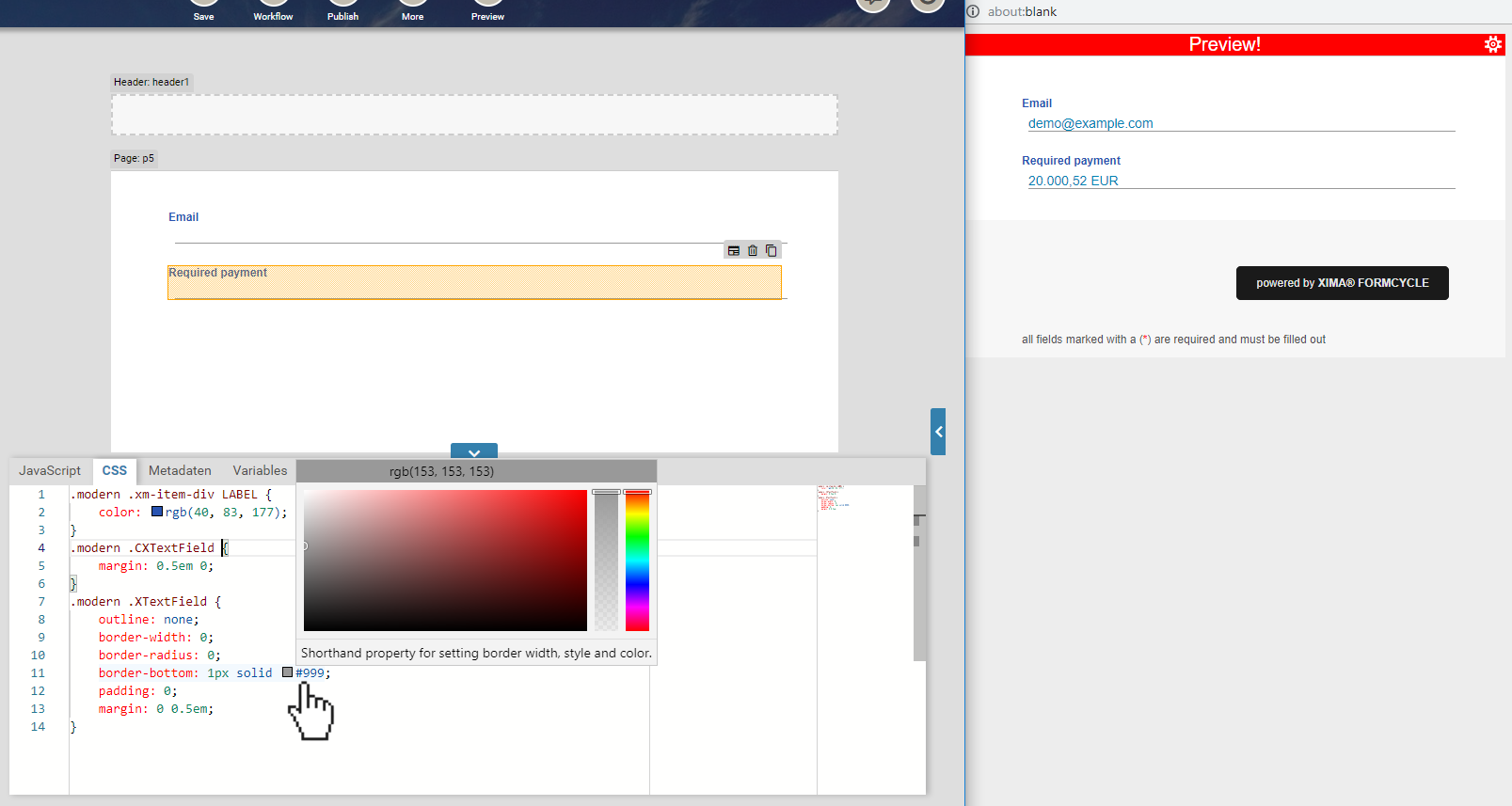
CSS tab
The idea behind Css is to separate the layout from the content. You can take one HTML page and apply different Css file to give the page a different layout and/or styling. There are two parts to a Css files:
- A selector that tells the brower which elements you want to style,
- and a list of properties or styles to apply to these elements, such as the color or font size
The Css tab lets you add your own Css easily. Once you make any changes, they are applied immediately once you click anywhere outside the Css tab. For special selectors used by Xima® Formcycle, see the help pages on selectors.
Help pages for CSS
CSS selectors
- https://developer.mozilla.org/en-US/docs/Learn/CSS/Introduction_to_CSS/Selectors
- https://www.w3schools.com/cssref/css_selectors.asp
CSS properties
Example
First we set some default values for the font size and color that are applied to the entire form. By setting a font size in pixels on the form element, we can then use the Css units em for all other elements. If we later change our mind and change the font size of the form, all other font sizes are scaled accordingly.
font-size: 16px; /* Base font size */
color: #111; /* Base font color */
font-family: Arial; /* Base font type */
}
Now we add a class named tallText that increases the font size greatly. Once you have added this code to the Css tab, you can then select this class in the Css classes section of the properties panel of the Xima® Formcycle Designer.
height: 3.75em; /* Make the input field about 4 times as high as the base font size */
font-size: 2.5em; /* Make the font two and a half times as large as the base font size */
font-weight: bold; /* Make the text bold */
text-align: center; /* Center the text horizontally */
}
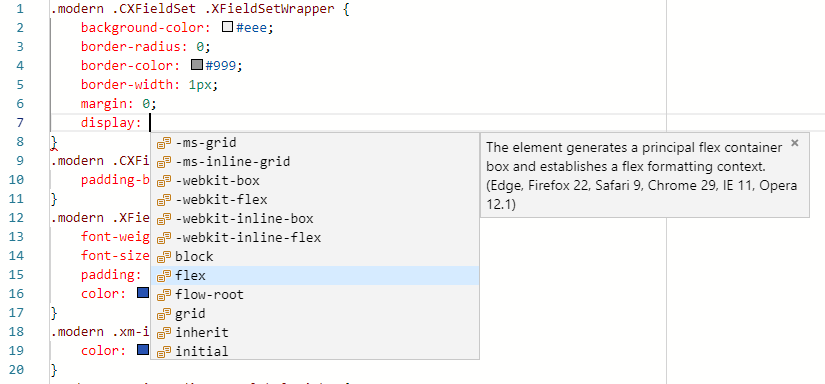
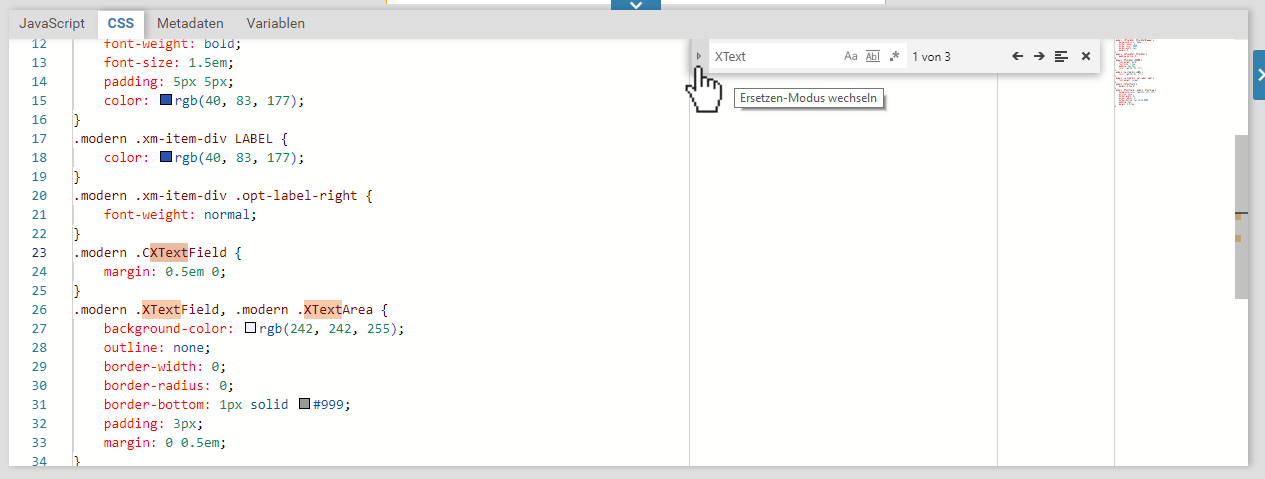
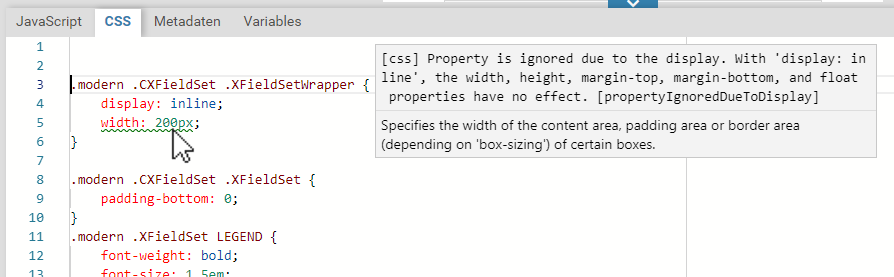
Editor
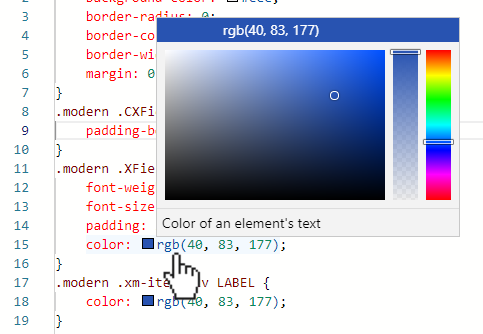
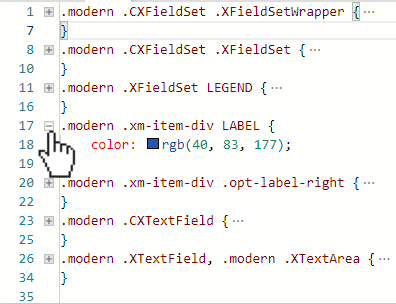
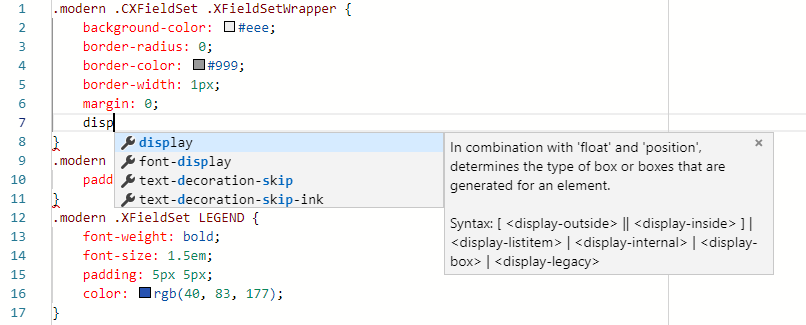
The Css tab provides you with an intelligent code editor that supports you and lets you write you Css smoothly and quickly. The editor that we make use of is called monaco editor. Here is a quick overview over some of the main features: