JavaScript tab
JavaScript
You can configure many features directly with the user interface of the Xima® Formcycle Designer. This includes marking form fields are required fields, hiding or showing form fields depending on certain conditions and many more options. Still, you may find it necessary at times to write you own custom business logic for your forms. This is what the JavaScript tab allows you to do. As the name implies, this tab lets you write your own JavaScript code. It gets loaded automatically when the form is opened.
JavaScript is supported by all modern browsers. But please note that JavaScript is an active language. New versions of the language are constantly released every few year. Not all browsers may support the latest version yet. You should always check which browsers you are required to support or are willing to support, and not use any unsupported features:
- Can I Use... Support tables for HTML5, CSS3, etc. Large, searchable database showing if and how well browsers support different various features of JavaScript, HTML5 and CSS3.
- Mozilla JavaScript ReferenceJavaScript documentation maintained by Mozilla. Not only does it a good job of explaining JavaScript APIs, it also contains tables detailing which browsers support a particular feature. For example, here you can find the documentation for the function String.prototype.startsWith, which checks whether a string starts with a certain prefix. The page tells us that this function is supported by all browsers except Internet Explorer (all versions).
Special care is required when you would like to support the browser Internet Explorer. This browser is not in active development any longer and does not support many modern features. This includes, but is not limited to:
- Fetch-API, a native method similar to jQuery.ajax
- Promise-API, letting you handler asynchronous processes more easily, such as network requests
- New syntax such as arrow function, async functions, object destructuring or classes
- etc.
In these help pages, we give two versions for JavaScript examples (when different). Once for modern JavaScript and once for legacy JavaScript that can be understood by Internet Explorer. This might look as follows:
sayHello({lastName: "Brown"});
var firstName = typeof options.firstName === "undefined" ? "John" : options.firstName;
var lastName = typeof options.lastName === "undefined" ? "Doe" : options.lastName;
var greeting = "Hello, " + firstname + " " + lastName + "!";
console.log(greeting);
}
sayHello({lastName: "Brown"});
Xima® Formcycle makes use of the JavaScript library jQuery. jQuery is an active library that provides some helper functions, but more importantly, makes it easier to work with HTML elements (the DOM). You can select elements and form fields with CSS selectors and work with them by using one the many function provided by jQuery and Xima® Formcycle. It also abstracts native DOM functions, so if you use one of jQuery's functions, you can expect that function to work in the same way across all supported browsers.
We currently provide you with the latest version, jQuery 3:
- Official website of jQuery: http://jquery.com/http://jquery.com
- Official documentation for jQuery: http://api.jquery.com/http://api.jquery.com
Help pages and tutorial for jQuery:
Element selection
The first step when you want to work with forms via JavaScript? To select a form field, so that you can access its value, change its value, or listen for changes. jQuery uses CSS selectors to locate HTML elements. The following gives a short overview some common selectors. See selectors for more information.
- Select a form field by name
- The most common use case is to select a form element by its name. This is the name you can view and edit in the base properties section of the properties panel of the Xima® Formcycle Designer. The name of a form field is written as the HTML attribute name. So to select a form field named tfMail, use the selector $("[name='tfMail']").
- Select elements with custom attributes
- You can also assign custom attributes to a form field. This is done in the attributes section of the properties panel. They are added to the HTML element. To select all element with a certain custom data attribute: $("[data-attribute='value']").
- Select the container of a form field
- All form elements are placed inside a container element. This element contains some additional elements such as the label for input fields and select elements. To select the container, use the attribute xn: $("[xn='tfMail']").
- Select form fields by their type
- Each type of form element (such as pages, text areas, buttons, or checkboxes) have got a certain CSS class. If you want to select, say, all input fields that were placed inside a fieldset, use: $('.XFieldSet .XTextField').
- Selecting variables
- You can create variables in the Xima® Formcycle Designer. This add hidden input fields to the form. Each variable has got a name. To select them, use a name selector, such as $("[name='tfVariable']")
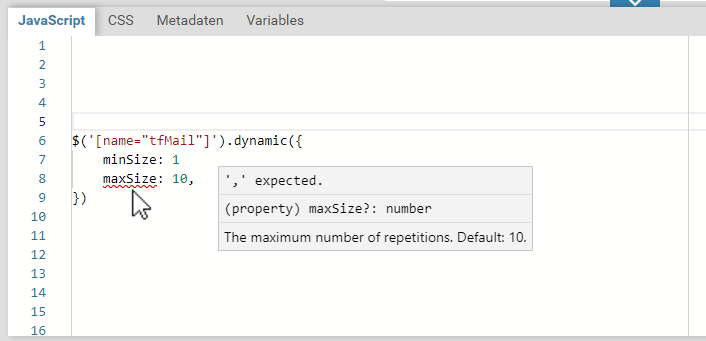
Editor
The JavaScript tab provides you with an intelligent code editor that supports you and lets you write you JavaScript smoothly and quickly. The editor we make use of is called monaco editor. Here is a quick overview over some of the main features: