Validatoren
Textfelder können beliebigen frei eingebbaren Text enthalten. Oft sind aber nur bestimmte Werte erlaubt, etwa wenn eine E-Mail-Adresse oder Telefonnummer eingegeben werden muss. Um den Nutzer beim Ausfüllen des Formulars zu unterstützen und ihn früzeitig auf fehlerhafte Eingaben aufmerksam zu machen, können Validatoren an Textfelder gehangen werden.
Eingebaute Validatoren
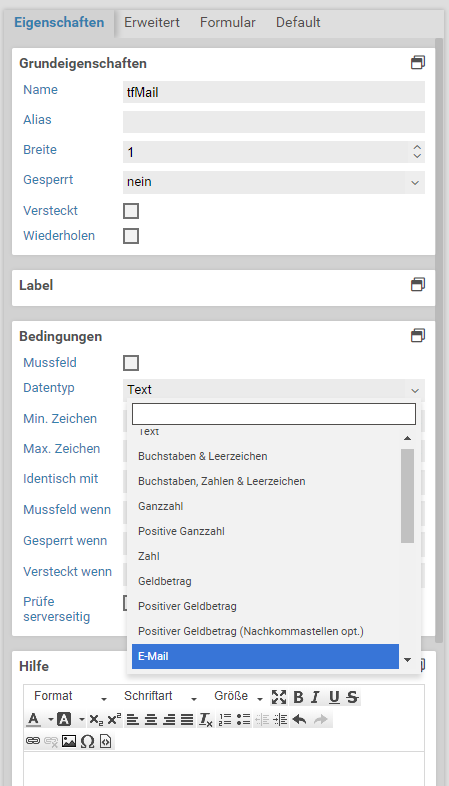
Für viele oft verwendete Datentypen stehen bereits fertige Validator in Xima® Formcycle zur Verfügung. Diese werden rechts im Eigenschaftsbereich unter Bedingungen eingestellt.
Wird ein Formular in mehreren Sprache erstellt, sollen sicherlich auch die Fehlermeldungen in die einzelnen Sprache übersetzt werden. Die Fehlertexte für die eingebauten Validatoren können im i18n-Template eingesehen und bearbeitet werden.
Folgende Validatoren stehen zur Verfügung:
| Name | XM_FORM_VRULES | Beschreibung |
|---|---|---|
| Text | - | Standardeinstellung. Die Eingabe wird nicht validiert. Alle Zeichen sind erlaubt. |
| Buchstaben & Leerzeichen | onlyLetterSp | Es sind nur Buchstaben (UTF-8) und Leerzeichen erlaubt. Die Eingabe von landesspezifischen Sonderzeichen (z.B. öäü) ist erlaubt! |
| Buchstaben, Zahlen und Leerzeichen | onlyLetterNumber | Es sind nur Buchstaben (UTF-8), Zahlen und Leerzeichen erlaubt. Die Eingabe von landesspezifischen Sonderzeichen (z.B. öäü) ist erlaubt! |
| Ganzzahl | integer | Es sind nur Zahlen - ohne Punkt und Komma - erlaubt. (z.B. 100 oder -100) |
| Positive Ganzzahl | posinteger | Es sind nur positive Zahlen - ohne Punkt und Komma - erlaubt. (z.B. 100) |
| Zahl | number | Es sind nur Zahlen - ohne Punkt jedoch mit Komma - erlaubt. (z.B. 100 oder -100 oder 100,10 ...) |
| Geldbetrag | money | Geldbetrag ohne Tausendertrennziechen aber mit Nachkommastellen. (z.B. 100,00) |
| Positiver Geldbetrag | posmoney | Positiver Geldbetrag ohne Tausendertrennziechen aber mit Nachkommastellen. (z.B. 100,00) |
| Positiver Geldbetrag (opt. Nachkomma) | posmoneyOptionalComma | Positiver Geldbetrag ohne Tausendertrennziechen mit optionalen Nachkommastellen. (z.B. 100,00) |
| E-Mail Validator (internationale E-Mailadresse,eai) | ||
| Datum (DD.MM.YYYY) | datumDE | Datum-Validator der das Datum auf die Syntax "DD.MM.YYYY" prüft. (z.B. 01.01.2015) |
| Uhrzeit | time | Prüft die Eingabe auf das Format "mm:hh". (z.B. 01:30 oder 13:30) |
| Postleitzahl (Deutschland) | plzDE | Prüft die Syntax einer deutschen Postleitzahl. (5 Zahlen) |
| Telefonnummer | phone | Telefonnummer (z.B. +49 351 810 500 oder 0049-351-810-500 oder 0049/351/810/500) |
| URL | url | URL (z.B. http://www.xima.de oder https://www.xima.de oder ftp://ftp.xima.de) |
| IP Adresse | ipv4 | IP V4 Adresse (z.B. 127.0.0.1 oder 192.168.0.255) |
| Regular expression | - | Erlaubt die Verwendung einer eigenen RexExp zur Validierung. Ist dieser Datentyp ausgewählt, kann die zu nutzende RegExp und eine Fehlernachricht eingegeben werden. Zudem kann die Fehlernachricht auch in andere Sprachen übersetzt werden. Die RegExp wird als JavaScript RegExp ausgewerted, diese sind näher beschrieben unter mozilla.org. |
Regexp-Datentyp
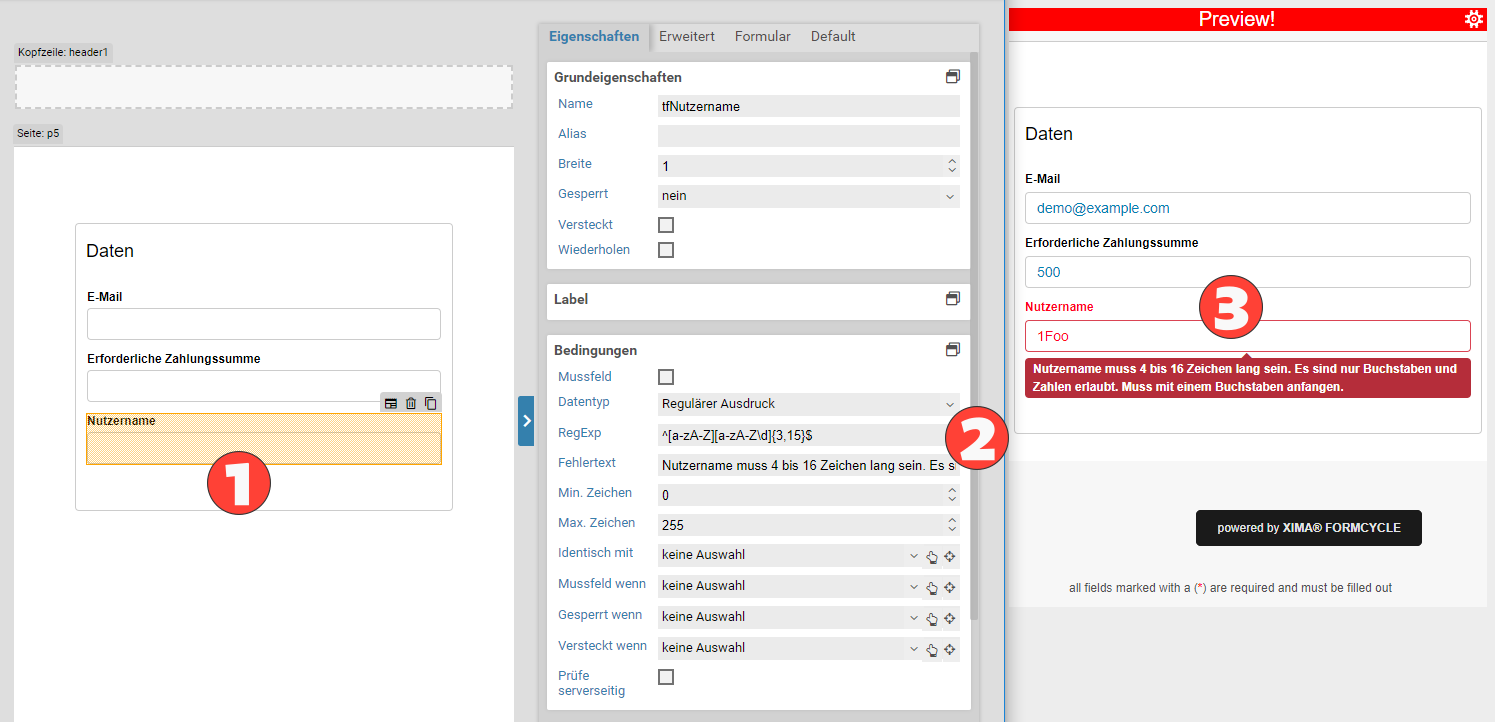
Ist der Datentyp regexp ausgewählt, kann eine eigene Regexp für die Validierung des Textfelds eingegeben werden. Wenn die Regexp auf den aktuellen Wert des Textfelds passt, wird es also gültig betrachtet. Andernfalls wird die eingestellte Fehlernachricht angezeigt. Die Regexp wird als JavaScript Regexp ausgewertet und muss ohne den Schrägstrich (/) am Anfang und Ende eingegeben werden.
Im folgenden einfachen Beispiel wird geprüft, dass wenigstens eines der Wörter Apfel oder Bananen vorkommen.
In den meisten Fällen will man aber gegen den ganzen Wert des Textfelds prüfen. In diesem Fall müssen die Anker ^ (passt auf den Anfang) und $ (passt auf das Ende) benutzt werden:
Die obige Regexp prüft auf gültige Nutzernamen, die 4 bis 16 Zeichen lang sein müssen, nur Buchstaben und Zahlen enthalten dürfen sowie mit einem Buchstaben anfangen müssen.
Serverseitige Validierung
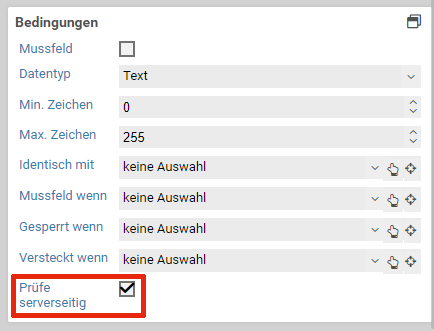
Standardmäßig werden die Daten nur clientseitig im Browser des Nutzers mittels JavaScript validiert. Dies bedeutet, dass jemand mit nötigen technischen Fachkenntnissen etwa ein Formular absenden kann, was eine ungültige E-Mail-Adresse enthält. Wenn es erforderlich ist, sicherzustellen, dass Nutzer keine ungültigen Daten einreichen können, kann die serverseitige Validierung aktiviert werden. Nach dem Absenden werden dann die Daten auf dem Server geprüft. Sind diese ungültig, wird der Formulareingang abgelehnt und der Nutzer erhält eine entsprechende Fehlermeldung. Für jedes Formularelement kann separat festgelegt werden, ob es serverseitig validiert werden soll.
Die serverseitige Validierung ist nur möglich für die Eigenschaften, welche über die grafische Oberfläche konfigurierbar sind. Falls eigene Logik oder Validaten über JavaScript erstellt wurden, können, wird dies bei der serverseitigen Validierung nicht berücksichtigt. Wenn speziell Validatoren (wie weiter unten erläutert) überschrieben werden, darf die serverseitige Validierung nicht aktiviert werden.
Eigene Validierungsfunktionen
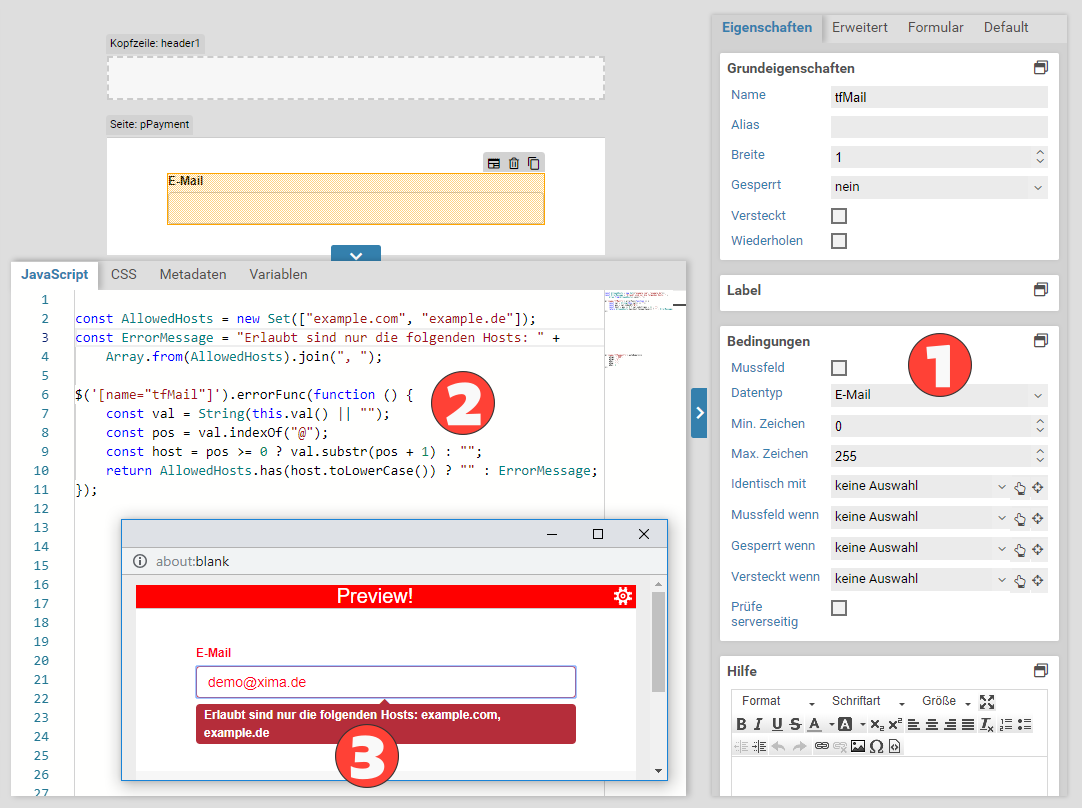
Für komplexe Anwendungsfälle kann es notwendig sein, eigene JavaScript-Logik zur Validierung zu schreiben. Hierzu steht die Funktion errorFunc zur Verfügung.
Für ein Formularfeld wird eine JavaScript-Funktion definiert, welche prüft, ob das Feld gültig ist und im Fehlerfall eine Fehlernachricht zurückliefert:
// Der Datentyp des Felds 'tfEmail' wurde auf 'E-Mail' gesetzt.
// Wir fügen eine zusätzliche Bedingung hinzu: Der Host muss entweder 'example.com' oder 'example.de' lauten.
const value = String(this.val() || "");
const hostIndex = value.indexOf("@");
const host = hostIndex >= 0 ? value.substr(hostIndex + 1) : "";
if (host === "example.com" || host === "example.de") return "";
return "Der Host muss entweder example.de oder example.com lauten!";
});
// Der Datentyp des Felds 'tfEmail' wurde auf 'E-Mail' gesetzt.
// Wir fügen eine zusätzliche Bedingung hinzu: Der Host muss entweder 'example.com' oder 'example.de' lauten.
var value = String(this.val() || "");
var hostIndex = value.indexOf("@");
var host = hostIndex >= 0 ? value.substr(hostIndex + 1) : "";
if (host === "example.com" || host === "example.de") return "";
return "Der Host muss entweder example.de oder example.com lauten!";
});
Plugins
Schließlich ist es auch möglich, Validatoren über Java-Plugin zu Xima® Formcycle hinzuzufügen. Nach der Installation des Plugins sind diese als Datentype auswählbar. Entwickler finden hier die Erläuterung zu diesem Plugin-Typ.
Überschreiben von vorhandenen Validatoren
Es ist möglich, vorhandene Validatoren zu überschreiben. Die Validatoren sind reguläre Ausdrücke und befinden sich im JavaScript-Objekt window.XM_FORM_VRULES. Zudem finden sich im JavaScript-Objekt window.XM_FORM_I18N die dazugehörigen Fehlernachrichten. Per JavaScript können diese Objekte modifiziert werden.
Um etwa den Validator für einen Geldbetrag so zu ändern, dass statt einem Komma ein Punkt als Trennzeichen akzeptiert wird, kann folgender Code zum Überschreiben benutzt werden:
XM_FORM_I18N.money = "Bitte verwenden Sie als Trennzeichen einen Punkt (z.B. 100.00)";
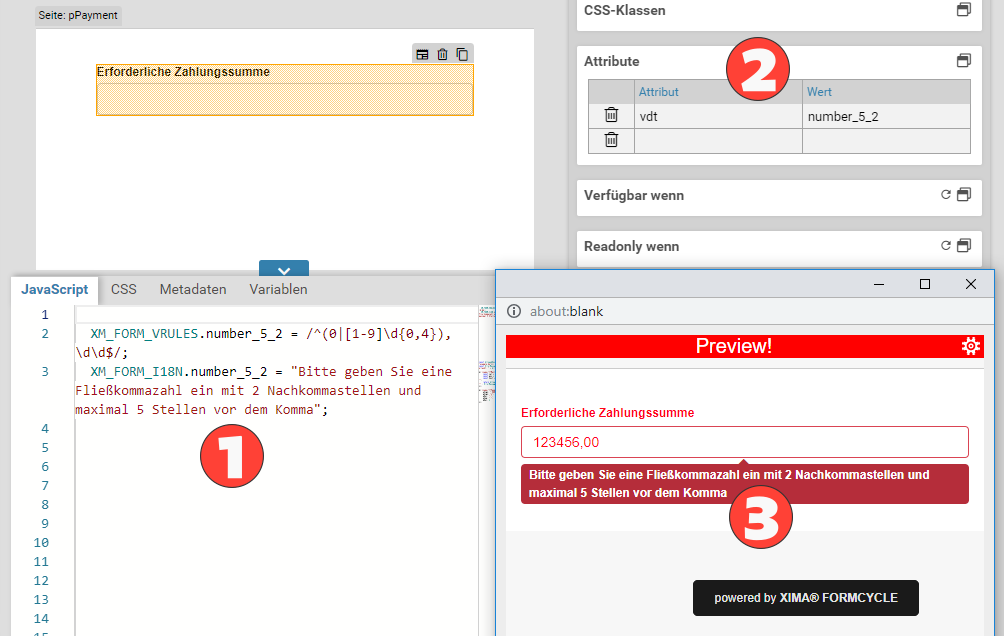
Zudem ist es auch möglich, in den Objekten XM_FORM_VRULES und XM_FORM_I18N eigene Einträge einzufügen. Um diesen Validator an einem Textfeld zu verwenden, muss dem Textfeld der entsprechende Wert für das HTML-Attribut vdt gegeben werden.
Beispielsweise kann wie folgt ein Validator für Zahlen mit maximal fünf Stellen und zwei Nachkommastellen erstellt werden:
XM_FORM_I18N.number_5_2 = "Bitte geben Sie eine Fließkommazahl ein mit 2 Nachkommastellen und maximal 5 Stellen vor dem Komma";
Der neue Validator hat also den Namen number_5_2. Dieser Name muss als Wert des Attributs vdt dem Textfeld gegeben werden.