Metadata
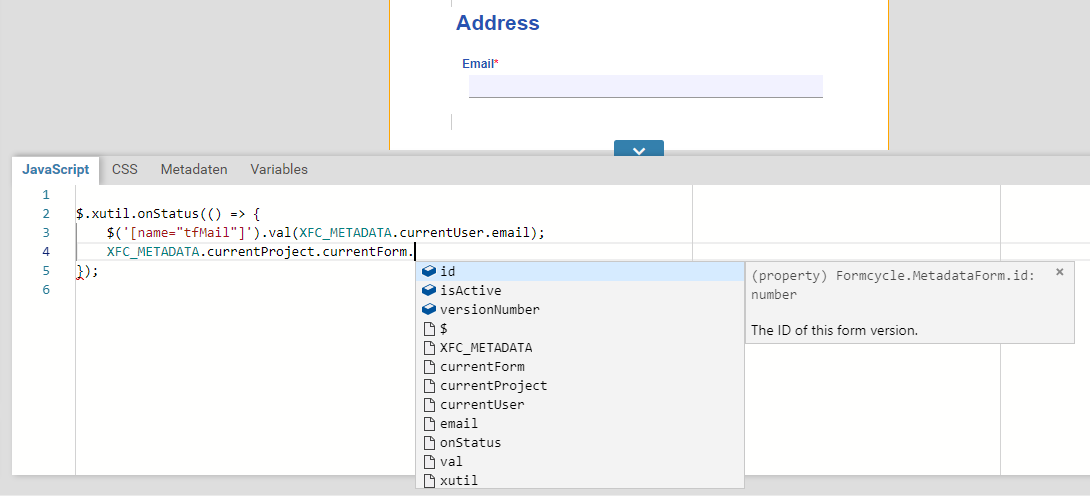
You can use the global JavaScript object window.XFC_METADATA to get access to a variety of information relating to the current form. Here we prefill an input field for an email adress with the email of the user who is currently signed in. We do this only if the form was opened freshly and not submitted yet. Also, as shown in the figure above, the autocomplete feature works even for nested properties.
The global object window.XFC_METADATA contains meta data related to the currently opened form; such as the state of the form, the user that is currently signed in, the the form record and much more. When you open a form, this object is added automatically and filled with the relevant information.
The object XFC_METADATA has got the following entries. For further details on these properties and nested properties, see the linked documentation:
- XFC_METADATA.attachments
- XFC_METADATA.currentClient
- XFC_METADATA.currentLanguage
- XFC_METADATA.currentLanguageTag
- XFC_METADATA.currentProcess
- XFC_METADATA.currentProject
- XFC_METADATA.currentSessionFRID
- XFC_METADATA.currentSessionID
- XFC_METADATA.pluginResults
- XFC_METADATA.renderStatus 6.2.0+
- XFC_METADATA.requestType
- XFC_METADATA.serverTime
- XFC_METADATA.urlParams
- XFC_METADATA.urls
- XFC_METADATA.user 6.4.0+
Outdated properties of XFC_METADATA:
XFC_METADATA.currentUser: Replaced by XFC_METADATA.user
Examples
Retrieve the user name of the current user
const username = XFC_METADATA.user.userName;
Retrieve LDAP data from the current user
const rawData = XFC_METADATA.user.rawData;
Read the value of an URL parameter named lang
const foobar = XFC_METADATA.urlParams.lang;
Write the server time to an input field
$("[name='tfServertime']").val(XFC_METADATA.serverTime.toString());
Prefill an email input field with the data of current user
$.xutil.onStatus(() => $('[name="tfMail"]').val(XFC_METADATA.user.mail));
Access a form-specific resource
When there is a file named myData.json uploaded as form-specific resource, you can access it as follows:
// Build the URL for a form file
function getResourceURL(filename){
// Read the ID of the current form
const pid = String(window.XFC_METADATA.currentProject.id);
// Take the beginning part of the URL from the metadata object
const url = `${XFC_METADATA.urls.context}includes/ressource?pid=${pid}&name=${encodeURIComponent(filename)}`;
return url;
}
// We uploaded the file "myData.json" as a form file
$.get(getResourceURL("myData.json")).then(data => {
// Do something with the data from the file "myData.json"
});
function getResourceURL(filename){
// Read the ID of the current form
const pid = String(window.XFC_METADATA.currentProject.id);
// Take the beginning part of the URL from the metadata object
const url = `${XFC_METADATA.urls.context}includes/ressource?pid=${pid}&name=${encodeURIComponent(filename)}`;
return url;
}
// We uploaded the file "myData.json" as a form file
$.get(getResourceURL("myData.json")).then(data => {
// Do something with the data from the file "myData.json"
});
Examples for older FORMCYCLE versions
Retrieve the user name of the current user in FORMCYCLE before version 6.4.0
const username = XFC_METADATA.currentUser.username;
Retrieve LDAP data from the current user in FORMCYCLE before version 6.4.0
const ldapData = XFC_METADATA.currentUser.ldap;