Gewinnspiel-Portal-Plugin
Plugin-Download (erfordert Anmeldung)
Das Gewinnspiel-Portal bietet die Möglichkeit, Portale für eine beliebige Anzahl an Gewinnspielen innerhalb von Xima® Formcycle zu erstellen und verwalten. Diese Gewinnspiele nutzen für die Dateneingabe der Teilnehmer Xima® Formcycle Formulare. Das Gewinnspiel-Portal kann auf allen Mandanten auf dem Xima® Formcycle-Server genutzt werden, wobei auf jedem Mandanten ein eigenes Gewinnspiel-Portal eingerichtet werden kann.
Installation
Das Gewinnspiel-Portal kann nur als Systemplugin installiert werden und ist daher automatisch für alle Mandanten auf dem Xima® Formcycle Server nutzbar. Das Gewinnspiel-Portal besteht aus zwei separaten Plugins, contest-view-portal.jar und contest-management-portal.jar, welche zwingend zusammen installiert werden müssen. Es ist dabei egal, in welcher Reihenfolge die beiden Plugins installiert werden.
Rollenrechte
Die Menüeinträge des Gewinnspielportals sind auf der Xima® Formcycle Oberfläche standardmäßig nicht sichtbar. Es müssen daher bei den entsprechenden Nutzergruppen unter Rollen die Rechte für das Konfigurieren und für das Öffnen des Gewinnspielportals gesetzt werden. Diese Rechte sind wie folgt untergliedert:
Gewinnspiel-Portal verwalten
Unter diesem Hauptpunkt können alle für die Administration des Gewinnspiel-Portals nötigen Rechte vergeben werden.
Gewinnspiele verwalten
- Gewinnspiel anlegen (leer)
- Berechtigung ein neues Gewinnspiel anzulegen, welches nicht auf einer Vorlage beruht
- Gewinnspiel importieren
- Berechtigung ein exportiertes Gewinnspiel importieren zu dürfen
- Gewinnspiel aus Vorlage anlegen
- Berechtigung ein neues Gewinnspiel anzulegen, welches auf einer Vorlage aufbaut
- Gewinnspiel kopieren
- Berechtigung ein vorhandenes Gewinnspiel kopieren zu dürfen
- Gewinnspiel exportieren
- Berechtigung ein vorhandenes Gewinnspiel exportieren zu dürfen
- Gewinnspiel löschen
- Berechtigung ein vorhandenes Gewinnspiel löschen zu dürfen
- Gewinnspiel-Formular bearbeiten
- Berechtigung ein vorhandenes Gewinnspiel bearbeiten zu dürfen
Vorlagen verwalten
Notwendige Berechtigung, um neue Gewinnspielvorlagen erstellen und vorhandene Gewinnspielvorlagen bearbeiten und löschen zu dürfen. Nur wenn dieses Recht aktiv ist, kann der Nutzer ein vorhandenes Gewinnspiel als Vorlage speichern.
Konfigurieren
Berechtigung, um die für alle Gewinnspiele verwendete Oberfläche konfigurieren zu dürfen
Gewinnspiel-Portal öffnen
Berechtigung, das Gewinnspiel-Portal aus Xima® Formcycle heraus direkt öffnen zu dürfen
Menüpunkte auf der Verwaltungsoberfläche
Durch die Konfiguration der entprechenden Rollenrechte erscheinen die folgenden neuen Menüeinträge auf der Verwaltungsoberfläche:
Gewinnspiele
Nachdem das Gewinnspiel-Portal installiert wurde und der entsprechende Nutzer die Berechtigungen erhalten hat, befinden sich auf der Xima® Formcycle Verwaltungsoberfläche ein neuer Menüpunkt Gewinnspiele mit den folgenden drei Unterpunkten:
- Gewinnspiele verwalten
- Unter diesem Punkt können Gewinnspiele angelegt und die Einstellungen von vorhandenen Gewinnspielen eingesehen und angepasst werden. Siehe Gewinnspiele verwalten.
- Vorlagen verwalten
- Unter diesem Punkt können neue Vorlagen für Gewinnspiele angelegt und vorhandene Vorlagen eingesehen und angepasst werden. Siehe Vorlagen verwalten.
- Konfiguration
- Unter diesem Punkt können Stuktur, Aussehen und Verhalten des Gewinnspiel-Portals konfiguriert werden. Siehe Portal konfigurieren.
Gewinnspiel öffnen
Wenn für den Benutzer in den Rollenrechten die Berechtigung zum Öffnen des Gewinnspiel-Portals gegeben wurde, erscheint im Hauptmenü auf der Xima® Formcycle Verwaltungsoberfläche eine zusätzliche Schaltfläche Gewinnspiel öffnen.
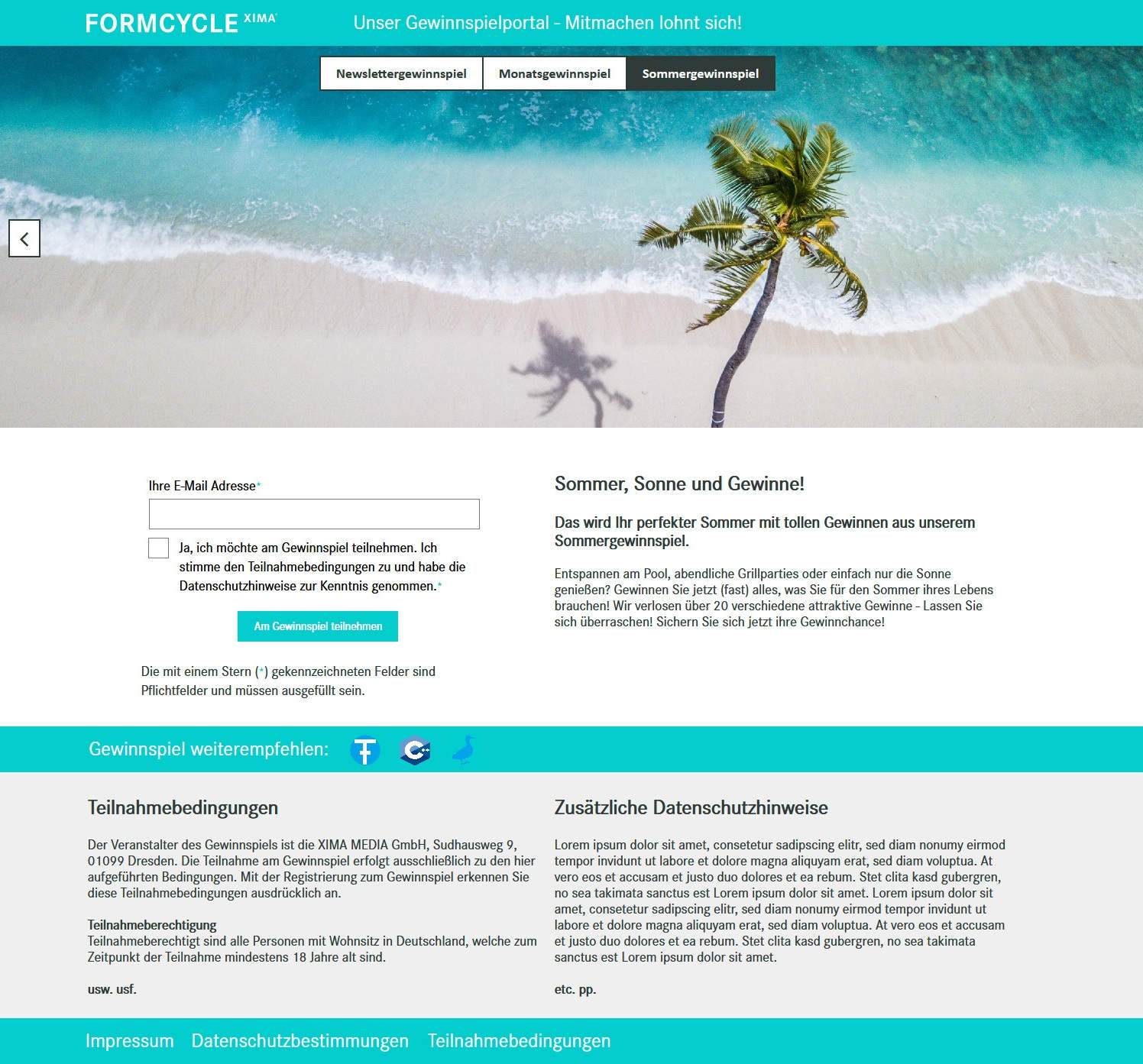
Grundstruktur des Gewinnspiel-Portals
Mit dem Gewinnspiel-Portal kann aus mehreren vorgegebenen Elementen eine Portal-Webseite konfiguriert werden, in welcher die für ein Gewinnspiel-Portal benötigten Elemente enthalten sind. Die Webseite untergliedert sich in die folgenden Elemente:
- (1) Kopfbereich, (7) Fußbereich und (4) Trenner vom Portal
- Diese Elemente werden einmal konfiguriert und werden für alle Gewinnspiele im Gewinnspiel-Portal genutzt.
- (2) Bannergrafik, (3) Inhalt (Formular, Beschreibung, ggf. Ankündigungen oder Mitteilungen über den Beginn oder das Ende des Gewinnspiels), (5) Teilnahmebedingungen und (6) Datenschutz
- Diese Elemente können für jedes Gewinnspiel individuell konfiguriert werden.
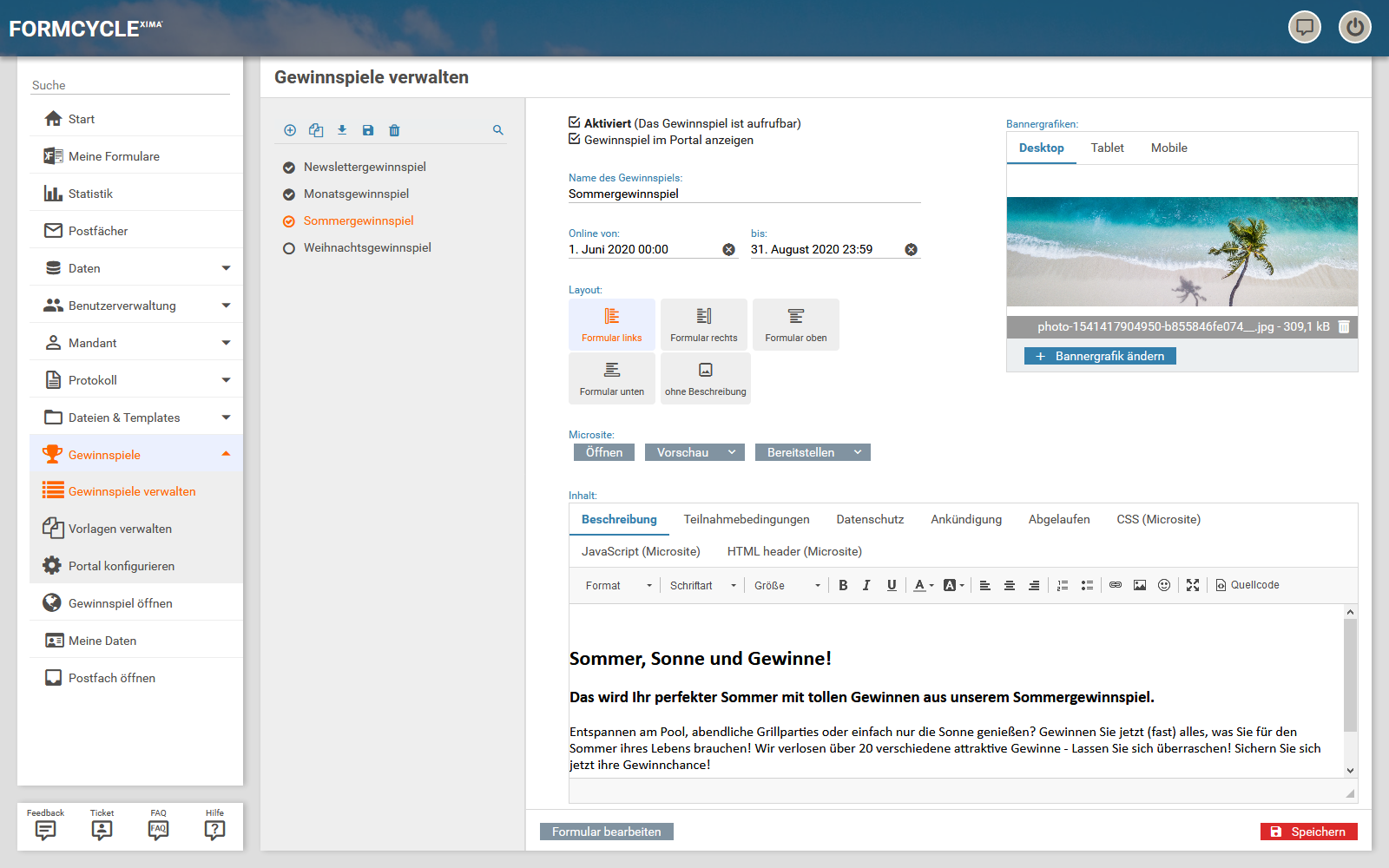
Verwaltungsoberfläche im FORMCYCLE Backend
Gewinnspiele verwalten
Unter diesem Menüpunkt können die vorhandenen Gewinnspiele verwaltet und neue Gewinnspiele angelegt werden.
Menü
Auf der linken Seite befindet sich die Liste aller vorhandenen Gewinnspiele. Über die Buttons über der Liste kann ein neues Gewinnspiel angelegt werden oder ein zuvor in der Liste ausgewähltes Gewinnspiel kopiert , exportiert , als Vorlage gespeichert oder gelöscht werden. Über die Suchen-Schaltfläche kann ein Eingabefeld eingeblendet werden, nach dessen Inhalt die Gewinnspiel-Liste automatisch gefiltert wird. Beim Anlegen eines neuen Gewinnspiels kan entweder ein neues leeres Gewinnspiel angelegt, ein zuvor exportiertes Gewinnspiel wieder geladen oder eine Vorlage als Grundlage für das Gewinnspiel verwendet werden.
Links neben dem Namen des Gewinnspiels wird jeweils ein Symbol angezeigt, welches die folgende Bedeutung hat:
- Ein ausgefüllter Kreis mit Haken bedeutet, dass das Gewinnspiel aktiviert ist und sich aktuell innerhalb des konfigurierten Online-Zeitraumes befindet
- Ein nicht ausgefüllter Kreis mit Haken bedeutet, dass das Gewinnspiel aktiviert ist, sich aber aktuell nicht innerhalb des konfigurierten Online-Zeitraumes befindet. Das heißt dass das Gewinnspiel entweder nicht mehr oder noch nicht online ist.
- Ein leerer Kreis bedeutet, dass das Gewinnspiel momentan nicht aktiv ist
Einstellungen
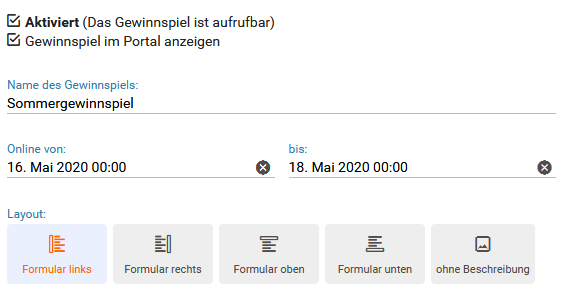
Nachdem auf die Neues Gewinnspiel-Schaltfläche geklickt oder ein Gewinnspiel in der Liste ausgewählt wurde, erscheint rechts die Konfigurationsseite für das Gewinnspiel. Hier können im oberen Bereich links konfiguriert werden, wann und wie das Gewinnspiel sichtbar sein soll. Die foldenden Optionen können konfiguriert werden:
- Aktiviert (Das Gewinnspiel ist aufrufbar)
- Das Gewinnspiel kann über einen Link aufgerufen werden
- Gewinnspiel im Portal anzeigen
- Das Gewinnspiel wird im Portal angezeigt; Nur anwählbar, wenn die Option Aktiviert (Das Gewinnspiel ist aufrufbar) zuvor angewählt wurde; Anderenfalls ist diese Option ausgegraut und das Gewinnspiel wird nicht im Portal angezeigt
- Name des Gewinnspiels:
- Im Portal angezeigter Name des Gewinnspiels. Wird zudem als title-Attribut für das Xima® Formcycle-Formular des Gewinnspiels verwendet.
- UUID des Gewinnspiels:
- Gibt die eindeutige UUID des Gewinnspiels aus um dieses identifizieren zu können.
- Online von:
- Zeitpunkt, ab dem das Gewinnspiel online geschaltet wird. Falls die Option Aktiviert (Das Gewinnspiel ist aufrufbar) angewählt wurde, wird vor dem an dieser Stelle konfigurierten Zeitpunkt beim Öffnen des Gewinnspiels nur die Ankündigung des Gewinnspiels angezeigt. Sofern Gewinnspiel im Portal anzeigen angewählt wurde, wird das Gewinnspiel auch vor dem hier konfigurierten Zeitpunkt bereits im Gewinnspiel-Portal angezeigt. Auch in diesem Fall wird beim Öffnen des Gewinnspiels die Ankündigung gezeigt.
- Online bis:
- Zeitpunkt, ab dem das Gewinnspiel offline geschaltet wird. Falls die Option Aktiviert (Das Gewinnspiel ist aufrufbar) angewählt wurde, wird ab dem an dieser Stelle konfigurierten Zeitpunkt beim Öffnen des Gewinnspiels nur die Abgelaufen-Mitteilung des Gewinnspiels angezeigt. Sofern Gewinnspiel im Portal anzeigen angewählt wurde, wird das Gewinnspiel auch vor dem hier konfigurierten Zeitpunkt bereits im Gewinnspiel-Portal angezeigt. Auch in diesem Fall wird beim Öffnen des Gewinnspiels die Ankündigung gezeigt.
- Layout:
- An dieser Stelle kann über 5 Buttons konfiguriert werden, ob und wenn ja an welcher Stelle der konfigurierte Beschreibungstext angezeigt werden soll. Zur Auswahl stehen:
- Formular links
- Der Beschreibungstext wird rechts neben dem Formular angezeigt
- Formular rechts
- Der Beschreibungstext wird links neben dem Formular angezeigt
- Formular oben
- Der Beschreibungstext wird unter dem Formular angezeigt
- Formular unten
- Der Beschreibungstext wird über dem Formular angezeigt
- ohne Beschreibung
- Es wird nur das Formular und kein Beschreibungstext angezeigt
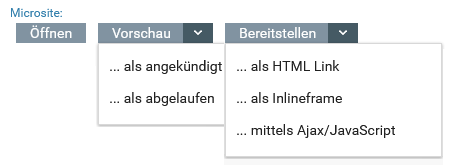
- Microsite
- An dieser Stelle werden drei Schaltflächen angezeigt, mit denen das ausgewählte Gewinnspiel geöffnet oder ein Link zum Gewinnspiel ermittelt werden kann. Die Buttons haben dabei die folgenden Funktionen:
- Öffnen
- Öffnet das Gewinnspiel so, wie es aktuell sichtbar ist. Dabei werden alle durch das Gewinnspiel konfigurieten Inhalte angezeigt. Die durch das Gewinnspiel-Portal bereitgestellten Inhalte wie Kopfbereich, Furßbereich, usw. werden nicht mit dargestellt.
- Vorschau
- Selbe Funktion wie die Öffnen-Schaltfläche, allerdings wird das Formular im Vorschaumodus geöffnet. Beim Absenden des Formulars wird inneralb des zuvor vom Formualar verwendeten Bildschirmbereichs die Zusammenfassung über die an den Server übertragenen Daten angezeigt, welche auch bei einem normalen Xima® Formcycle-Formular nach dem Absenden aus der Vorschau angezeigt. Am rechten Rand der Schaltfläche kann durch den Klick auf den nach unten gerichteten Pfeil ein Menü geöffnet werden, welches zwei weitere Vorschau-Optionen enthält. Diese sind:
- Vorschau als angekündigt
- Öffnet das Gewinnspiel so, wie es sichtbar ist, wenn der Zeitpunkt ab dem es online ist noch nicht erreicht wurde.
- Vorschau als abgelaufen
- Öffnet das Gewinnspiel so, wie es sichtbar ist, wenn der Zeitpunkt bis zu dem es online war überschritten wurde.
- Bereitstellen
- Öffnet einen Dialog, in dem die URL zum Öffnen des Gewinnspiels ermittelt werden kann. Hierbei können die folgenden Optionen konfiguriert werden, welche das Aussehen des Gewinnspiels beeinflussen:
- Kopfbereich des Gewinnspiels ausblenden (Bilder)
- Wenn diese Option gewählt wird, wird die Bannergrafik nicht angezeigt.
- Beschreibung des Gewinnspiels ausblenden
- Wenn diese Option gewählt wird, wird die Beschreibung des Gewinnspiels nicht angezeigt, unabhängig davon, was unter Layout konfiguriert wurde.
- Fußbereich des Gewinnspiels ausblenden (Datenschutz & Teilnahmebedingungen)
- Wenn diese Option gewählt wird, werden die für das Gewinnspiel konfigurierten Inhalte für Datenschutz und Teilnahmebedingungen nicht angezeigt.
- Zu verwendender Server
- Auswahl, über welchen Server das Gewinnspiel geöffnet werden soll. Zur Auswahl stehen Master- und eventuell vorhande Frontend-Server.
- Darunter wird die sich aufgrund der selektierten Optionen ergebende URL angezeigt. Durch einen Klick auf die Quellcode kopieren-Schaltfläche rechts kann diese in die Zwischenablage kopiert werden.
- Alternativ kann durch einen Klick auf den nach unten gerichteten Pfeil am rechten Rand der Schaltfläche ein Menü geöffnet werden, welches drei weitere Optionen enthält. Diese öffnen jeweils einen Dialog, dessen Konfigurationsmöglichkeiten den bereits beschriebenen entsprecht. Anstelle einer URL werden allerdings in eine Webseite einzufügende Inhalte zum Einbinden des Gewinnspiels angezeigt. Die drei Optionen sind:
- Bereitstellen als HTML Link
- Generiert Quellcode, mit dem das Gewinnspiel direkt als HTML-Code in eine Webseite eingebunden werden kann.
- Bereitstellen als Inlineframe
- Generiert Quellcode, mit dem das Gewinnspiel als Inlineframe in eine Webseite eingebunden werden kann.
- Bereitstellen als Ajax/JavaScript
- Generiert Quellcode, mit dem das Gewinnspiel per Ajax (JavaScript) in eine Webseite eingebunden werden kann.
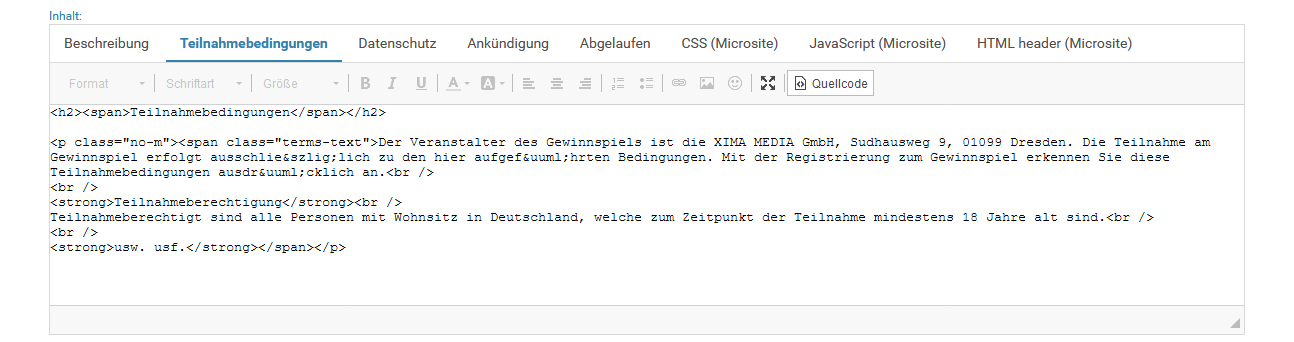
- Inhalt
- An dieser Stelle wird der eigentliche Inhalt des Gewinnspiels konfiguriert. Die einzelnen Inhaltselemente des Gewinnspiels können über die oben befindlichen Schaltflächen ausgewählt werden. Danach kann in dem darunter befindlichen WYSIWYG-Editor der jeweilige Inhalt eingefügt werden. Bei den HTML-Inhalten kann durch einen Klick auf Quellcode jeweils in die Quellcodeansicht gewechselt werden. Hierdurch können zum Beispiel für bestimmte Inhalte auch eigene IDs oder CSS-Klassen genutzt werden. Falls das Gewinnspiel nicht im Portal geöffnet werden soll, aber zusätzlicher JavaScript- und CSS-Code dafür benötigt wird, kann dieser unter JavaScript (Microsite) bzw. unter CSS (Microsite) definiert werden.
- Folgende Inhalte können an dieser Stelle konfiguriert werden:
- Beschreibung
- Beschreibungstext zum Gewinnspiel. Wird neben bzw. über oder unter dem Formular angezeigt.
- Teilnahmebedingungen
- Teilnahmebedingungen des Gewinnspiels. Wird im Portal unterhalb des Trenners neben dem Datenschutz angezeigt.
- Datenschutz
- Datenschutzbedingungen des Gewinnspiels. Wird im Portal unterhalb des Trenners neben den Teilnahmebedingungen angezeigt.
- Ankündigung
- Inhalt, welcher anstelle vom Formular und dem Beschreibungstext angezeigt wird, wenn das Gewinnspiel noch nicht gestartet ist.
- Abgelaufen
- Inhalt, welcher anstelle vom Formular und dem Beschreibungstext angezeigt wird, nachdem das Gewinnspiel beendet wurde.
- CSS (Microsite)
- Zusätzlicher CSS-Code, welcher nur für dieses Gewinnspiel verwendet werden soll.
- JavaScript (Microsite)
- Zusätzlicher JavaScript-Code, welcher nur für dieses Gewinnspiel verwendet werden soll.
- HTML header (Microsite)
- Zusätzlicher HTML-Code, welcher nur im Headerbereich dieses Gewinnspiels verwendet werden soll. Dies können zum Beispiel Metadaten oder Verweise auf andere CSS- oder JavaScript-Dateien sein.
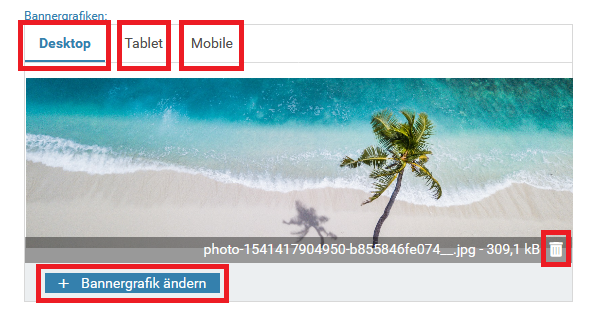
- Bannergrafiken
- Oben rechts können die auf der Gewinnspiel-Portalseite beim Auswählen dieses Gewinnspiels und auf der Microsite angezeigten Bannergrafiken konfiguriert werden. Für unterschiedliche Geräteklassen bzw. Bildschirmauflösungen können dabei verschiedene Grafiken genutzt werden. Zur Auswahl stehen die folgenden Größen:
- Desktop - ab 1026 px Bildschirmbreite; Muss konfiguriert werden
- Tablet - zwischen 642 px und 1025 px Bildschirmbreite
- Mobile - bei 641 px oder weniger Bildschirmbreite
- Wenn eine Bannergrafik für eine Geräteklasse nicht explizit konfiguriert wird, wird bei der Anzeige die Grafik des nächstgrößeren Formats verwendet. Dementsprechend sollte die Grafik für Desktop immer konfiguriert werden, während Tablet und Mobile optional sind. Unterstützt werden alle im Browser zulässigen Bildformate.
- Die folgenden Schaltflächen dienen der Konfiguration der Bannergrafiken:
- Desktop, Tablet und Mobile
- Durch anklicken dieser Schaltflächen kann zwischen den Grafiken für die einzelnen Geräteklassen gewchselt werden
- + Bannergrafik ändern
- Öffnet einen Dateiauswahldialog zum selektieren einer lokal gespeicherten Grafik. Nach dem Bestätigen der Auswahl wird die Datei hochgeladen. Falls bereits zuvor eine Grafik vorhanden war, wird dieser ersetzt.
- -Symbol rechts neben dem Dateinamen einer bereits vorhandenen Grafik
- Löschen der Grafik
Fußzeile
Hier befinden sich die folgenden zwei Schaltflächen:
- Formular bearbeiten
- Öffnet den Formulardesigner für den Formularteil des Gewinnspiels. Da es sich um ein normales Xima® Formcycle-Formular handelt, erfolgt die Erstellung und Konfiguration des Formulars analog. Vom Designer aus kann dementsprechend auch die Statusverarbeitung des Formulars konfiguriert werden.
- Speichern
- Speichert die auf dieser Seite gemachten Einstellungen bzw. Änderungen an den Einstellungen.
Vorlagen verwalten
Unter diesem Menüpunkt können die vorhandenen Vorlagen für Gewinnspiele verwaltet und neue Vorlagen angelegt werden. An der Oberfläche kann eine Teilmenge der bei Gewinnspiele verwalten vorhandenen Optionen konfiguriert werden.
Menü
Auf der linken Seite befindet sich die Liste aller vorhandenen Vorlagen. Über die Schaltfläche über der Liste kann eine neue Vorlage angelegt werden, indem ein zuvor exportiertes Gewinnspiel oder eine zuvor exportierte Vorlage wieder importiert wird. Eine vorhandene Vorlage kann mit der sich daneben befindenden Schaltfläche kopiert, mit exportiert und mit gelöscht werden. Über die Suchen-Schaltfläche kann ein Eingabefeld eingeblendet werden, nach dessen Inhalt die Vorlagen-Liste automatisch gefiltert wird.
Einstellungen
Nachdem eine Vorlage angelegt bzw. in der Liste ausgewählt wurde, erscheint rechts die Konfigurationsseite für diese. Die foldenden Optionen können konfiguriert werden:
- Name der Vorlage:
- Innerhalb von Xima® Formcycle angezeigter Name der Vorlage.
- Layout:
- An dieser Stelle kann über 5 Buttons konfiguriert werden, ob und wenn ja an welcher Stelle der konfigurierte Beschreibungstext angezeigt werden soll. Zur Auswahl stehen:
- Formular links
- Der Beschreibungstext wird rechts neben dem Formular angezeigt
- Formular rechts
- Der Beschreibungstext wird links neben dem Formular angezeigt
- Formular oben
- Der Beschreibungstext wird unter dem Formular angezeigt
- Formular unten
- Der Beschreibungstext wird über dem Formular angezeigt
- ohne Beschreibung
- Es wird nur das Formular und kein Beschreibungstext angezeigt
- Microsite
- An dieser Stelle wird nur eine Schaltflächen angezeigt, mit der die ausgewählte Vorlage wie ein normales Gewinnspiel im Vorschaumodus geöffnet werden kann. Der Button hat dabei die folgenden Funktionen:
- Vorschau
- Die Gewinnspiel-Vorlage bzw. das Formular wird im Vorschaumodus geöffnet. Beim Absenden des Formulars wird inneralb des zuvor vom Formualar verwendeten Bildschirmbereichs die Zusammenfassung über die an den Server übertragenen Daten angezeigt, welche auch bei einem normalen Xima® Formcycle-Formular nach dem Absenden aus der Vorschau angezeigt. Am rechten Rand der Schaltfläche kann durch den Klick auf den nach unten gerichteten Pfeil ein Menü geöffnet werden, welches zwei weitere Vorschau-Optionen enthält. Diese sind:
- Vorschau als angekündigt
- Öffnet die Gewinnspiel-Vorlage so, wie das Gewinnspiel sichtbar ist, wenn der Zeitpunkt ab dem es online ist noch nicht erreicht wurde.
- Vorschau als abgelaufen
- Öffnet die Gewinnspiel-Vorlage so, wie das Gewinnspiel sichtbar ist, wenn der Zeitpunkt bis zu dem es online war überschritten wurde.
- Inhalt
- An dieser Stelle wird der eigentliche Inhalt der Gewinnspiel-Vorlage konfiguriert. Die vorhandenen Optionen entsprechen exakt dem, was im Menüpunkt Gewinnspiele verwalten konfiguriert werden kann. Die einzelnen Inhaltselemente der Gewinnspiel-Vorlage können über die oben befindlichen Schaltflächen ausgewählt werden. Danach kann in dem darunter befindlichen WYSIWYG-Editor der jeweilige Inhalt eingefügt werden. Bei den HTML-Inhalten kann durch einen Klick auf Quellcode jeweils in die Quellcodeansicht gewechselt werden. Hierdurch können zum Beispiel für bestimmte Inhalte auch eigene IDs oder CSS-Klassen genutzt werden. Falls das in der Gewinnspiel-Vorlage konfigurierte Gewinnspiel später nicht im Portal geöffnet werden soll, aber zusätzlicher JavaScript- und CSS-Code dafür benötigt wird, kann dieser unter JavaScript (Microsite) bzw. unter CSS (Microsite) definiert werden.
- Folgende Inhalte können an dieser Stelle konfiguriert werden:
- Beschreibung
- Beschreibungstext der Gewinnspiel-Vorlage. Wird neben bzw. über oder unter dem Formular angezeigt.
- Teilnahmebedingungen
- Teilnahmebedingungen der Gewinnspiel-Vorlage. Wird im Portal unterhalb des Trenners neben dem Datenschutz angezeigt.
- Datenschutz
- Datenschutzbedingungen der Gewinnspiel-Vorlage. Wird im Portal unterhalb des Trenners neben den Teilnahmebedingungen angezeigt.
- Ankündigung
- Inhalt, welcher anstelle vom Formular und dem Beschreibungstext angezeigt wird, wenn das Gewinnspiel noch nicht gestartet ist.
- Abgelaufen
- Inhalt, welcher anstelle vom Formular und dem Beschreibungstext angezeigt wird, nachdem das Gewinnspiel beendet wurde.
- CSS (Microsite)
- Zusätzlicher CSS-Code, welcher nur für diese Gewinnspiel-Vorlage verwendet werden soll.
- JavaScript (Microsite)
- Zusätzlicher JavaScript-Code, welcher nur für diese Gewinnspiel-Vorlage verwendet werden soll.
- HTML header (Microsite)
- Zusätzlicher HTML-Code, welcher nur im Headerbereich dieses Gewinnspiels verwendet werden soll. Dies können zum Beispiel Metadaten oder Verweise auf andere CSS- oder JavaScript-Dateien sein.
- Bannergrafiken
- Oben rechts können die auf der Gewinnspiel-Portalseite beim Auswählen dieses Gewinnspiels und auf der Microsite angezeigten Bannergrafiken für diese Gewinnspiel-Vorlage konfiguriert werden. Für unterschiedliche Geräteklassen bzw. Bildschirmauflösungen können dabei verschiedene Grafiken genutzt werden. Zur Auswahl stehen die folgenden Größen:
- Desktop - ab 1026 px Bildschirmbreite; Muss konfiguriert werden
- Tablet - zwischen 642 px und 1025 px Bildschirmbreite
- Mobile - bei 641 px oder weniger Bildschirmbreite
- Wenn eine Bannergrafik für eine Geräteklasse nicht explizit konfiguriert wird, wird bei der Anzeige die Grafik des nächstgrößeren Formats verwendet. Dementsprechend sollte die Grafik für Desktop immer konfiguriert werden, während Tablet und Mobile optional sind. Unterstützt werden alle im Browser zulässigen Bildformate.
- Die folgenden Schaltflächen dienen der Konfiguration der Bannergrafiken:
- Desktop, Tablet und Mobile
- Durch anklicken dieser Schaltflächen kann zwischen den Grafiken für die einzelnen Geräteklassen gewchselt werden
- + Bannergrafik ändern
- Öffnet einen Dateiauswahldialog zum selektieren einer lokal gespeicherten Grafik. Nach dem Bestätigen der Auswahl wird die Datei hochgeladen. Falls bereits zuvor eine Grafik vorhanden war, wird dieser ersetzt.
- -Symbol rechts neben dem Dateinamen einer bereits vorhandenen Grafik
- Löschen der Grafik
Fußzeile
Hier befinden sich die folgenden zwei Schaltflächen:
- Formular bearbeiten
- Öffnet den Formulardesigner für den Formularteil der Gewinnspiel-Vorlage. Da es sich um ein normales Xima® Formcycle-Formular handelt, erfolgt die Erstellung und Konfiguration des Formulars analog. Vom Designer aus kann dementsprechend auch die Statusverarbeitung des Formulars konfiguriert werden.
- Speichern
- Speichert die auf dieser Seite gemachten Einstellungen bzw. Änderungen an den Einstellungen.
Konfiguration
In diesem Menüpunkt kann das Aussehen des Gewinnspiel-Portals angepasst werden. Die folgenden Reiter stehen für die Konfiguration des Portals zur Verfügung:
- Kopfbereich
- Über dem Formular angezeigter Inhalt.
- Trenner
- Bereich, welcher zwischen Formular/Beschreibung und den Teilnahmebedingungen/Datenschutz angezeigt wird.
- Fußbereich
- Unter Teilnahmebedingungen/Datenschutz angezeigter Inhalt.
- Abgelaufen-Overlay
- Hier kann eine Grafik definiert werden welche über der Bannergrafik bei einem abgelaufenen Gewinnspiel angezeigt wird.
- CSS (Portal)
- Innerhalb des Gewinnspiel-Portals zu verwendender CSS-Code.
- JavaScript (Portal)
- Innerhalb des Gewinnspiel-Portals zu verwendender JavaScript-Code.
- HTML header (Portal)
- Zusätzlicher HTML-Code, welcher im Headerbereich des Gewinnspiel-Portals verwendet werden soll. Dies können zum Beispiel Metadaten oder Verweise auf andere CSS- oder JavaScript-Dateien sein.
Speicherort der Inhalte des Gewinnspiel-Portals
Die unter Konfiguration getätigten Einstellungen werden in Xima® Formcycle als Dateien hinterlegt. Diese befinden sich unter Dateien und Templates.
Es handelt sich um die folgenden Dateien:
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
| Dateiname | Inhalt |
|---|---|
| contest-portal.css.txt | CSS-Code für das Gewinnspiel-Portal; Als txt-Datei hinterlegt, damit es nicht automatisch in alle Formulare eingebunden wird |
| contest-portal.footer.html | Inhalt des Fußbereiches der Gewinnspiel-Portalseite |
| contest-portal.header.html | Inhalt des Kopfbereiches der Gewinnspiel-Portalseite |
| contest-portal.separator.html | Inhalt des Trenners in der Mitte auf der Gewinnspiel-Portalseite |
| contest-portal.title.html | Titel der Gewinnspiel-Portalseite |
JavaScript-Schnittstellen
Allgemein
Allgemein stehen den Gewinnspielen sowohl in Kontext der Microsite als auch innerhalb des Portals folgende Funktionen zur Verfügung:
Scrollen zum Seitenanfang:
Contest.scrollToTop();
// Innerhalb des Formulares
// - falls dies in der selben Domaine betrieben wird
window.parent.Contest.scrollToTop();
// - falls dies nicht in der selben Domaine betrieben wird
window.parent.postMessage('scrollToTop', '*');
// Allgemein ansprechbar über postMessage:
<window>.postMessage('scrollToTop', '*');
Scrollen zu den Teilnahmebedingungen:
Contest.scrollToTerms();
// Innerhalb des Formulares
// - falls dies in der selben Domaine betrieben wird
window.parent.Contest.scrollToTerms();
// - falls dies nicht in der selben Domaine betrieben wird
window.parent.postMessage('scrollToTerms', '*');
// Allgemein ansprechbar über postMessage:
<window>.postMessage('scrollToTerms', '*');
Scrollen zur Datenschutz-Erklärung:
Contest.scrollToPrivacy();
// Innerhalb des Formulares
// - falls dies in der selben Domaine betrieben wird
window.parent.Contest.scrollToPrivacy();
// - falls dies nicht in der selben Domaine betrieben wird
window.parent.postMessage('scrollToPrivacy', '*');
// Allgemein ansprechbar über postMessage:
<window>.postMessage('scrollToPrivacy', '*');
Portal-spezifisch
Innerhalb des Portals wird für die Carousel-Darstellung die Bibliothekt slick verwendet. Dies lässt sich hierbei wie folgt ansprechen und umkonfigurieren:
var carousel = $('.portal-carousel-images');
// Beispielhafte konfiguration des Autoplay-Features
if (carousel && carousel.length > 0) {
carousel.slick('slickSetOption', 'speed', 1000)
carousel.slick('slickSetOption', 'autoplaySpeed', 5000);
carousel.slick('slickPlay');
}
Ferner lässt sich die wie folgt ein gewünschtes Gewinnspiel anhand der entsprechenden UUID selektieren:
Portal.goToContest(<uuid>);
// Innerhalb des Formulares
// - falls dies in der selben Domaine betrieben wird
window.parent.Portal.goToContest(<uuid>);
// - falls dies nicht in der selben Domaine betrieben wird
var data = {
msg: 'goToContest',
uuid: <uuid>
};
window.parent.postMessage(data, '*')
// Allgemein ansprechbar über postMessage:
var data = {
msg: "goToContest",
uuid: <uuid>
};
<window>.postMessage(data , '*')
Microsite-spezifisch
Die Microsite besitzt neben den allgemeinen Funkationalitäten einen postMessage-Proxy welcher alle Nachrichten an das Formular-Fenster weiterreicht. Ferner wird die Bibliothek iFrame Resizer bereitgestellt.
Einbinden als Microsite
Für die Integration einer Gewinnspiel-Microsite als IFrame stehen verschiedene Hilfsmethoden für das Anpassen der Fenstergröße sowie das Scrolling der Site zur Verfügung. Diese sind hierbei folgende:
Resizing der IFrame anhand ihres Inhaltes
Hier kommt die Bibliothekt iFrame Resizer zum Einsatz. Es muss hierfür auf der Seite die die Microsite einbindet die Datei iframeResizer.min.js einbgebunden und der Resizer beispielsweise wie folgt initialisiert werden:
Scrolling zu gewünschten Stellen auf der Microsite
Für diese Funktionalität werden an die Zielseite durch die Microsite entsprechende postMessages gesendet. Unter der Verwendung von jQuery kann dessen Auswertung wie folgt stattfinden:
function _handleMessage(event){
// Prüfung ob es sich um eine Scroll-Message handelt
if(event.data.scrollTarget || event.data.scrollOffset){
// Berechnung des Offsets der iFrame zum Seitenanfang. als scrollTarget sind die Werte "top", "terms" und "privacy" möglich.
var frameOffset = (event.data.scrollTarget == 'top') ? 0 : $('<CSS-Selektor der iFrame>').offset().top;
// Animiertes Scrolling zum Ziel. Dieses ergibt sich aus dem Offset der iFrame und dem Offset der Position innerhalb der iFrame
$('html, body').animate({
scrollTop : event.data.scrollOffset + frameOffset
}, 'slow');
// Weiterleitung aller weiteren postMessages an die Microsite
}else{
$('<CSS-Selektor der iFrame>').each(function(){
var iframewindow= this.contentWindow ? this.contentWindow : this.contentDocument.defaultView;
iframewindow.postMessage(event.data,location.origin);
});
}
}
// Registireren der Message-Behandlung
if (window.addEventListener) {
window.addEventListener('message', _handleMessage, false);
} else if (window.attachEvent) { // ie8
window.attachEvent('onmessage', _handleMessage);
}
Versionshistorie
1.3.2
- Korrektur falscher Bilder in der Lightbox der Gewinnspielübersicht
1.3.1
- Über den Plugin-Parameter portal.usebaseurl kann aktiviert werden, dass für die Gewinnspiel-URLs die hinterlegten Basis-URLs benutzt werden.
- Ausgabe der UUID des Gewinnspiels auf entsprechender Konfigurations-Seite
1.3.0
- Fehlerbehebung beim Ausliefern über den Frontend-Server
- Einbau eines iFrame-Resizer für Microseiten
- Weitergabe von scroll-Nachrichten an top-window
1.2.4
- Weiterleitung von postMessage an iframe innerhalb von Microsites
1.2.3
- Durchreichen von URL-Parametern an IFames im Portal
- Fix zum direkten Selektieren eines Gewinnspiels im Portal per URL-Parameter
1.2.2
- Undo/Redo-Funktionalität an Editoren aktiviert
- Zentral pflegbares Overlay für abgelaufene Gewinnspiele eingebaut
- Kleinere Anpassungen/Bugfixes
1.2.0
- Einbinden von grid.css auch in Portal- und Gewinnspiel-Text-Editoren
- Überarbeitung des Portal-Layoutings und Anpassung responsiver Breakpoints
- Separate Einbindung von jQuery um dass unnötigen Laden von Primefaces zu umgehen
1.1.0
- Anpassungen für FORMCYCLE Version 6.5.x und PrimeFaces 8
1.0.1
- Anpassungen für FORMCYCLE Version 6.4.x