRenderer.java:394)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:107)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:53)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.internal.transformation.DefaultTransformationManager.performTransformations(DefaultTransformationManager.java:101)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.executeInCurrentExecutionContext(DocumentContentAsyncExecutor.java:348)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.executeInIsolatedExecutionContext(DocumentContentAsyncExecutor.java:317)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.execute(DocumentContentAsyncExecutor.java:219)
at org.xwiki.display.internal.DocumentContentAsyncRenderer.execute(DocumentContentAsyncRenderer.java:107)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:273)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.display.internal.DocumentContentDisplayer.display(DocumentContentDisplayer.java:67)
at org.xwiki.display.internal.DocumentContentDisplayer.display(DocumentContentDisplayer.java:43)
at org.xwiki.display.internal.DefaultDocumentDisplayer.display(DefaultDocumentDisplayer.java:96)
at org.xwiki.display.internal.DefaultDocumentDisplayer.display(DefaultDocumentDisplayer.java:39)
at org.xwiki.sheet.internal.SheetDocumentDisplayer.display(SheetDocumentDisplayer.java:123)
at org.xwiki.sheet.internal.SheetDocumentDisplayer.display(SheetDocumentDisplayer.java:52)
at org.xwiki.display.internal.ConfiguredDocumentDisplayer.display(ConfiguredDocumentDisplayer.java:68)
at org.xwiki.display.internal.ConfiguredDocumentDisplayer.display(ConfiguredDocumentDisplayer.java:42)
at org.xwiki.rendering.internal.macro.include.IncludeMacro.execute(IncludeMacro.java:141)
at org.xwiki.rendering.internal.macro.include.IncludeMacro.execute(IncludeMacro.java:54)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.renderWikiSyntax(HTMLMacro.java:278)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.execute(HTMLMacro.java:158)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.execute(HTMLMacro.java:75)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.transform(AbstractBlockAsyncRenderer.java:76)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:807)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:793)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:579)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.execute(DefaultWikiMacroRenderer.java:394)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:107)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:53)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.transform(AbstractBlockAsyncRenderer.java:76)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:807)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:793)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:579)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.execute(DefaultWikiMacroRenderer.java:394)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:107)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:53)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.internal.transformation.DefaultTransformationManager.performTransformations(DefaultTransformationManager.java:101)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.executeInCurrentExecutionContext(DocumentContentAsyncExecutor.java:348)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.execute(DocumentContentAsyncExecutor.java:221)
at org.xwiki.display.internal.DocumentContentAsyncRenderer.execute(DocumentContentAsyncRenderer.java:107)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:273)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.display.internal.DocumentContentDisplayer.display(DocumentContentDisplayer.java:67)
at org.xwiki.display.internal.DocumentContentDisplayer.display(DocumentContentDisplayer.java:43)
at org.xwiki.display.internal.DefaultDocumentDisplayer.display(DefaultDocumentDisplayer.java:96)
at org.xwiki.display.internal.DefaultDocumentDisplayer.display(DefaultDocumentDisplayer.java:39)
at org.xwiki.sheet.internal.SheetDocumentDisplayer.display(SheetDocumentDisplayer.java:123)
at org.xwiki.sheet.internal.SheetDocumentDisplayer.display(SheetDocumentDisplayer.java:52)
at org.xwiki.display.internal.ConfiguredDocumentDisplayer.display(ConfiguredDocumentDisplayer.java:68)
at org.xwiki.display.internal.ConfiguredDocumentDisplayer.display(ConfiguredDocumentDisplayer.java:42)
at com.xpn.xwiki.doc.XWikiDocument.display(XWikiDocument.java:1215)
at com.xpn.xwiki.doc.XWikiDocument.getRenderedContent(XWikiDocument.java:1356)
at com.xpn.xwiki.doc.XWikiDocument.displayDocument(XWikiDocument.java:1305)
at com.xpn.xwiki.doc.XWikiDocument.displayDocument(XWikiDocument.java:1272)
at com.xpn.xwiki.api.Document.displayDocument(Document.java:786)
at jdk.internal.reflect.GeneratedMethodAccessor669.invoke(Unknown Source)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:566)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.doInvoke(UberspectImpl.java:565)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.invoke(UberspectImpl.java:548)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:219)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.value(ASTReference.java:701)
at org.apache.velocity.runtime.parser.node.ASTExpression.value(ASTExpression.java:72)
at org.apache.velocity.runtime.parser.node.ASTSetDirective.render(ASTSetDirective.java:240)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:191)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.xwiki.velocity.internal.directive.TryCatchDirective.render(TryCatchDirective.java:86)
at org.apache.velocity.runtime.parser.node.ASTDirective.render(ASTDirective.java:301)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at com.xpn.xwiki.internal.template.VelocityTemplateEvaluator.evaluateContent(VelocityTemplateEvaluator.java:95)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.evaluateContent(TemplateAsyncRenderer.java:217)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.renderVelocity(TemplateAsyncRenderer.java:180)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:137)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:53)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.render(DefaultBlockAsyncRendererExecutor.java:154)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:772)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:745)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:725)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:711)
at com.xpn.xwiki.internal.template.DefaultTemplateManager.render(DefaultTemplateManager.java:78)
at com.xpn.xwiki.XWiki.evaluateTemplate(XWiki.java:2506)
at com.xpn.xwiki.XWiki.parseTemplate(XWiki.java:2484)
at com.xpn.xwiki.api.XWiki.parseTemplate(XWiki.java:983)
at jdk.internal.reflect.GeneratedMethodAccessor208.invoke(Unknown Source)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:566)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.doInvoke(UberspectImpl.java:565)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.invoke(UberspectImpl.java:548)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:219)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.render(ASTReference.java:490)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.directive.VelocimacroProxy.render(VelocimacroProxy.java:215)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:328)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:258)
at org.apache.velocity.runtime.parser.node.ASTDirective.render(ASTDirective.java:301)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at com.xpn.xwiki.internal.template.VelocityTemplateEvaluator.evaluateContent(VelocityTemplateEvaluator.java:95)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.evaluateContent(TemplateAsyncRenderer.java:217)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.renderVelocity(TemplateAsyncRenderer.java:180)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:137)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:53)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.render(DefaultBlockAsyncRendererExecutor.java:154)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:772)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:745)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:725)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:711)
at com.xpn.xwiki.internal.template.DefaultTemplateManager.render(DefaultTemplateManager.java:78)
at com.xpn.xwiki.XWiki.evaluateTemplate(XWiki.java:2506)
at com.xpn.xwiki.XWiki.parseTemplate(XWiki.java:2484)
at com.xpn.xwiki.api.XWiki.parseTemplate(XWiki.java:983)
at jdk.internal.reflect.GeneratedMethodAccessor208.invoke(Unknown Source)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:566)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.doInvoke(UberspectImpl.java:565)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.invoke(UberspectImpl.java:548)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:219)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.render(ASTReference.java:490)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.directive.VelocimacroProxy.render(VelocimacroProxy.java:215)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:328)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:258)
at org.apache.velocity.runtime.parser.node.ASTDirective.render(ASTDirective.java:301)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:172)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:191)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at com.xpn.xwiki.internal.template.VelocityTemplateEvaluator.evaluateContent(VelocityTemplateEvaluator.java:95)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.evaluateContent(TemplateAsyncRenderer.java:217)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.renderVelocity(TemplateAsyncRenderer.java:180)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:137)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:53)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.render(DefaultBlockAsyncRendererExecutor.java:154)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:772)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:745)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:725)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:711)
at com.xpn.xwiki.internal.template.DefaultTemplateManager.render(DefaultTemplateManager.java:78)
at com.xpn.xwiki.XWiki.evaluateTemplate(XWiki.java:2506)
at com.xpn.xwiki.XWiki.parseTemplate(XWiki.java:2484)
at com.xpn.xwiki.api.XWiki.parseTemplate(XWiki.java:983)
at jdk.internal.reflect.GeneratedMethodAccessor208.invoke(Unknown Source)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:566)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.doInvoke(UberspectImpl.java:565)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.invoke(UberspectImpl.java:548)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:219)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.render(ASTReference.java:490)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.directive.VelocimacroProxy.render(VelocimacroProxy.java:215)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:328)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:258)
at org.apache.velocity.runtime.parser.node.ASTDirective.render(ASTDirective.java:301)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at com.xpn.xwiki.internal.template.VelocityTemplateEvaluator.evaluateContent(VelocityTemplateEvaluator.java:95)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.evaluateContent(TemplateAsyncRenderer.java:217)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.renderVelocity(TemplateAsyncRenderer.java:180)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:137)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:53)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.render(DefaultBlockAsyncRendererExecutor.java:154)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:772)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:745)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:725)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:711)
at com.xpn.xwiki.internal.template.DefaultTemplateManager.render(DefaultTemplateManager.java:78)
at com.xpn.xwiki.XWiki.evaluateTemplate(XWiki.java:2506)
at com.xpn.xwiki.web.Utils.parseTemplate(Utils.java:179)
at com.xpn.xwiki.web.XWikiAction.execute(XWikiAction.java:576)
at com.xpn.xwiki.web.XWikiAction.execute(XWikiAction.java:250)
at org.apache.struts.action.RequestProcessor.processActionPerform(RequestProcessor.java:425)
at org.apache.struts.action.RequestProcessor.process(RequestProcessor.java:228)
at org.apache.struts.action.ActionServlet.process(ActionServlet.java:1913)
at org.apache.struts.action.ActionServlet.doGet(ActionServlet.java:449)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:634)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:741)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:231)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at com.xpn.xwiki.web.ActionFilter.doFilter(ActionFilter.java:122)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.wysiwyg.filter.ConversionFilter.doFilter(ConversionFilter.java:109)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.container.servlet.filters.internal.SetHTTPHeaderFilter.doFilter(SetHTTPHeaderFilter.java:63)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.container.servlet.filters.internal.SavedRequestRestorerFilter.doFilter(SavedRequestRestorerFilter.java:208)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.container.servlet.filters.internal.SetCharacterEncodingFilter.doFilter(SetCharacterEncodingFilter.java:111)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.resource.servlet.RoutingFilter.doFilter(RoutingFilter.java:132)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.apache.catalina.core.StandardWrapperValve.invoke(StandardWrapperValve.java:202)
at org.apache.catalina.core.StandardContextValve.invoke(StandardContextValve.java:96)
at org.apache.catalina.authenticator.AuthenticatorBase.invoke(AuthenticatorBase.java:541)
at org.apache.catalina.core.StandardHostValve.invoke(StandardHostValve.java:139)
at org.apache.catalina.valves.ErrorReportValve.invoke(ErrorReportValve.java:92)
at org.apache.catalina.valves.AbstractAccessLogValve.invoke(AbstractAccessLogValve.java:688)
at org.apache.catalina.core.StandardEngineValve.invoke(StandardEngineValve.java:74)
at org.apache.catalina.connector.CoyoteAdapter.service(CoyoteAdapter.java:351)
at org.apache.coyote.http11.Http11Processor.service(Http11Processor.java:375)
at org.apache.coyote.AbstractProcessorLight.process(AbstractProcessorLight.java:65)
at org.apache.coyote.AbstractProtocol$ConnectionHandler.process(AbstractProtocol.java:869)
at org.apache.tomcat.util.net.NioEndpoint$SocketProcessor.doRun(NioEndpoint.java:1639)
at org.apache.tomcat.util.net.SocketProcessorBase.run(SocketProcessorBase.java:49)
at java.base/java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1128)
at java.base/java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:628)
at org.apache.tomcat.util.threads.TaskThread$WrappingRunnable.run(TaskThread.java:61)
at java.base/java.lang.Thread.run(Thread.java:829)
Caused by: org.xwiki.velocity.XWikiVelocityException: Failed to evaluate content with namespace [xwiki:Formcycle.FormDesigner.ElementProperties.Label]
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:292)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at org.xwiki.rendering.internal.macro.velocity.VelocityMacro.evaluateString(VelocityMacro.java:131)
... 320 more
Caused by: org.apache.velocity.exception.MethodInvocationException: Invocation of method 'getAttachmentURL' in class com.xpn.xwiki.api.Document threw exception java.lang.NullPointerException at xwiki:Formcycle.FormDesigner.ElementProperties.Label[line 6, column 18]
at org.apache.velocity.runtime.parser.node.ASTMethod.handleInvocationException(ASTMethod.java:306)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:233)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.value(ASTReference.java:701)
at org.apache.velocity.runtime.parser.node.ASTExpression.value(ASTExpression.java:72)
at org.apache.velocity.runtime.parser.node.ASTSetDirective.render(ASTSetDirective.java:240)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:172)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:172)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
... 322 more
Caused by: java.lang.NullPointerException
| Name | Beschreibung |
|---|---|
| Wert | Wert des Label. Dieser Text wird dann am Element angezeigt. |
| Ausrichtung | Gibt die Position (link, rechts, oben, unten) des Labels an. |
| Breite (in px) | Dies ist der Abstand zwischen Labeltext und Element und ist nur für die Ausrichtung "links" relevant. |
| Platzhalter | Platzhaltertext für Eingabefelder. Dieser Text verschwindet wenn ein Wert in das Feld eingegeben wird. |
| Titel | Wird beim überfahren des Elements mit der Maus als Tooltip angezeigt (HTML Attribut "title"). |
| Einheit | Text der hinter einem Element angezeigt wird. Normalerweise wird dies für Einheiten (z.B. EURO) verwendet. |
| Breite (in px) | Abstand (rechts) der Einheit vom Element |
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Label.
Berechnung
Die in diesem Bereich vorhandenen Eigenschaften dienen dazu, die Art der Berechnung und die für die Berechnung zu verwendende Formel festzulegen.
| Name | Beschreibung |
|---|---|
| Berechnungsfeld | In dieses nicht mit einem Label benannte Feld kann ein Berechnungsformel eingegeben werden, welche bei jeder Wertänderung von einem der in der Berechnungsformel verwendeten Eingabelemente erneut ausgeführt wird. Als Syntax wird JavaScript verwendet, wobei als Selektoren für die Elemente auch Xima® Formcycle Platzhalter verwendet werden können. |
| Reihenfolge Index | Die Abarbeitungsreihenfolge einer Berechnung findet in der Regel von oben nach unten und von links nach rechts statt, so wie diese auf dem Formular hinterlegt wurden. Dies ist für die meisten Anwendungsfälle ausreichend. Ist es jedoch notwendig, dass eine bestimmte Berechnung vor einer anderen stattfinden muss, kann für diese eine Indexzahl vergeben werden. Dies ist zum Beispiel nötig, wenn die Summe aus bestimmten Berechnungsfeldern weiter oben im Formular ausgegeben werden soll. Wenn es merhere Berechnungs-Widgets im Formular gibt ist die Reihenfolge der Abarbeitung wie folgt: Zuerst werden alle Berechnungenfelder mit einem Index abgearbeitet, wobei vom niedrigsten Indexwert zum größten Indexwert vorgegangen wird. Anschließend werden alle Berechnungen ohne einen Index ausgeführt, entsprechend den normalen Regeln (von oben nach unten und von links nach rechts). |
Bedingungen
Basiseinstellungen für Bedingungen
Über die Bedingungen werden Validierungen und Sichtbarkeiten für die Formularelemente festgelegt. Einige Bedingungen sind nur für manche Formularelemente verfügbar, diese sind auch noch einmal in der Hilfe zu den einzelnen Elementen beschrieben.
Steuerbare Eigenschaften
| Name | Beschreibung |
|---|---|
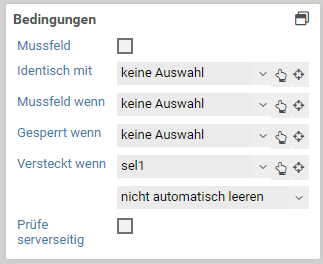
| Versteckt wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement versteckt. |
| Sichtbar wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement angezeigt. Diese Option erscheint, wenn das Formularfeld auf versteckt geschalten wurde. |
| Gesperrt wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement nicht-editierbar geschaltet. |
| Editierbar wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement wieder editierbar geschaltet. Diese Option erscheint, wenn das Formularfeld auf gesperrt geschalten wurde. |
| Mussfeld | Ist diese Option aktiviert, muss das Formularfeld zwingend ausgefüllt werden. Wenn diese Option aktiviert ist, werden unter Mussfeld wenn konfigurierte Bedingung ignoriert. |
| Mussfeld wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement zu einem Mussfeld. |
| Mussfeldgruppe | Nur verfügbar, wenn Mussfeld ausgewählt ist. Legt die Mussfeldgruppe fest, zu der das Element gehören soll. Wenn zwei oder mehr Elemente zu einer Mussfeldgruppe gehören, muss mindestens eines davon einen Wert haben, alle anderen müssen aber nicht ausgefüllt werden. |
| Prüfe serverseitig | Wenn diese Option aktiviert ist, werden die abgesendeten Daten auch auf dem Server geprüft. Die Daten werden im Browser geprüft, dennoch ist es technisch möglich, ungültige Formulare abzusenden. Schlägt die serverseitige Validierung fehl, erscheint im Formular die entsprechende Fehlermeldung. |
Bedingungen
Bei allen Eigenschaften kann für die Bedingung ein Formularelement ausgewählt werden, welches dann geprüft wird.
In der Auswahlliste stehen alle Elemente Namen zur Verfügung. Nach der Auswahl eines Elements öffnet sich eine weitere Auswahlliste mit folgenden Optionen:
- einen Wert hat
- keinen Wert hat
- gleich
- ungleich
- kleiner
- kleiner gleich
- größer
- größer gleich
- zwischen
- regulärer Ausdruck
Wird der Wert eines Auswahlelements (Checkbox, Radiobutton oder Liste) geprüft, wird von der ausgewählten Option der Wert für die Prüfung verwendet, der am Formularelement in den Eigenschaften unter Werte in der Spalte Wert eingestellt ist.
| Bedingung | Beschreibung |
|---|---|
| einen Wert hat / keinen Wert hat | Das Element wird versteckt, wenn das ausgewählte Element einen (keinen) Wert hat. Einen Wert haben bedeutet dabei folgendes.
|
| gleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements den gleichen Wert hat. |
| ungleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements nicht den gleichen Wert hat. |
| kleiner / kleiner gleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements kleiner bzw. kleiner gleich dem eingegebenen Wert ist. |
| größer / größer gleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements größer bzw. größer gleich dem eingegebenen Wert ist. |
| zwischen | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements zwischen dem eingegebenen Wert ist. Das Interval wird als zwei mit einem Strich (-) getrennte Zahlen eingegeben, z.B. 2-10. Negative Zahlen müssen in Klammern gesetzt werden, z.B. (-10)-(-5). |
| regulärer Ausdruck | Es erscheint ein weiteres Eingabefeld zur Eingabe des regulären Ausdruck. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements auf den regulären Ausdruck passt. Zu beachten ist, dass hier ausschließlich der Reguläre Ausdruck eingetragen werden muss. Das bedeutet, dass zum Beispiel der Ausdruck nicht von / umschlossen wird, wie in manchen Notation üblich ist. Für eine Prüfung auf exakt 7 Ziffern müsste also nur ^\d{7}$ verwendet werden. |
Automatisch leeren oder zurücksetzen
Bei den Eigenschaften Versteckt wenn und Gesperrt wenn kann zusätzlich noch ausgewählt werden, ob das Formularelement geleert oder zurückgesetzt (reset) werden soll, wenn es durch die Bedingung versteckt beziehungsweise gesperrt wird. Leeren bezieht sich dabei auf das Löschen des Werts. Beim Zurücksetzen wird der Wert des Formularelements auf den ursprünglichen Wert zurückgesetzt, den es beim Öffnen des Formulars hatte. Wird das Formular neu geöffnet, ist das der Wert, wie er im Xima® Formcycle-Designer eingestellt ist. Wird ein abgesendetes Formular im Posteingang geöffnet, ist der Initialwert der zuletzt abgesendete Wert.
Dies kann zum Beispiel für die Eingabe einer Adresse verwendet werden, wo zwischen einer Adresse und einem Postfach ausgewählt werden kann. Ist Postfach ausgewählt, dann ist das Eingabefeld für die Adresse nicht sichtbar und wird geleert. Beim Absenden des Formulars werden so nur die Postfachdaten und nicht die Adressdaten mitgesendet.
Beim Leeren oder Zurücksetzen von Formularelementen, die andere Formularelemente enthalten, werden alle Unterelemente geleert oder zurückgesetzt. Dies betrifft die Elemente Seite, Container, und Fieldset.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Bedingungen.
Hilfe
Basiseinstellungen für Hilfe
Diese Eigenschaft ermöglicht es, einen Hilfetextes zu einem Formularelement hinzuzufügen. Der Hilfetext erscheint, wenn mit der Maus über das Hilfe-Icons gefahren wird. Wenn unter Hilfe ein Text eingetragen ist, wird das Hilfe-Icon neben dem Element angezeigt. Wird Hilfetext wieder gelöscht, wird auch das Hilfe-Icon an dem Element wieder entfernt.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Hilfe.
CSS-Klassen
Basiseinstellungen für CSS-Klassen
Die Eigenschaft ermöglicht es dem ausgewählten Element eine oder mehrere CSS-Klassen zuzuordnen. Die in der Liste dargestellten CSS-Klassen werden aus dem CSS-Bereich und aus dem gewählten CSS-Theme ausgelesen. Nach Auswahl einer CSS-Klasse wird diese sofort angewandt, alle Änderungen des Designs sind also sofort links in der Formularvorschau einsehbar. Im unteren Teil des Eigenschaftenfensters kann nach vorhandenen CSS-Klassen gefiltert werden.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich CSS-Klassen.
Attribute
Basiseinstellungen für Attribute
Im Bereich Attribute können einem Formularelement HTML-Attribute hinzugefügt werden, auf diese dann später wieder im Skriptbereich per Javascript zugegriffen werden kann. Neben eigenen Attributen können auch bestehende HTML-Attribute überschrieben werden, etwa das Attribut type für Input-Elemente.
Hinzufügen eines Attributs
Um ein HTML-Attribut hinzuzufügen, tragen Sie einfach in der Spalte Attribut den Namen des HTML-Attributs und in die Spalte Wert den gewünschten Wert ein. Nach der Eingabe wird automatisch eine neue Zeile für weitere Attribute eingefügt.
Löschen eines Attributs
Ein vorhandenes Attribut wird über das Icon links gelöscht.
Zugriff auf Data-Attribute mittels JavaScript
Um an einem Element zusätzliche Daten zu hinterlegen, gibt es die sogenannten Data-Attribute. Diese sollten im Namen keine Großbuchstaben enthalten, zudem sollten Wörter durch Bindestriche getrennt werden. Etwa data-serial-version ein guter Attributname, dataSerialVersion hingegen nicht. Beim Zugriff mittels JavaScript werden die Bindestriche entfernt und die Anfangsbuchstaben der Wörter in Großbuchstaben umgewandelt.
Angenommen, am Element tfSerialVer wurde für das Attribut data-serial-version wurde der 1aFXc gesetzt. Dann geschieht der Zugriff über JavaScript wie folgt:
console.log("Serial version ist:" , serialVersion);
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Attribute.
Verfügbar wenn
Basiseinstellungen für Verfügbar wenn
Über die Eigenschaft Verfügbar wenn kann geregelt werden, wann Formularelemente angezeigt werden sollen.
org.xwiki.rendering.macro.MacroExecutionException: Failed to evaluate Velocity Macro for content [{{html}}
#set($image="$!xcontext.macro.params.image")
#set($docNameAndImgName = $image.split('@'))
#if ($docNameAndImgName.size() != 2)
#if ($image.indexOf('/') == -1)
#set($image=$doc.getAttachmentURL($image))
#end
#else
#set($targetDoc=$xwiki.getDocument($docNameAndImgName.get(0)))
#set($image=$targetDoc.getAttachmentURL($docNameAndImgName.get(1)))
#end
#set($title="$!xcontext.macro.params.title")
#set($width="$!xcontext.macro.params.width")
#if ($width != "")
#set($width="width=$width")
#end
#set($height="$!xcontext.macro.params.height")
#if ($height != "")
#set($height="height=$height")
#end
#if ($xcontext.macro.params.group)
#set($group="[$xcontext.macro.params.group]")
#else
#set($group="")
#end
#if($context.action == 'edit')
<img src="$image" $width $height/>
#else
<a href="$image" rel="lightbox$group" title="$title"><img src="$image" $width $height /></a>
#end
{{/html}}]
at org.xwiki.rendering.internal.macro.velocity.VelocityMacro.evaluateString(VelocityMacro.java:139)
at org.xwiki.rendering.internal.macro.velocity.VelocityMacro.evaluateString(VelocityMacro.java:52)
at org.xwiki.rendering.macro.script.AbstractScriptMacro.evaluateBlock(AbstractScriptMacro.java:286)
at org.xwiki.rendering.macro.script.AbstractScriptMacro.execute(AbstractScriptMacro.java:182)
at org.xwiki.rendering.macro.script.AbstractScriptMacro.execute(AbstractScriptMacro.java:58)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.transform(AbstractBlockAsyncRenderer.java:76)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:807)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:793)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:579)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.execute(DefaultWikiMacroRenderer.java:394)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:107)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:53)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.renderWikiSyntax(HTMLMacro.java:278)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.execute(HTMLMacro.java:158)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.execute(HTMLMacro.java:75)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.transform(AbstractBlockAsyncRenderer.java:76)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:807)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:793)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:579)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.execute(DefaultWikiMacroRenderer.java:394)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:107)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:53)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.internal.transformation.DefaultTransformationManager.performTransformations(DefaultTransformationManager.java:101)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.executeInCurrentExecutionContext(DocumentContentAsyncExecutor.java:348)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.executeInIsolatedExecutionContext(DocumentContentAsyncExecutor.java:317)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.execute(DocumentContentAsyncExecutor.java:219)
at org.xwiki.display.internal.DocumentContentAsyncRenderer.execute(DocumentContentAsyncRenderer.java:107)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:273)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.display.internal.DocumentContentDisplayer.display(DocumentContentDisplayer.java:67)
at org.xwiki.display.internal.DocumentContentDisplayer.display(DocumentContentDisplayer.java:43)
at org.xwiki.display.internal.DefaultDocumentDisplayer.display(DefaultDocumentDisplayer.java:96)
at org.xwiki.display.internal.DefaultDocumentDisplayer.display(DefaultDocumentDisplayer.java:39)
at org.xwiki.sheet.internal.SheetDocumentDisplayer.display(SheetDocumentDisplayer.java:123)
at org.xwiki.sheet.internal.SheetDocumentDisplayer.display(SheetDocumentDisplayer.java:52)
at org.xwiki.display.internal.ConfiguredDocumentDisplayer.display(ConfiguredDocumentDisplayer.java:68)
at org.xwiki.display.internal.ConfiguredDocumentDisplayer.display(ConfiguredDocumentDisplayer.java:42)
at org.xwiki.rendering.internal.macro.include.IncludeMacro.execute(IncludeMacro.java:141)
at org.xwiki.rendering.internal.macro.include.IncludeMacro.execute(IncludeMacro.java:54)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.renderWikiSyntax(HTMLMacro.java:278)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.execute(HTMLMacro.java:158)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.execute(HTMLMacro.java:75)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.transform(AbstractBlockAsyncRenderer.java:76)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:807)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:793)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:579)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.execute(DefaultWikiMacroRenderer.java:394)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:107)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:53)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.transform(AbstractBlockAsyncRenderer.java:76)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:807)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:793)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:579)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.execute(DefaultWikiMacroRenderer.java:394)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:107)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:53)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.internal.transformation.DefaultTransformationManager.performTransformations(DefaultTransformationManager.java:101)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.executeInCurrentExecutionContext(DocumentContentAsyncExecutor.java:348)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.execute(DocumentContentAsyncExecutor.java:221)
at org.xwiki.display.internal.DocumentContentAsyncRenderer.execute(DocumentContentAsyncRenderer.java:107)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:273)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.display.internal.DocumentContentDisplayer.display(DocumentContentDisplayer.java:67)
at org.xwiki.display.internal.DocumentContentDisplayer.display(DocumentContentDisplayer.java:43)
at org.xwiki.display.internal.DefaultDocumentDisplayer.display(DefaultDocumentDisplayer.java:96)
at org.xwiki.display.internal.DefaultDocumentDisplayer.display(DefaultDocumentDisplayer.java:39)
at org.xwiki.sheet.internal.SheetDocumentDisplayer.display(SheetDocumentDisplayer.java:123)
at org.xwiki.sheet.internal.SheetDocumentDisplayer.display(SheetDocumentDisplayer.java:52)
at org.xwiki.display.internal.ConfiguredDocumentDisplayer.display(ConfiguredDocumentDisplayer.java:68)
at org.xwiki.display.internal.ConfiguredDocumentDisplayer.display(ConfiguredDocumentDisplayer.java:42)
at com.xpn.xwiki.doc.XWikiDocument.display(XWikiDocument.java:1215)
at com.xpn.xwiki.doc.XWikiDocument.getRenderedContent(XWikiDocument.java:1356)
at com.xpn.xwiki.doc.XWikiDocument.displayDocument(XWikiDocument.java:1305)
at com.xpn.xwiki.doc.XWikiDocument.displayDocument(XWikiDocument.java:1272)
at com.xpn.xwiki.api.Document.displayDocument(Document.java:786)
at jdk.internal.reflect.GeneratedMethodAccessor669.invoke(Unknown Source)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:566)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.doInvoke(UberspectImpl.java:565)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.invoke(UberspectImpl.java:548)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:219)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.value(ASTReference.java:701)
at org.apache.velocity.runtime.parser.node.ASTExpression.value(ASTExpression.java:72)
at org.apache.velocity.runtime.parser.node.ASTSetDirective.render(ASTSetDirective.java:240)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:191)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.xwiki.velocity.internal.directive.TryCatchDirective.render(TryCatchDirective.java:86)
at org.apache.velocity.runtime.parser.node.ASTDirective.render(ASTDirective.java:301)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at com.xpn.xwiki.internal.template.VelocityTemplateEvaluator.evaluateContent(VelocityTemplateEvaluator.java:95)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.evaluateContent(TemplateAsyncRenderer.java:217)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.renderVelocity(TemplateAsyncRenderer.java:180)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:137)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:53)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.render(DefaultBlockAsyncRendererExecutor.java:154)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:772)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:745)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:725)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:711)
at com.xpn.xwiki.internal.template.DefaultTemplateManager.render(DefaultTemplateManager.java:78)
at com.xpn.xwiki.XWiki.evaluateTemplate(XWiki.java:2506)
at com.xpn.xwiki.XWiki.parseTemplate(XWiki.java:2484)
at com.xpn.xwiki.api.XWiki.parseTemplate(XWiki.java:983)
at jdk.internal.reflect.GeneratedMethodAccessor208.invoke(Unknown Source)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:566)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.doInvoke(UberspectImpl.java:565)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.invoke(UberspectImpl.java:548)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:219)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.render(ASTReference.java:490)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.directive.VelocimacroProxy.render(VelocimacroProxy.java:215)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:328)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:258)
at org.apache.velocity.runtime.parser.node.ASTDirective.render(ASTDirective.java:301)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at com.xpn.xwiki.internal.template.VelocityTemplateEvaluator.evaluateContent(VelocityTemplateEvaluator.java:95)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.evaluateContent(TemplateAsyncRenderer.java:217)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.renderVelocity(TemplateAsyncRenderer.java:180)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:137)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:53)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.render(DefaultBlockAsyncRendererExecutor.java:154)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:772)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:745)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:725)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:711)
at com.xpn.xwiki.internal.template.DefaultTemplateManager.render(DefaultTemplateManager.java:78)
at com.xpn.xwiki.XWiki.evaluateTemplate(XWiki.java:2506)
at com.xpn.xwiki.XWiki.parseTemplate(XWiki.java:2484)
at com.xpn.xwiki.api.XWiki.parseTemplate(XWiki.java:983)
at jdk.internal.reflect.GeneratedMethodAccessor208.invoke(Unknown Source)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:566)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.doInvoke(UberspectImpl.java:565)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.invoke(UberspectImpl.java:548)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:219)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.render(ASTReference.java:490)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.directive.VelocimacroProxy.render(VelocimacroProxy.java:215)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:328)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:258)
at org.apache.velocity.runtime.parser.node.ASTDirective.render(ASTDirective.java:301)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:172)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:191)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at com.xpn.xwiki.internal.template.VelocityTemplateEvaluator.evaluateContent(VelocityTemplateEvaluator.java:95)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.evaluateContent(TemplateAsyncRenderer.java:217)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.renderVelocity(TemplateAsyncRenderer.java:180)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:137)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:53)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.render(DefaultBlockAsyncRendererExecutor.java:154)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:772)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:745)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:725)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:711)
at com.xpn.xwiki.internal.template.DefaultTemplateManager.render(DefaultTemplateManager.java:78)
at com.xpn.xwiki.XWiki.evaluateTemplate(XWiki.java:2506)
at com.xpn.xwiki.XWiki.parseTemplate(XWiki.java:2484)
at com.xpn.xwiki.api.XWiki.parseTemplate(XWiki.java:983)
at jdk.internal.reflect.GeneratedMethodAccessor208.invoke(Unknown Source)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:566)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.doInvoke(UberspectImpl.java:565)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.invoke(UberspectImpl.java:548)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:219)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.render(ASTReference.java:490)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.directive.VelocimacroProxy.render(VelocimacroProxy.java:215)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:328)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:258)
at org.apache.velocity.runtime.parser.node.ASTDirective.render(ASTDirective.java:301)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at com.xpn.xwiki.internal.template.VelocityTemplateEvaluator.evaluateContent(VelocityTemplateEvaluator.java:95)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.evaluateContent(TemplateAsyncRenderer.java:217)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.renderVelocity(TemplateAsyncRenderer.java:180)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:137)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:53)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.render(DefaultBlockAsyncRendererExecutor.java:154)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:772)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:745)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:725)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:711)
at com.xpn.xwiki.internal.template.DefaultTemplateManager.render(DefaultTemplateManager.java:78)
at com.xpn.xwiki.XWiki.evaluateTemplate(XWiki.java:2506)
at com.xpn.xwiki.web.Utils.parseTemplate(Utils.java:179)
at com.xpn.xwiki.web.XWikiAction.execute(XWikiAction.java:576)
at com.xpn.xwiki.web.XWikiAction.execute(XWikiAction.java:250)
at org.apache.struts.action.RequestProcessor.processActionPerform(RequestProcessor.java:425)
at org.apache.struts.action.RequestProcessor.process(RequestProcessor.java:228)
at org.apache.struts.action.ActionServlet.process(ActionServlet.java:1913)
at org.apache.struts.action.ActionServlet.doGet(ActionServlet.java:449)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:634)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:741)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:231)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at com.xpn.xwiki.web.ActionFilter.doFilter(ActionFilter.java:122)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.wysiwyg.filter.ConversionFilter.doFilter(ConversionFilter.java:109)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.container.servlet.filters.internal.SetHTTPHeaderFilter.doFilter(SetHTTPHeaderFilter.java:63)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.container.servlet.filters.internal.SavedRequestRestorerFilter.doFilter(SavedRequestRestorerFilter.java:208)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.container.servlet.filters.internal.SetCharacterEncodingFilter.doFilter(SetCharacterEncodingFilter.java:111)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.resource.servlet.RoutingFilter.doFilter(RoutingFilter.java:132)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.apache.catalina.core.StandardWrapperValve.invoke(StandardWrapperValve.java:202)
at org.apache.catalina.core.StandardContextValve.invoke(StandardContextValve.java:96)
at org.apache.catalina.authenticator.AuthenticatorBase.invoke(AuthenticatorBase.java:541)
at org.apache.catalina.core.StandardHostValve.invoke(StandardHostValve.java:139)
at org.apache.catalina.valves.ErrorReportValve.invoke(ErrorReportValve.java:92)
at org.apache.catalina.valves.AbstractAccessLogValve.invoke(AbstractAccessLogValve.java:688)
at org.apache.catalina.core.StandardEngineValve.invoke(StandardEngineValve.java:74)
at org.apache.catalina.connector.CoyoteAdapter.service(CoyoteAdapter.java:351)
at org.apache.coyote.http11.Http11Processor.service(Http11Processor.java:375)
at org.apache.coyote.AbstractProcessorLight.process(AbstractProcessorLight.java:65)
at org.apache.coyote.AbstractProtocol$ConnectionHandler.process(AbstractProtocol.java:869)
at org.apache.tomcat.util.net.NioEndpoint$SocketProcessor.doRun(NioEndpoint.java:1639)
at org.apache.tomcat.util.net.SocketProcessorBase.run(SocketProcessorBase.java:49)
at java.base/java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1128)
at java.base/java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:628)
at org.apache.tomcat.util.threads.TaskThread$WrappingRunnable.run(TaskThread.java:61)
at java.base/java.lang.Thread.run(Thread.java:829)
Caused by: org.xwiki.velocity.XWikiVelocityException: Failed to evaluate content with namespace [xwiki:Formcycle.FormDesigner.ElementProperties.AvailableOnlyIf]
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:292)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at org.xwiki.rendering.internal.macro.velocity.VelocityMacro.evaluateString(VelocityMacro.java:131)
... 320 more
Caused by: org.apache.velocity.exception.MethodInvocationException: Invocation of method 'getAttachmentURL' in class com.xpn.xwiki.api.Document threw exception java.lang.NullPointerException at xwiki:Formcycle.FormDesigner.ElementProperties.AvailableOnlyIf[line 6, column 18]
at org.apache.velocity.runtime.parser.node.ASTMethod.handleInvocationException(ASTMethod.java:306)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:233)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.value(ASTReference.java:701)
at org.apache.velocity.runtime.parser.node.ASTExpression.value(ASTExpression.java:72)
at org.apache.velocity.runtime.parser.node.ASTSetDirective.render(ASTSetDirective.java:240)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:172)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:172)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
... 322 more
Caused by: java.lang.NullPointerException
Wird nur ein Status oder nur eine Benutzergruppe gewählt, wird dieses Element nur angezeigt, wenn sich der Vorgang in diesem Status befindet bzw. der angemeldete Benutzer dieser Gruppe angehört. Zudem gibt es für jeden Status und jede Benutzergruppe auch die Möglichkeit, dass Element nur dann anzuzeigen, wenn das Formular nicht in diesem Status ist oder nicht von einem Benutzer dieser Benutzergruppe geöffnet wird. Beispielsweise kann damit ein Formularelement nur dann angezeigt werden, wenn es keinen Status hat, wodurch es nur für Benutzer sichtbar ist, jedoch nicht für Postfachbearbeiter.
Wird sowohl ein Status als auch eine Benutzergruppe ausgewählt, wird dieses Element nur angezeigt, wenn sich der Vorgang sowohl in diesem Status befindet und auch der angemeldete Benutzer dieser Gruppe angehört.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Verfügbar wenn.
Sonstiges
Basiseinstellungen für Sonstiges
org.xwiki.rendering.macro.MacroExecutionException: Failed to evaluate Velocity Macro for content [{{html}}
#set($image="$!xcontext.macro.params.image")
#set($docNameAndImgName = $image.split('@'))
#if ($docNameAndImgName.size() != 2)
#if ($image.indexOf('/') == -1)
#set($image=$doc.getAttachmentURL($image))
#end
#else
#set($targetDoc=$xwiki.getDocument($docNameAndImgName.get(0)))
#set($image=$targetDoc.getAttachmentURL($docNameAndImgName.get(1)))
#end
#set($title="$!xcontext.macro.params.title")
#set($width="$!xcontext.macro.params.width")
#if ($width != "")
#set($width="width=$width")
#end
#set($height="$!xcontext.macro.params.height")
#if ($height != "")
#set($height="height=$height")
#end
#if ($xcontext.macro.params.group)
#set($group="[$xcontext.macro.params.group]")
#else
#set($group="")
#end
#if($context.action == 'edit')
<img src="$image" $width $height/>
#else
<a href="$image" rel="lightbox$group" title="$title"><img src="$image" $width $height /></a>
#end
{{/html}}]
at org.xwiki.rendering.internal.macro.velocity.VelocityMacro.evaluateString(VelocityMacro.java:139)
at org.xwiki.rendering.internal.macro.velocity.VelocityMacro.evaluateString(VelocityMacro.java:52)
at org.xwiki.rendering.macro.script.AbstractScriptMacro.evaluateBlock(AbstractScriptMacro.java:286)
at org.xwiki.rendering.macro.script.AbstractScriptMacro.execute(AbstractScriptMacro.java:182)
at org.xwiki.rendering.macro.script.AbstractScriptMacro.execute(AbstractScriptMacro.java:58)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.transform(AbstractBlockAsyncRenderer.java:76)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:807)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:793)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:579)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.execute(DefaultWikiMacroRenderer.java:394)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:107)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:53)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.renderWikiSyntax(HTMLMacro.java:278)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.execute(HTMLMacro.java:158)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.execute(HTMLMacro.java:75)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.transform(AbstractBlockAsyncRenderer.java:76)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:807)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:793)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:579)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.execute(DefaultWikiMacroRenderer.java:394)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:107)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:53)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.internal.transformation.DefaultTransformationManager.performTransformations(DefaultTransformationManager.java:101)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.executeInCurrentExecutionContext(DocumentContentAsyncExecutor.java:348)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.executeInIsolatedExecutionContext(DocumentContentAsyncExecutor.java:317)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.execute(DocumentContentAsyncExecutor.java:219)
at org.xwiki.display.internal.DocumentContentAsyncRenderer.execute(DocumentContentAsyncRenderer.java:107)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:273)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.display.internal.DocumentContentDisplayer.display(DocumentContentDisplayer.java:67)
at org.xwiki.display.internal.DocumentContentDisplayer.display(DocumentContentDisplayer.java:43)
at org.xwiki.display.internal.DefaultDocumentDisplayer.display(DefaultDocumentDisplayer.java:96)
at org.xwiki.display.internal.DefaultDocumentDisplayer.display(DefaultDocumentDisplayer.java:39)
at org.xwiki.sheet.internal.SheetDocumentDisplayer.display(SheetDocumentDisplayer.java:123)
at org.xwiki.sheet.internal.SheetDocumentDisplayer.display(SheetDocumentDisplayer.java:52)
at org.xwiki.display.internal.ConfiguredDocumentDisplayer.display(ConfiguredDocumentDisplayer.java:68)
at org.xwiki.display.internal.ConfiguredDocumentDisplayer.display(ConfiguredDocumentDisplayer.java:42)
at org.xwiki.rendering.internal.macro.include.IncludeMacro.execute(IncludeMacro.java:141)
at org.xwiki.rendering.internal.macro.include.IncludeMacro.execute(IncludeMacro.java:54)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.renderWikiSyntax(HTMLMacro.java:278)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.execute(HTMLMacro.java:158)
at org.xwiki.rendering.internal.macro.html.HTMLMacro.execute(HTMLMacro.java:75)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.transform(AbstractBlockAsyncRenderer.java:76)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:807)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:793)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:579)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.execute(DefaultWikiMacroRenderer.java:394)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:107)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:53)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.transform(AbstractBlockAsyncRenderer.java:76)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:807)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:793)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.transform(DefaultWikiMacroRenderer.java:579)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacroRenderer.execute(DefaultWikiMacroRenderer.java:394)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:107)
at org.xwiki.rendering.wikimacro.internal.DefaultWikiMacro.execute(DefaultWikiMacro.java:53)
at org.xwiki.rendering.internal.transformation.macro.MacroTransformation.transform(MacroTransformation.java:297)
at org.xwiki.rendering.internal.transformation.DefaultRenderingContext.transformInContext(DefaultRenderingContext.java:183)
at org.xwiki.rendering.internal.transformation.DefaultTransformationManager.performTransformations(DefaultTransformationManager.java:101)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.executeInCurrentExecutionContext(DocumentContentAsyncExecutor.java:348)
at org.xwiki.display.internal.DocumentContentAsyncExecutor.execute(DocumentContentAsyncExecutor.java:221)
at org.xwiki.display.internal.DocumentContentAsyncRenderer.execute(DocumentContentAsyncRenderer.java:107)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:157)
at org.xwiki.rendering.async.internal.block.AbstractBlockAsyncRenderer.render(AbstractBlockAsyncRenderer.java:54)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:273)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.execute(DefaultBlockAsyncRendererExecutor.java:125)
at org.xwiki.display.internal.DocumentContentDisplayer.display(DocumentContentDisplayer.java:67)
at org.xwiki.display.internal.DocumentContentDisplayer.display(DocumentContentDisplayer.java:43)
at org.xwiki.display.internal.DefaultDocumentDisplayer.display(DefaultDocumentDisplayer.java:96)
at org.xwiki.display.internal.DefaultDocumentDisplayer.display(DefaultDocumentDisplayer.java:39)
at org.xwiki.sheet.internal.SheetDocumentDisplayer.display(SheetDocumentDisplayer.java:123)
at org.xwiki.sheet.internal.SheetDocumentDisplayer.display(SheetDocumentDisplayer.java:52)
at org.xwiki.display.internal.ConfiguredDocumentDisplayer.display(ConfiguredDocumentDisplayer.java:68)
at org.xwiki.display.internal.ConfiguredDocumentDisplayer.display(ConfiguredDocumentDisplayer.java:42)
at com.xpn.xwiki.doc.XWikiDocument.display(XWikiDocument.java:1215)
at com.xpn.xwiki.doc.XWikiDocument.getRenderedContent(XWikiDocument.java:1356)
at com.xpn.xwiki.doc.XWikiDocument.displayDocument(XWikiDocument.java:1305)
at com.xpn.xwiki.doc.XWikiDocument.displayDocument(XWikiDocument.java:1272)
at com.xpn.xwiki.api.Document.displayDocument(Document.java:786)
at jdk.internal.reflect.GeneratedMethodAccessor669.invoke(Unknown Source)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:566)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.doInvoke(UberspectImpl.java:565)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.invoke(UberspectImpl.java:548)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:219)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.value(ASTReference.java:701)
at org.apache.velocity.runtime.parser.node.ASTExpression.value(ASTExpression.java:72)
at org.apache.velocity.runtime.parser.node.ASTSetDirective.render(ASTSetDirective.java:240)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:191)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.xwiki.velocity.internal.directive.TryCatchDirective.render(TryCatchDirective.java:86)
at org.apache.velocity.runtime.parser.node.ASTDirective.render(ASTDirective.java:301)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at com.xpn.xwiki.internal.template.VelocityTemplateEvaluator.evaluateContent(VelocityTemplateEvaluator.java:95)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.evaluateContent(TemplateAsyncRenderer.java:217)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.renderVelocity(TemplateAsyncRenderer.java:180)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:137)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:53)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.render(DefaultBlockAsyncRendererExecutor.java:154)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:772)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:745)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:725)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:711)
at com.xpn.xwiki.internal.template.DefaultTemplateManager.render(DefaultTemplateManager.java:78)
at com.xpn.xwiki.XWiki.evaluateTemplate(XWiki.java:2506)
at com.xpn.xwiki.XWiki.parseTemplate(XWiki.java:2484)
at com.xpn.xwiki.api.XWiki.parseTemplate(XWiki.java:983)
at jdk.internal.reflect.GeneratedMethodAccessor208.invoke(Unknown Source)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:566)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.doInvoke(UberspectImpl.java:565)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.invoke(UberspectImpl.java:548)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:219)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.render(ASTReference.java:490)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.directive.VelocimacroProxy.render(VelocimacroProxy.java:215)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:328)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:258)
at org.apache.velocity.runtime.parser.node.ASTDirective.render(ASTDirective.java:301)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at com.xpn.xwiki.internal.template.VelocityTemplateEvaluator.evaluateContent(VelocityTemplateEvaluator.java:95)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.evaluateContent(TemplateAsyncRenderer.java:217)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.renderVelocity(TemplateAsyncRenderer.java:180)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:137)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:53)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.render(DefaultBlockAsyncRendererExecutor.java:154)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:772)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:745)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:725)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:711)
at com.xpn.xwiki.internal.template.DefaultTemplateManager.render(DefaultTemplateManager.java:78)
at com.xpn.xwiki.XWiki.evaluateTemplate(XWiki.java:2506)
at com.xpn.xwiki.XWiki.parseTemplate(XWiki.java:2484)
at com.xpn.xwiki.api.XWiki.parseTemplate(XWiki.java:983)
at jdk.internal.reflect.GeneratedMethodAccessor208.invoke(Unknown Source)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:566)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.doInvoke(UberspectImpl.java:565)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.invoke(UberspectImpl.java:548)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:219)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.render(ASTReference.java:490)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.directive.VelocimacroProxy.render(VelocimacroProxy.java:215)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:328)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:258)
at org.apache.velocity.runtime.parser.node.ASTDirective.render(ASTDirective.java:301)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:172)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:191)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at com.xpn.xwiki.internal.template.VelocityTemplateEvaluator.evaluateContent(VelocityTemplateEvaluator.java:95)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.evaluateContent(TemplateAsyncRenderer.java:217)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.renderVelocity(TemplateAsyncRenderer.java:180)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:137)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:53)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.render(DefaultBlockAsyncRendererExecutor.java:154)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:772)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:745)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:725)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:711)
at com.xpn.xwiki.internal.template.DefaultTemplateManager.render(DefaultTemplateManager.java:78)
at com.xpn.xwiki.XWiki.evaluateTemplate(XWiki.java:2506)
at com.xpn.xwiki.XWiki.parseTemplate(XWiki.java:2484)
at com.xpn.xwiki.api.XWiki.parseTemplate(XWiki.java:983)
at jdk.internal.reflect.GeneratedMethodAccessor208.invoke(Unknown Source)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:566)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.doInvoke(UberspectImpl.java:565)
at org.apache.velocity.util.introspection.UberspectImpl$VelMethodImpl.invoke(UberspectImpl.java:548)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:219)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.render(ASTReference.java:490)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.directive.VelocimacroProxy.render(VelocimacroProxy.java:215)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:328)
at org.apache.velocity.runtime.directive.RuntimeMacro.render(RuntimeMacro.java:258)
at org.apache.velocity.runtime.parser.node.ASTDirective.render(ASTDirective.java:301)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at com.xpn.xwiki.internal.template.VelocityTemplateEvaluator.evaluateContent(VelocityTemplateEvaluator.java:95)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.evaluateContent(TemplateAsyncRenderer.java:217)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.renderVelocity(TemplateAsyncRenderer.java:180)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:137)
at com.xpn.xwiki.internal.template.TemplateAsyncRenderer.render(TemplateAsyncRenderer.java:53)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.lambda$syncRender$0(DefaultAsyncRendererExecutor.java:267)
at com.xpn.xwiki.internal.security.authorization.DefaultAuthorExecutor.call(DefaultAuthorExecutor.java:98)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.syncRender(DefaultAsyncRendererExecutor.java:267)
at org.xwiki.rendering.async.internal.DefaultAsyncRendererExecutor.render(DefaultAsyncRendererExecutor.java:250)
at org.xwiki.rendering.async.internal.block.DefaultBlockAsyncRendererExecutor.render(DefaultBlockAsyncRendererExecutor.java:154)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:772)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:745)
at com.xpn.xwiki.internal.template.InternalTemplateManager.renderFromSkin(InternalTemplateManager.java:725)
at com.xpn.xwiki.internal.template.InternalTemplateManager.render(InternalTemplateManager.java:711)
at com.xpn.xwiki.internal.template.DefaultTemplateManager.render(DefaultTemplateManager.java:78)
at com.xpn.xwiki.XWiki.evaluateTemplate(XWiki.java:2506)
at com.xpn.xwiki.web.Utils.parseTemplate(Utils.java:179)
at com.xpn.xwiki.web.XWikiAction.execute(XWikiAction.java:576)
at com.xpn.xwiki.web.XWikiAction.execute(XWikiAction.java:250)
at org.apache.struts.action.RequestProcessor.processActionPerform(RequestProcessor.java:425)
at org.apache.struts.action.RequestProcessor.process(RequestProcessor.java:228)
at org.apache.struts.action.ActionServlet.process(ActionServlet.java:1913)
at org.apache.struts.action.ActionServlet.doGet(ActionServlet.java:449)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:634)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:741)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:231)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at com.xpn.xwiki.web.ActionFilter.doFilter(ActionFilter.java:122)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.wysiwyg.filter.ConversionFilter.doFilter(ConversionFilter.java:109)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.container.servlet.filters.internal.SetHTTPHeaderFilter.doFilter(SetHTTPHeaderFilter.java:63)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.container.servlet.filters.internal.SavedRequestRestorerFilter.doFilter(SavedRequestRestorerFilter.java:208)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.container.servlet.filters.internal.SetCharacterEncodingFilter.doFilter(SetCharacterEncodingFilter.java:111)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.xwiki.resource.servlet.RoutingFilter.doFilter(RoutingFilter.java:132)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.apache.catalina.core.StandardWrapperValve.invoke(StandardWrapperValve.java:202)
at org.apache.catalina.core.StandardContextValve.invoke(StandardContextValve.java:96)
at org.apache.catalina.authenticator.AuthenticatorBase.invoke(AuthenticatorBase.java:541)
at org.apache.catalina.core.StandardHostValve.invoke(StandardHostValve.java:139)
at org.apache.catalina.valves.ErrorReportValve.invoke(ErrorReportValve.java:92)
at org.apache.catalina.valves.AbstractAccessLogValve.invoke(AbstractAccessLogValve.java:688)
at org.apache.catalina.core.StandardEngineValve.invoke(StandardEngineValve.java:74)
at org.apache.catalina.connector.CoyoteAdapter.service(CoyoteAdapter.java:351)
at org.apache.coyote.http11.Http11Processor.service(Http11Processor.java:375)
at org.apache.coyote.AbstractProcessorLight.process(AbstractProcessorLight.java:65)
at org.apache.coyote.AbstractProtocol$ConnectionHandler.process(AbstractProtocol.java:869)
at org.apache.tomcat.util.net.NioEndpoint$SocketProcessor.doRun(NioEndpoint.java:1639)
at org.apache.tomcat.util.net.SocketProcessorBase.run(SocketProcessorBase.java:49)
at java.base/java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1128)
at java.base/java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:628)
at org.apache.tomcat.util.threads.TaskThread$WrappingRunnable.run(TaskThread.java:61)
at java.base/java.lang.Thread.run(Thread.java:829)
Caused by: org.xwiki.velocity.XWikiVelocityException: Failed to evaluate content with namespace [xwiki:Formcycle.FormDesigner.ElementProperties.Other]
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:292)
at com.xpn.xwiki.render.DefaultVelocityManager.evaluate(DefaultVelocityManager.java:316)
at org.xwiki.rendering.internal.macro.velocity.VelocityMacro.evaluateString(VelocityMacro.java:131)
... 320 more
Caused by: org.apache.velocity.exception.MethodInvocationException: Invocation of method 'getAttachmentURL' in class com.xpn.xwiki.api.Document threw exception java.lang.NullPointerException at xwiki:Formcycle.FormDesigner.ElementProperties.Other[line 6, column 18]
at org.apache.velocity.runtime.parser.node.ASTMethod.handleInvocationException(ASTMethod.java:306)
at org.apache.velocity.runtime.parser.node.ASTMethod.execute(ASTMethod.java:233)
at org.apache.velocity.runtime.parser.node.ASTReference.execute(ASTReference.java:369)
at org.apache.velocity.runtime.parser.node.ASTReference.value(ASTReference.java:701)
at org.apache.velocity.runtime.parser.node.ASTExpression.value(ASTExpression.java:72)
at org.apache.velocity.runtime.parser.node.ASTSetDirective.render(ASTSetDirective.java:240)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:172)
at org.apache.velocity.runtime.parser.node.ASTBlock.render(ASTBlock.java:144)
at org.apache.velocity.runtime.parser.node.ASTIfStatement.render(ASTIfStatement.java:172)
at org.apache.velocity.runtime.parser.node.SimpleNode.render(SimpleNode.java:423)
at org.apache.velocity.Template.merge(Template.java:358)
at org.apache.velocity.Template.merge(Template.java:262)
at org.xwiki.velocity.internal.DefaultVelocityEngine.evaluate(DefaultVelocityEngine.java:284)
... 322 more
Caused by: java.lang.NullPointerException
Im Bereich Sonstiges können Bemerkungen zu einem Feld hinzugefügt werden. Diese sind nur im Xima® Formcycle-Designer sichtbar und erscheinen nicht im fertigen Formular.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Sonstiges.
Druckbild im Word-/PDF-Export
Wenn ein Formular per Word-/PDF-Export exportiert wird, sieht das Widget wie ein normales, auf Readonly geschaltetes, Eingabefeld aus.
Formelbeispiele
| Formel | Erklärung |
|---|---|
| [%tf1%] - [%tf2%] | Subtraktion der Werte in den Eingabefeldern tf1 und tf2 |
| [%tf2%] * (1 + ([%tf1%] / 100)) | Wird in tf1 z.B. der Steuersatz und in tf2 der Nettobetrag eingegeben, wird der Bruttobetrag berechnet |
| [%tf1%] + “ “ + [%tf2%] | Stringverkettung aus den Eingaben in den Eingabefeldern tf1 und tf2 |
| [%tf1%].length() | Anzahl der eigegebenen Zeichen im EIngabefeld tf1 |
| ([%tf1%]<2) ? "Genehmigt" : "Abgelehnt" | Wenn der Wert in tf1 kleiner als 2 ist, soll "Genehmigt" ausgegeben werden. Ansonsten "Abgelehnt". |
| $('[org_name=tf1]').sum() | Berechnen der Summe von wiederholten Elementen mit dem Namen tf1. Für wiederholte Elemente und Elemente innerhalb von wiederholten Containern und Fieldsets muss ein normaler JavaScript-Selektor verwendet werden. |
Mögliche CSS-Anpassungen
Um die Ausgabe zu formatieren, können per CSS Anpassungen vorgenommen werden. Wenn zum Beispiel die Ausgabe anstatt einem gesperrten Eingabefeld wie ein Text aussehen soll, kann folgender CSS-Code verwendet werden:
display: none;
}
.XFormula{
border: none !important;
background: none !important;
padding: 0;
}