leitfaden-plugin-url-muss-noch-geaendert-werden
Plugin-Download (erfordert Anmeldung)
- Vorbemerkungen
- Hinweis zur Verwendung des Leitfaden-Plugins zusammen mit dem Theme-Konfigurator-Plugin
- Installation
- Umsetzung , mithilfe des Leitfaden-Plugins
- #1 Frage den Bürger als erstes, was er möchte.
- #2 Unterteile dein Formular in sinnvolle Prozessschritte und gebe Orientierung
- #3 Gib dem Bürger eine Übersicht über seine Angaben und verlinke zu den Seiten
- #4 Biete jederzeit die Möglichkeit an Kontakt aufzunehmen
- #5 Gib dem Bürger die Möglichkeit sich zu erklären
- #6 Komme den Fragen deiner Bürger zuvor
- #7 Positioniere die Feldbezeichnungen oberhalb des Feldes
- #8 Bilde sinnvolle visuelle Hierarchien
- #9 Weise deinen Bürgern den Weg
- #10 Gib deinen Bürgern auch Rückmeldungen
- #11 Wähle sinnvolle Feldgrößen
- #12 Gehe sorgsam mit Auszeichnungen für Schrift um
- #13 Mache Pflichtfelder in jeder Situation deutlich sichtbar
- #14 Hebe Schaltflächen hervor und beschrifte sie
- #15 Vermeide doppelte Eingaben
- #16 Verwende vorausgefüllte Standardtexte als Beispielangabe
- #17 Gib proaktiv hilfreiche Hinweise und Erklärungen
- #18 Biete so oft wie möglich Auswahlfelder an
- #19 Hilf deinen Bürgern Dokumente anzuhängen
- #20 Überprüfe die Angaben deiner Bürger
- #21 Mache Fehler sichtbar und erkläre sie
- #22 Unterstütze die AutoFill-Funktion der Browser
- #23 Kommuniziere mit deinen Bürgern auf Augenhöhe
- #24 Halte deine Bürger auf dem Laufenden
- Technische Dokumentation des Leitfaden-Plugins
Vorbemerkungen
In dem vom Bayerischen Landkreistag und dem Bayerischen Staatsministerium für Digitales herausgegebenen Leitfaden zur nutzerorientierten und einheitlichen Formulargestaltung für die bayerischen Landkreise werden für die Umsetzung von Online-Formularen konkrete Vorschläge gemacht und Empfehlungen gegeben.
Das Leitfaden-Plugin stellt Funktionalitäten zur Verfügung, welche im Leitfaden beschrieben wurden, aber nicht standardmäßig in Xima® Formcycle umsetzbar sind.
Im folgenden wird nach allgemeinen Installationshinweisen zunächst beschrieben, wie die einzelnen Punkte im Leitfaden unter Zuhilfenahme des Plugins umgesetzt werden können. Danach folgt eine detaillierte Beschreibung der durch das Plugin vorgenommenen Anpassungen an der Darstellung von Formularen und der durch das Plugin hinzugefügten Widgets und Funktionalitäten im Punkt XXX.
Hinweis zur Verwendung des Leitfaden-Plugins zusammen mit dem Theme-Konfigurator-Plugin
Das Leitfaden-Plugin nimmt wie auch das Theme-Konfigurator-Plugin Änderungen am Aussehen von Formularen vor. Daher kann es beim parallelen Betrieb von beiden Plugins zu Konflikten kommen, wodurch die Darstellungsoptionen des Leitfaden-Plugins eventuell überschrieben werden. Daher sollte bei einem parallen Einsatz beider Plugins darauf geachtet werden, dass möglichst nur Dinge durch das Theme-Konfigurator-Plugin angepasst werden, bei denen nicht auch durch das Leitfaden-Plugin Veränderungen vorgenommen werden, wie zum Beispiel das Logo.
Installation
Das Plugin kann als Mandant-Plugin oder System-Plugin installiert werden. Eine Anleitung zur Installation von Plugins finden Sie hier.
Umsetzung , mithilfe des Leitfaden-Plugins
Im folgenden wird auf die einzelnen Punkte des Leitfadens kurz eingegangen und gezeigt, wie diese nach der Installation des Plugins in FORMCYCLE realisiert werden können.
#1 Frage den Bürger als erstes, was er möchte.
Man muss Formular entsprechend aufbauen... Plugin stellt CSS bereit für Hilfehinweise
Nachdem Bürger angegeben hat, was er eigentlich will, können durch sichtbarkeitsbedingungen nun diejenigen Abfragen und Eingabefelder eingeblendet werden, die für das spezielle Anliegen des Bürgers absolut notwendig sind.
#2 Unterteile dein Formular in sinnvolle Prozessschritte und gebe Orientierung
Siehe Widget-Plugin ...
Für bestimmte Punkte des Leitfadens wird zudem das Widget-Plugin Navigationsleiste benötigt.
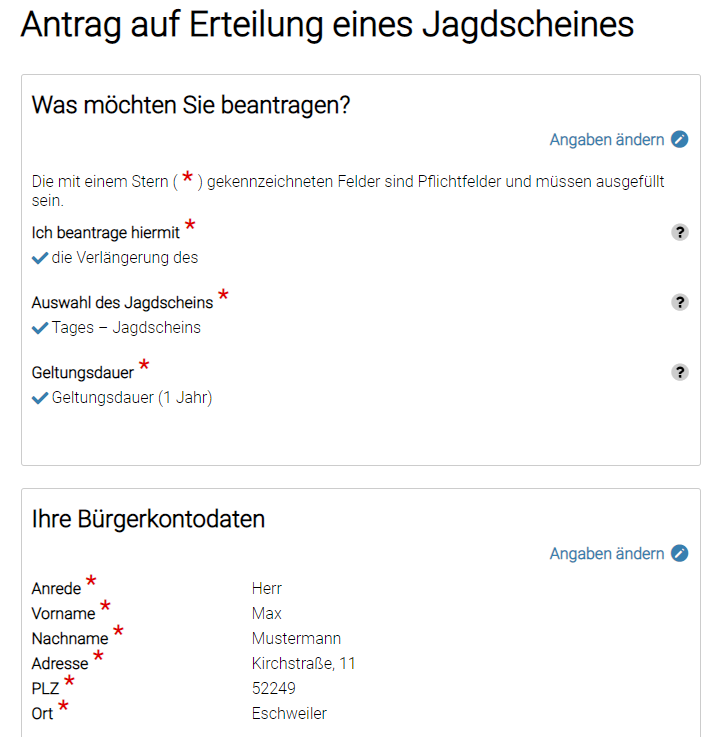
#3 Gib dem Bürger eine Übersicht über seine Angaben und verlinke zu den Seiten
Nach dem ltrzte seite stellt Plugin eine automatische Zusammenfassung bereit ...
#4 Biete jederzeit die Möglichkeit an Kontakt aufzunehmen
Man muss in Header oder Footer halt die Kontaktinformationen packen...
#5 Gib dem Bürger die Möglichkeit sich zu erklären
Bemerkungsfelder sollten an geeigneten Stellen hinzugefügt werden. Hier bietet sich die Textareas an.
Durch anpassung der maximal möglichen zeichenzahlö kann hier zum einen begrenzt werden, wieviel der Bürger schreiben kann. Durch die standardmäßig aktive Option ??? wird unter der Textare die Anzahl der maximal möglichen Zeichen und die Anzahl der aktuell bereits eingegebenen zeichen angezieigt.
Dadurch kann dem Bürger auch signalisiert werden, wie umfangreich eventuelle Bemerkungen an der jeeiligen Stelle ausfallen können.
#6 Komme den Fragen deiner Bürger zuvor
Gibt es da eigentlich css klassen die wir mitliefern für diese Hinweisblöcke?
Ansonsten: Wie mache ich einen Hinweisblock ...
#7 Positioniere die Feldbezeichnungen oberhalb des Feldes
Standardmäßig in FC so eingestellt
#8 Bilde sinnvolle visuelle Hierarchien
Verwendung von Fieldsets
Fette Labelbeschriftungen und farbliche Hervorhebeung von Auswahloptionen sind Standardmäßig in FC so eingestellt und werden auch vom Leitfaden-Plugin so umgesetzt
#9 Weise deinen Bürgern den Weg
Aktive Felder werden z.T: vom Browser hervorgehoben
??? Mach das Plugin was mit ausgefüllten Feldern??? <- Setzt das Plugin wirklich Haken an die Felder?
#10 Gib deinen Bürgern auch Rückmeldungen
??? Mach das Plugin was mit ausgefüllten Feldern??? <- Frage auch für die HKK
#11 Wähle sinnvolle Feldgrößen
Alles Standardoptionen von FORMCYCLE, die für das jeweilige Formular(-feld) individuell verwendet werden können.
#12 Gehe sorgsam mit Auszeichnungen für Schrift um
Hier muss der Formularersteller entscheiden, was er wirklich hervorheben will. Da Labels und Textelemente einen Richtexteditor für die anzuzeigenden Texte haben, kann dies in FORMCYCLE sehr einfach gemacht werden.
#13 Mache Pflichtfelder in jeder Situation deutlich sichtbar
Standardoption von FC, der Pflichtfeldstern sollte sich farblich vom restlichen Design der Kommune entsprechend abheben
???Plugin vergrößert Stern???
Überschriften, buttons sind standardmäßig in FC und im Plugin in Fett und Fließtexte sind auch standardmäßig in normaler Schrift
#14 Hebe Schaltflächen hervor und beschrifte sie
Plugin fügt für wiederholte elemente beschriftungen zu den Kontrollschaltflächen hinzu
Auch hier muss darauf geachtet werden, dass sich Schaltflächen farblich vom restlichen Design der Kommune entsprechend abheben
#15 Vermeide doppelte Eingaben
Standardfunktionalität von FC: Per RB abfragen, ob Angaben von vorher bereits eingegebenen abweichen, Weitere zunächst versteckte Formularfelder werden dann über "sichtbar wenn" bedingungen einblenden.
#16 Verwende vorausgefüllte Standardtexte als Beispielangabe
Platzhalter sind auch Standardfeature von FC
#17 Gib proaktiv hilfreiche Hinweise und Erklärungen
Hilfefenster sind auch Standardfeature von FC, aber durch das Plugin erscheinen sie standardmäßig, wenn das Feld sichtbar ist
#18 Biete so oft wie möglich Auswahlfelder an
Mehrstufige Abfrage mit RB für wichtigste Auswahl(en) und Auswahlfeldern für sonstige Auswahlen, bei den können mit FC einfach mit Sichtbarkeitsbedingungen umgesetzt werden.
Wenn Abfragen wie z.B. Stattsbürgerschaft häufiger in Formularen vorkommen, können diese als Datenquelle hinterlegt und dadurch einfach eingebunden und für alle Formulare gepflegt werden.
#19 Hilf deinen Bürgern Dokumente anzuhängen
Wir haben noch kein neues Upload-Control und können das in FC daher momentan nicht umsetzen <- Oder ist das im Leitfaden?
#20 Überprüfe die Angaben deiner Bürger
zusätzliche Köntextabhängige Prüfungen können per JavaScript vorgenommen werden.
#21 Mache Fehler sichtbar und erkläre sie
FC markiert standardmäßig Felder, bei denen Angaben nicht valide sind. Durch Plugin wird das Aussehen deutlicher (??? und was ist mit Uploads?)
#22 Unterstütze die AutoFill-Funktion der Browser
In FORMCYCLE ab Version 6.6.?? für jedes Formularelement wählbar.
#23 Kommuniziere mit deinen Bürgern auf Augenhöhe
Kein technischer Inhalt...
Hinweise als Textelement![]()
#24 Halte deine Bürger auf dem Laufenden
Über Statusverarbeitung kann zum Beispiel nach X Tagen ein Erinnerungsstatus aufgerufen werden, der eine E-Mail versendet.
Beispielformular? Oder Screenshot vom Workflow?
Technische Dokumentation des Leitfaden-Plugins
oder lieber technische Details? war: Weitere Hinweise zum Aufbau von Formularen, Inhalt des Plugins
Das Plugin stellt Ressourcen zur Verfügung, welche in Formularen automatisch verwendet werden und fügt neue Validierungsreglen und Widgets hinzu. Im folgenden wird auf alle
js
schriftart verändern
uploads werden verändert
-> verlinken
CSS
Hier fehlt ein guter titel...Kosmetische Anpassungen?
Änderungen an
Validierungsregeln
Durch das Plugin werden 4 neue Validierungsregeln bereitgestellt. Zu beachten ist allen, dass sie nur überprüfen können, ob eine Eingabe formal dem Aufbau des jeweiligen Wertetyps entspricht. Es kann aber nicht überprüft werden, ob es tatsächlich einen solchen Wert, wie zum Beispiel eine konkrete BIC, gibt. Folgende Regeln werden hinzugefügt:
- xm-vdt-bic
- Validierung für Eingabefelder, in die der Benutzer ein Geschäftskennzeichen (SWIFT-BIC) für Kontodaten eingibt (DECIMAL, A-Z)
- xm-vdt-iban
- Validierung für Eingabefelder, in die der Benutzer eine Bankverbindung in Schreibweise der internationalen Bankkontonummer (IBAN) eingibt (DECIMAL, A-Z)
- xm-vdt-iban-de
- Validierung für Eingabefelder, in die der Benutzer eine Bankverbindung in Schreibweise der internationalen Bankkontonummer (IBAN) eingibt (DECIMAL, A-Z)
- xm-vdt-steuerid
- Validierung für Eingabefelder, in die der Benutzer eine steuerliche Identifikationsnummer nach § 139b, Abgabenordnung eingibt (11 x DECIMAL)
Formularwidget Hinweis
Formularwidget Kontaktdaten
Formularwidget Unsichtbarer Container
Zusammenfassung
Durch das Plugin werden im Xima® Formcycle Designer zusätzliche Konfigurationsmöglichkeiten hinzugefügt, welche es ermöglichen, auf der letzten im Formular vorhandenen Seite eine Zusammenfassung anzuzeigen. Auf dieser Seite wird zuerst die Zusammenfassung aller vorangegangen Seiten angezeigt und darunter alle Elemente, welche im Xima® Formcycle Designer auf dieser Seite platziert wurden.
In der Zusammenfassung tauchen nur die Formularelemente auf, welche sichtbar sind und einen Wert haben. Das bedeutet, dass leere Eingabefelder nicht in der Zusammenfassung aufgeführt werden.
Werden Formularfelder in einem Fieldset gruppiert, wird eine
Konfiguration von Formularelementen
Über die unter Darstellung zu findende Option Bei Zusammenfassung kann die Sichtbarkeit von Formularelementen in der Zusamenfassung gesteuert werden.
Diese Option wird bei allen Formularelementen und Widgets angezeigt, ist aber nur sinnvoll bei Bildern und bei Formularelementen, in denen der Nutzer eine Eingabe tätigen kann. Andere Elemente wie Schaltflächen werden generell nicht in der Zusammenfassung angezeigt.
Folgende Optionen stehen zur Auswahl:
- Sichtbarkeit automatisch
- Das Element wird in der Zusammenfassung angezeigt, wenn es sichtbar ist und einen Wert hat oder vom Typ Bild ist. Standmäßig ist diese Option ausgewählt
- nicht sichtbar
- Das element wird nicht in der Zusammenfassung angezeigt
Konfiguration der Schaltfläche
Das Leitfaden-Plugin fügt für Schaltflächen eine neue Aktion mit dem Namen Zusammenfassung + prüfen hinzu. Die Aktion Zusammenfassung + prüfen springt dabei immer auf die Letzte im Formular vorhandene Seite.